Всем привет! В сегодняшнем коротком уроке мы посмотрим, как просто и легко в Фотошопе сделать паттерн (он же повторяющийся узор). Урок будет состоять из трех частей. Сначала мы создадим узор, потом добавить его в программу, а уже в конце будем использовать. Данный урок поможет и тем, кто хочет создать повторяющийся фон для Web-страницы сайта. В таком случае вам хватит и первого шага.
ШАГ 1: Создание узора (паттерна)
Итак, давайте посмотрим, как сделать узор в Фотошопе. На самом деле делается все очень просто, но есть нюансы, о которых нужно знать. Поэтому я решил описать все подробно.
Читаем – как сделать свечение в Фотошопе.
- Зажмите клавиши:
Ctrl + N
- Или создайте новый документ через пункт меню «Файл» в самом верху.
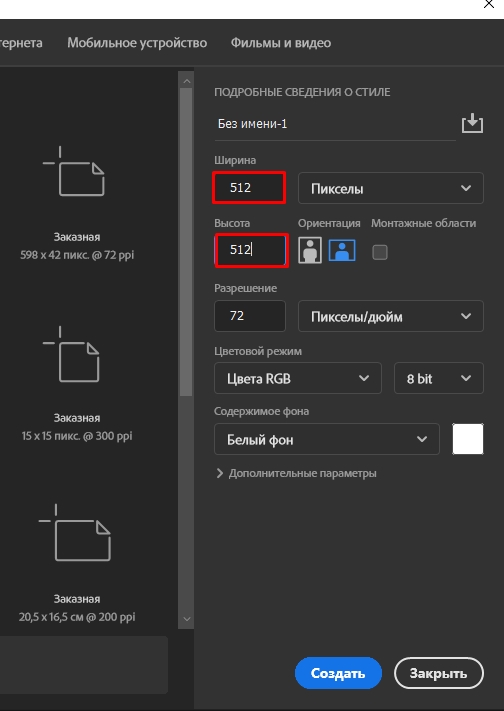
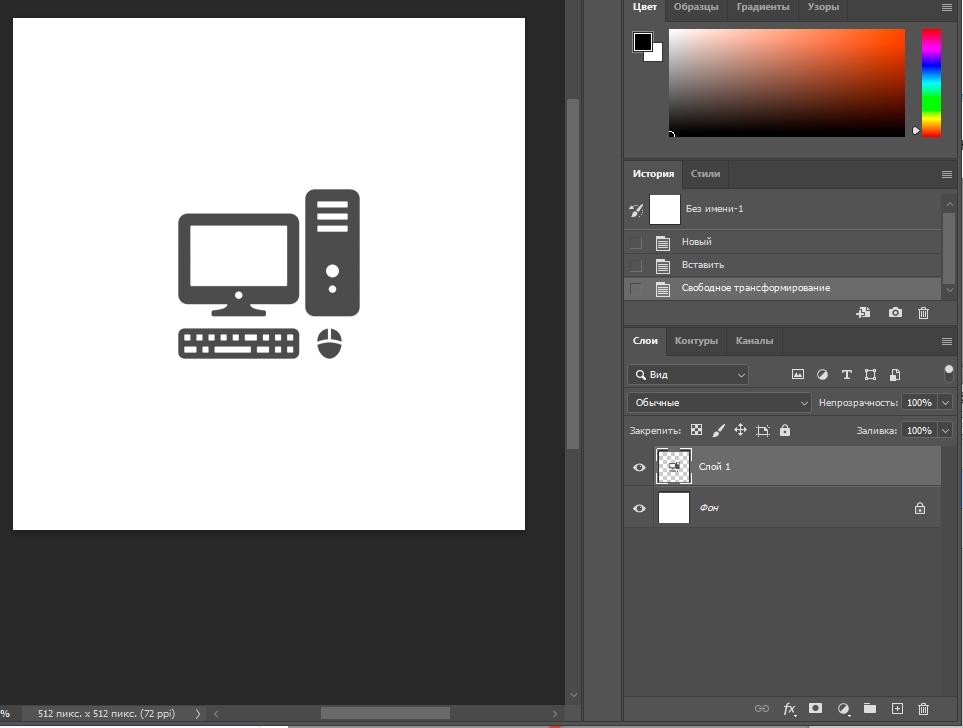
- Указываем одинаковую «Ширину» и «Высоту». Можете указать примерный размер конечного узора, или больше. Особой разницы нет – главное, чтобы он был квадратным. Если что мы сможем его потом уменьшить, не переживайте.
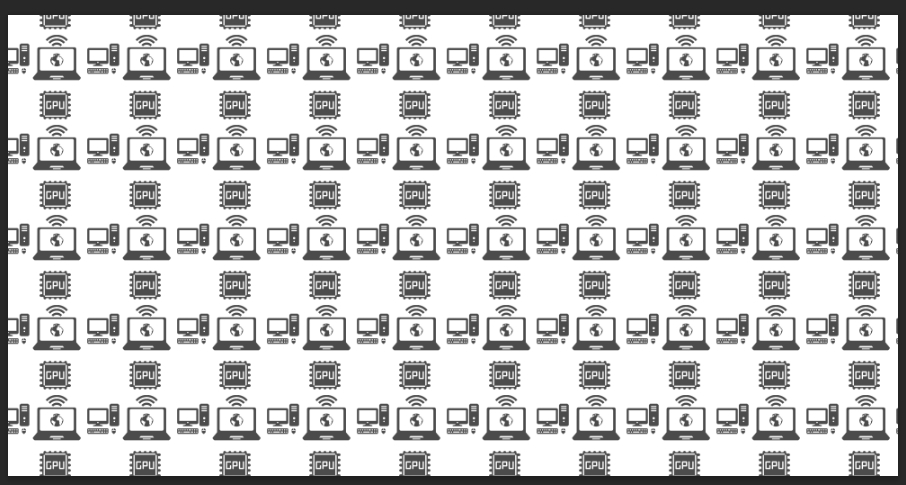
- Так как наш портал WiFiGiD.RU имеет компьютерную и Wi-Fi тематику, я подготовил для этого 3 картинки. Вы можете использовать любое количество изображений.
- Вставляем первую картинку в холст.
- Передвигаем её влево так, чтобы примерно половина была скрыта.
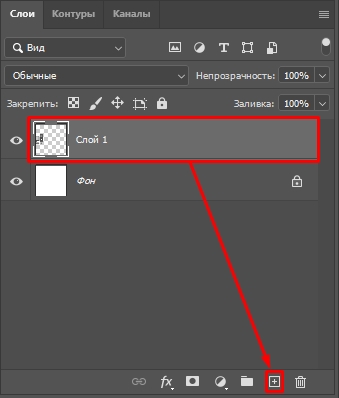
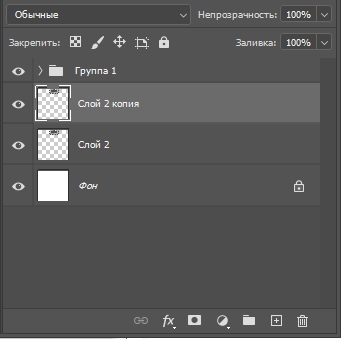
- Выделите этот слой, и создайте дубликат. Первый способ это сделать – навести курсор мыши на него, зажать левую кнопку и, не отпуская, навести слой на кнопку с плюсиком (+), в правом нижнем углу экрана. Второй вариант – зажать одновременно кнопки на клавиатуре:
Ctrl + J
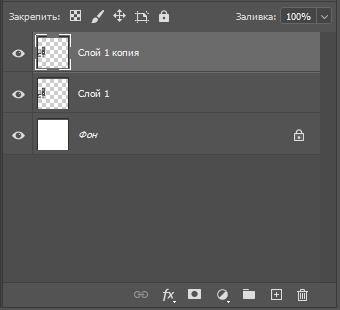
- Отлично, теперь у нас есть второй такой же слой.
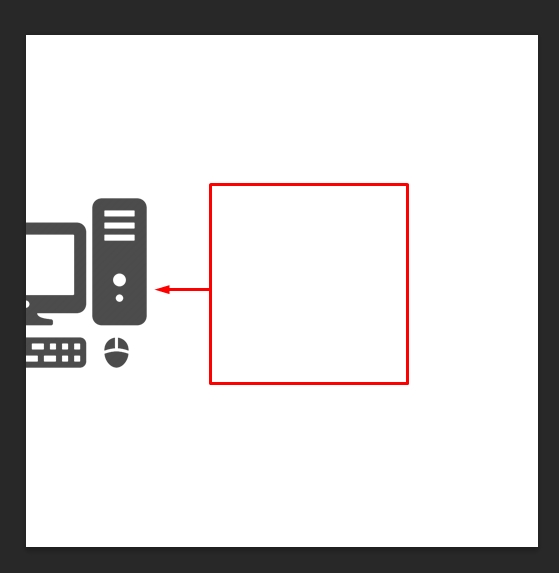
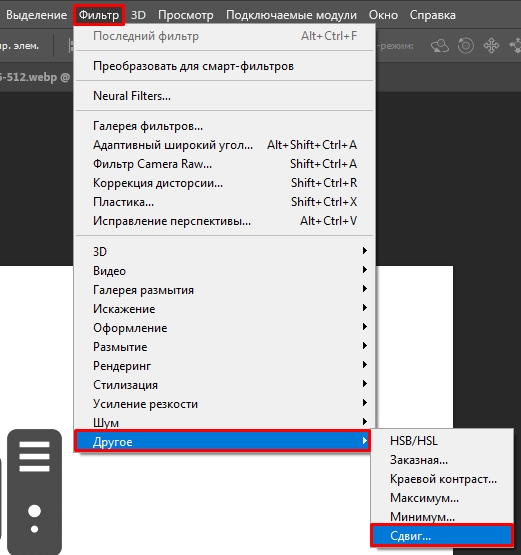
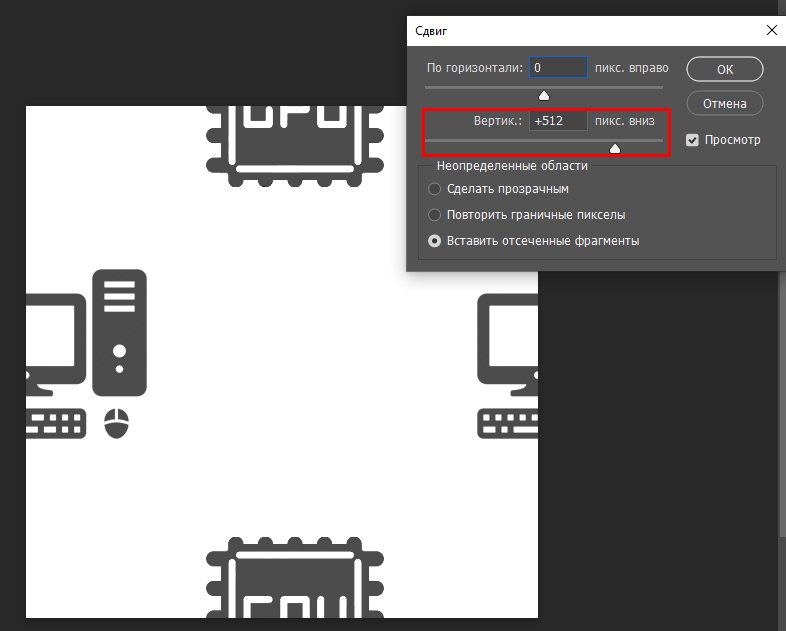
- Нам нужно его ровно переместить. В меню в самом верху открываем раздел «Фильтр». Находим пункт «Другие» и выбираем инструмент «Сдвиг…».
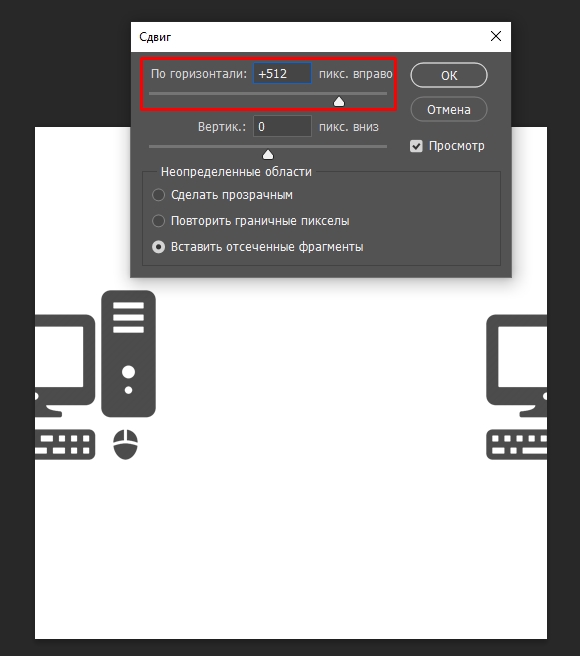
- Так как слой находится с левого бока, нам нужно его переместить в правый, ровно на размер холста. Так как у меня лист имеет размер – 512, я сдвигаю по горизонтали вправо ровно на это количество пикселей. Не забудьте нажать «ОК».
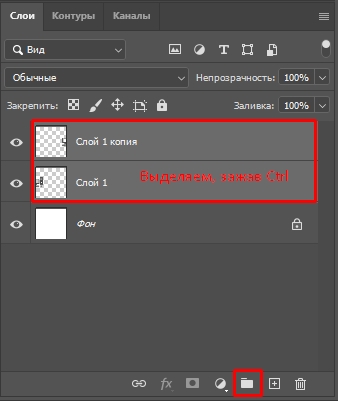
- На всякий случай давайте занесем оба слоя в папке. Выделяем их, зажав кнопку:
- После этого нажмите по значку папки.
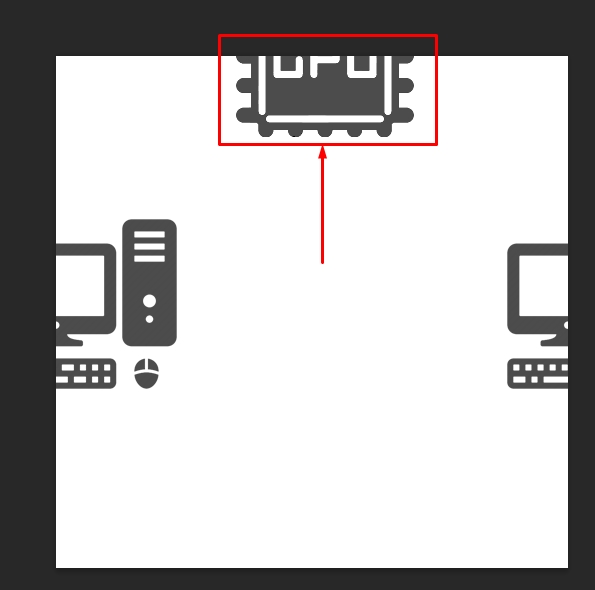
- А теперь вставляем еще одну картинку, сдвигаем её вверх.
- Ну и все делаем по аналогии – создаем её дубликат.
- Сдвигаем на тот же отрезок, но уже по вертикали.
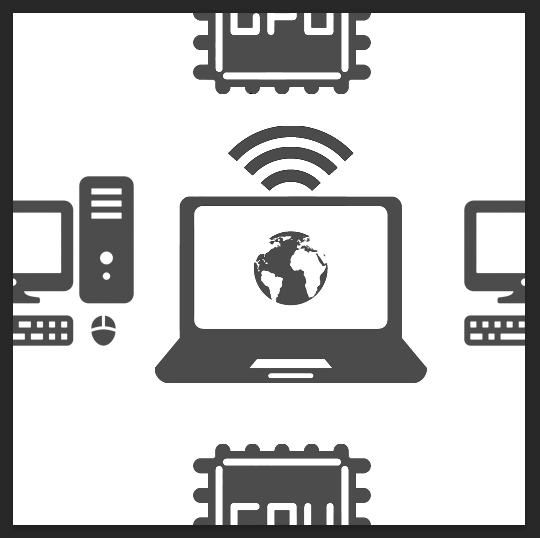
Вы можете добавить таким образом любое количество объектов – как по горизонтали, так и по вертикали. Я в конце добавил еще один ноутбук с Wi-Fi. В целом уже выглядит хорошо. Теперь переходим ко второму шагу, где мы уже из этой картинки создадим повторяющийся паттерн в Фотошопе.
ШАГ 2: Создание паттерна
Основную работу мы сделали. Теперь наше изображение можно использовать как паттерн не только в Фотошопе, но и, например, на Web-странице сайта для фона. Достаточно просто сохранить эту картинку в формате JPG. Но давайте я покажу, как создать узор, который можно потом применять в Photoshop.
Читаем – как отзеркалить изображение в Фотошопе.
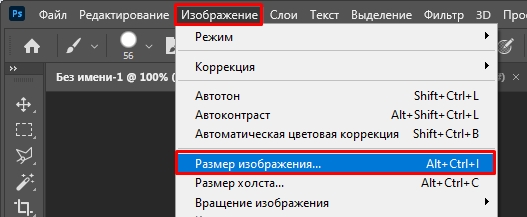
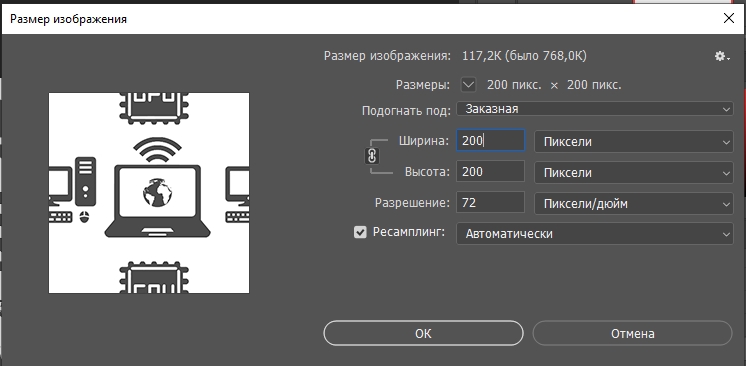
- Вы можете оставить размер этого изображения, но мне нужно его немного уменьшить. Для этого выбираем «Изображение» и жмем «Размер изображения».
- Указываем значение, до которого вы хотите его уменьшить.
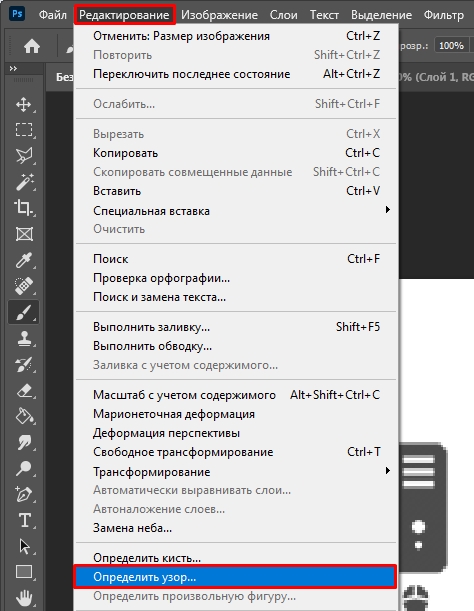
- Далее в меню настроек кликаем левой кнопкой мыши по разделу «Редактирование.
- В выпадающем меню жмем «Определить узор».
- Вводим название и жмем «ОК». Узор готов, теперь попробуем его применить.
ШАГ 3: Применение узора
Читаем – что такое частотное разложение в Фотошопе и как его применять.
- Создайте новый файл (желательно большого размера).
- Зажимаем:
Shift + F5
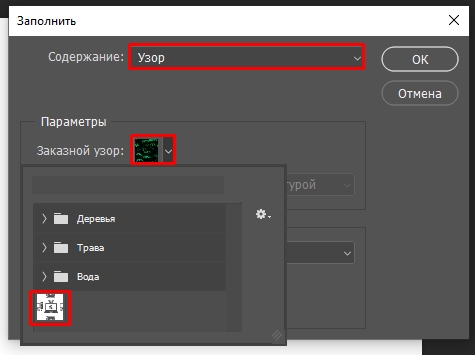
- Указываем в содержании – «Узор». Ниже выбираем «Заказной узор» и находим наш.
- Вот такой вот результат у нас получился.
Урок был простой, короткий, но интересный. Надеюсь, я смог вам помочь. До новых встреч на портале WiFiGiD.RU.



























Спасибо! Никогда не думала, что создание паттерна может быть настолько простым. Сама уже попробовала – все отлично получилось!
Супер урок, всё очень доступно объяснено. Даже мне, человеку, который только недавно открыл Фотошоп, было понятно.
Теперь буду делать так же, спасибо!