Всем привет! В сегодняшнем уроке, мы посмотрим, как можно отзеркалить изображение или фото в Фотошопе. Я подготовил для вас интересные примеры. Мы научимся не только делать зеркальное отражение в Photoshop, но также я покажу вам как правильно работать со слоями. В конце мы посмотрим, как легко и просто сделать зеркальное отражение на картинке в воде. Начнем с самого простого. Если в процессе чтения у вас возникнут какие-то трудности, то пишите свои вопросы в самом низу в комментариях.
Способ 1: Зеркало всего изображения
Давайте посмотрим, как вообще можно отразить хоть какое-то изображение в Фотошопе. Для этого мы будем использовать стандартные функции программы. Данная глава покажется немного нудной, но это основа, с которой мы потом будем работать уже с более серьезным проектом. Поэтому просто немного потерпите.
- В первую очередь давайте откроем картинку или фотографию, с которой мы хотим работать.
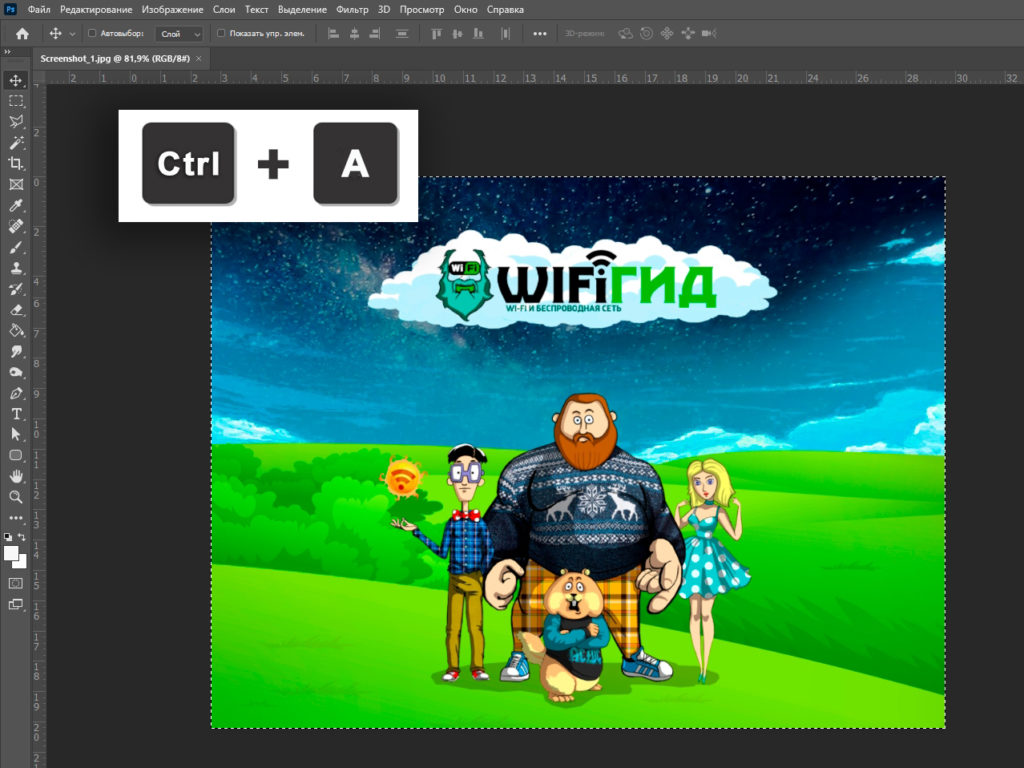
- Нам нужно полностью выделить изображение. Проще всего это сделать с помощью быстрых клавиш на клавиатуре:
Ctrl + A
СОВЕТ! Сначала зажимаем первая кнопка, а потом, не отпуская – вторая. Дело в том, что не всегда получается быстро и одновременно нажать на обе клавиши, поэтому пользуйтесь лучше этим способом.
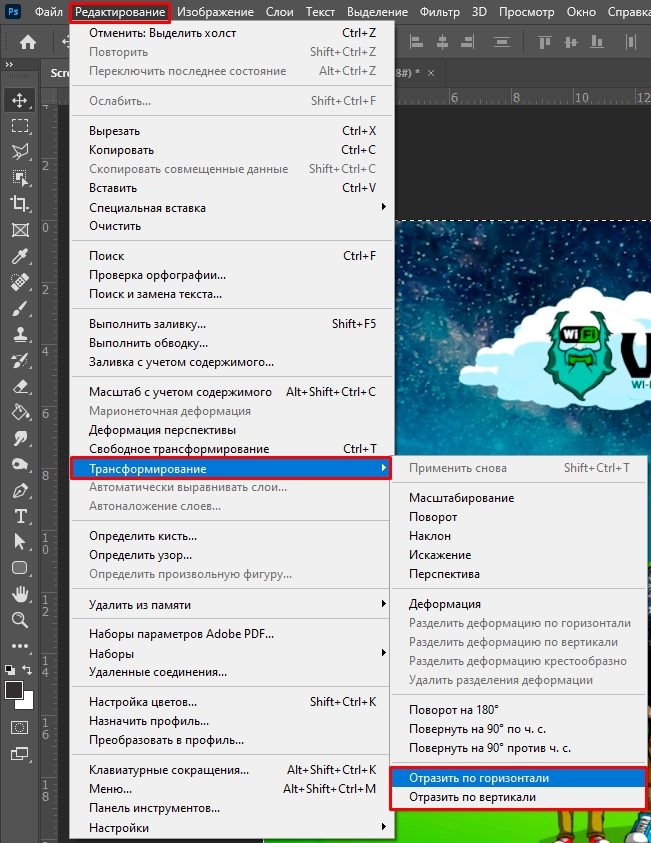
- Итак, вокруг всего холста вы увидите маленькую пунктирную линию (она будет слегка мерцать). Мы выделили изображение и теперь можно с ним работать с помощью инструментов Photoshop. Найдите раздел «Редактирование» в верхней панели задач. Далее из выпадающего меню выбираем «Трансформирование» и ниже «Отразить по горизонтали» (или вертикали) – выберите тот вариант, который вам нравится больше.
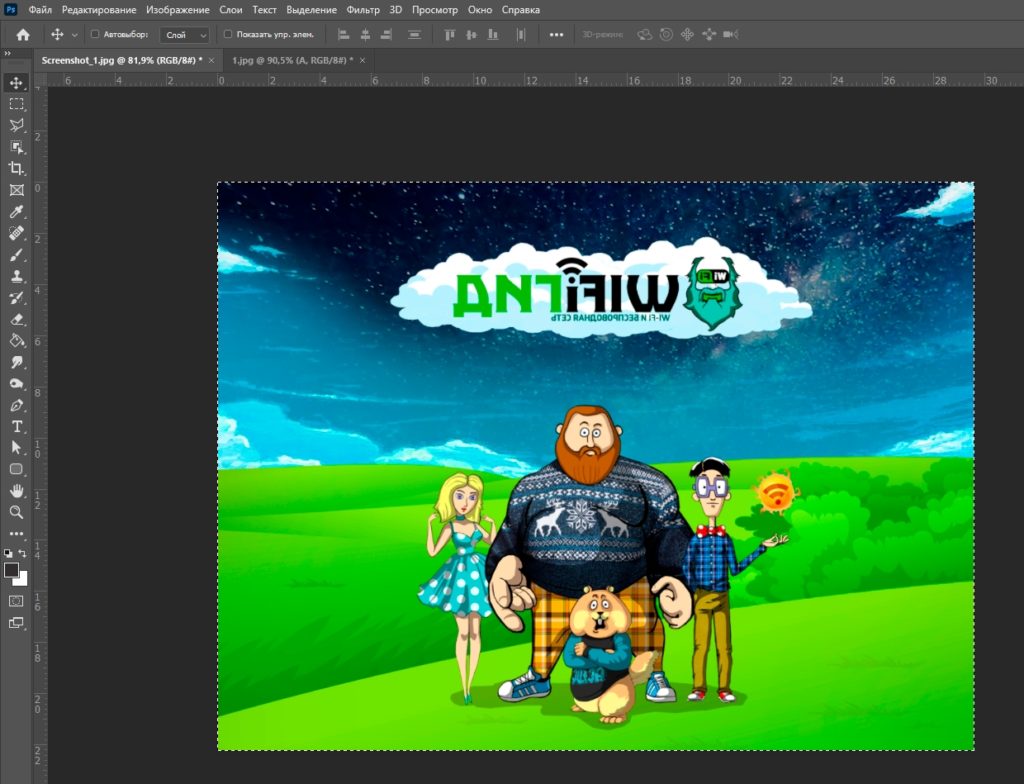
- Картинка будет изменена, а вы сможете её сохранить, нажав Ctrl + S, или выбрав в панели – «Файл» – «Сохранить как…».
- Давайте покажу более быстрый способ: чтобы не лазать в панель управления мы можем аналогично воспользоваться горячими клавишами:
Ctrl + T
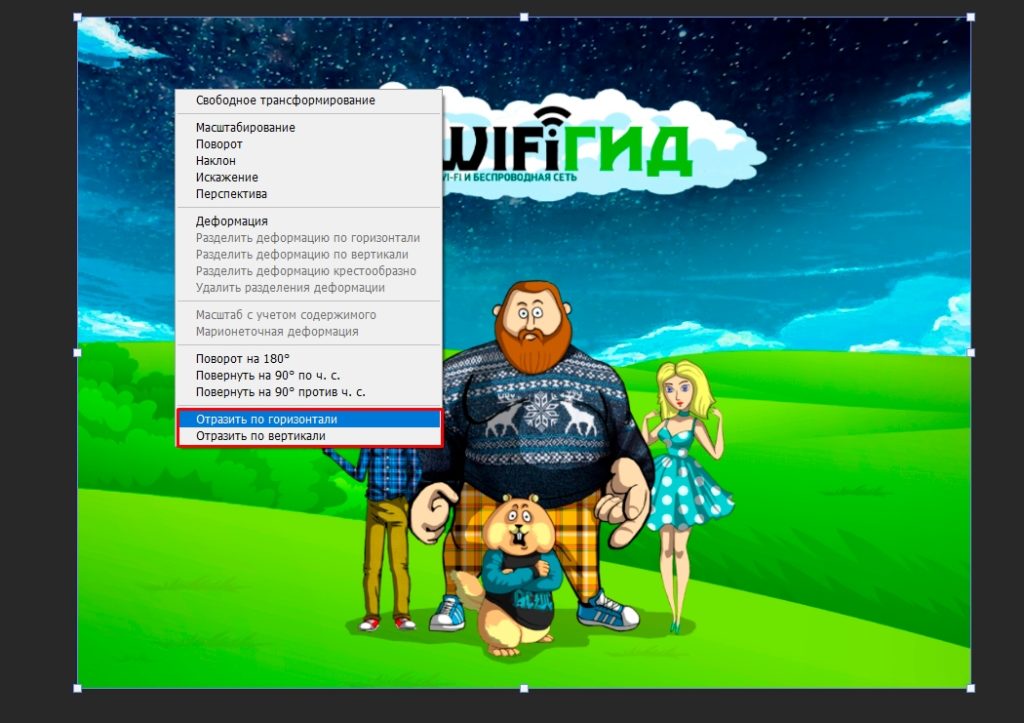
- Дальше мы войдем в режим трансформации. Чтобы выбрать определенную команду, нужно кликнуть по картинке правой кнопкой мыши – далее вы уже знаете, что нужно делать.
Способ 2: Отдельные элементы
Прошлый способ достаточно простой, но он имеет свои минусы. Если нам нужно не просто отзеркалить фото или картинку в Фотошопе, а сделать зеркальное изображение определенного элемента. Причем этот элемент мы можем отдельно добавить вручную или выбрать его на картинке. Я понимаю, что на словах это не очень понятно, поэтому давайте познакомимся с этим на практике.
- Давайте возьмем картинку из прошлого примера и попробуем перевернуть только облако. Для этого можно воспользоваться инструментом «Прямоугольная область» – английская буква:
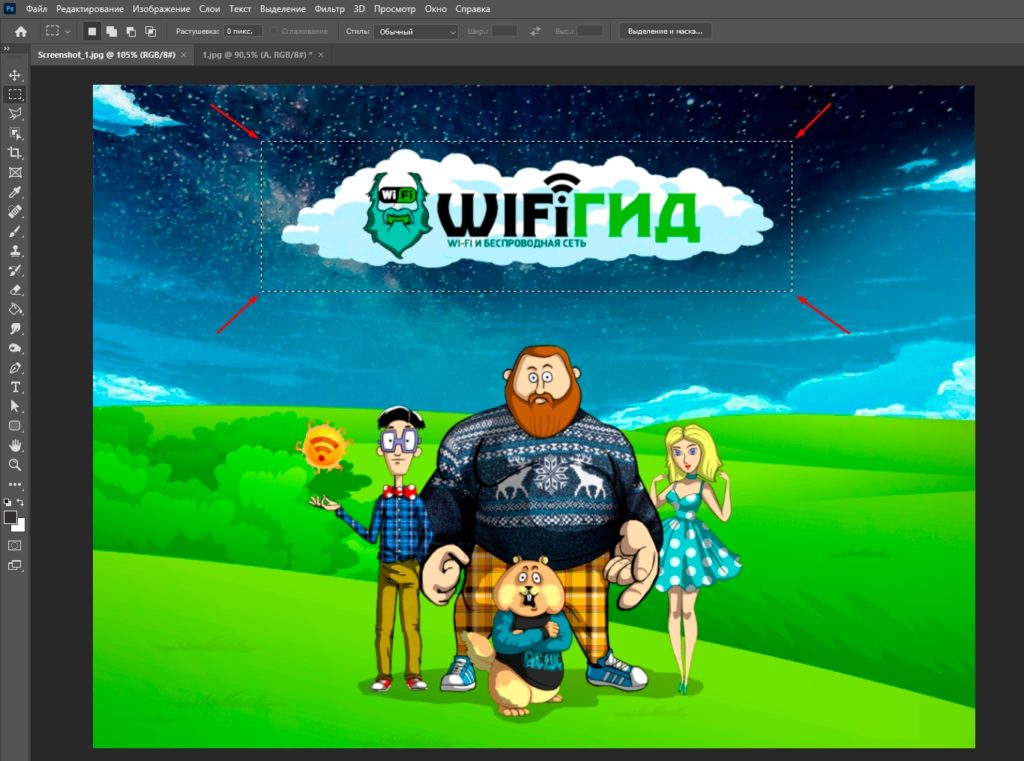
- Теперь выделяем объект или область, которую мы хотим перевернуть.
СОВЕТ! Ниже этого инструмента есть другая очень полезная штука для выделения – это «Лассо». Оно позволяет делать выделение более точно по контуру.
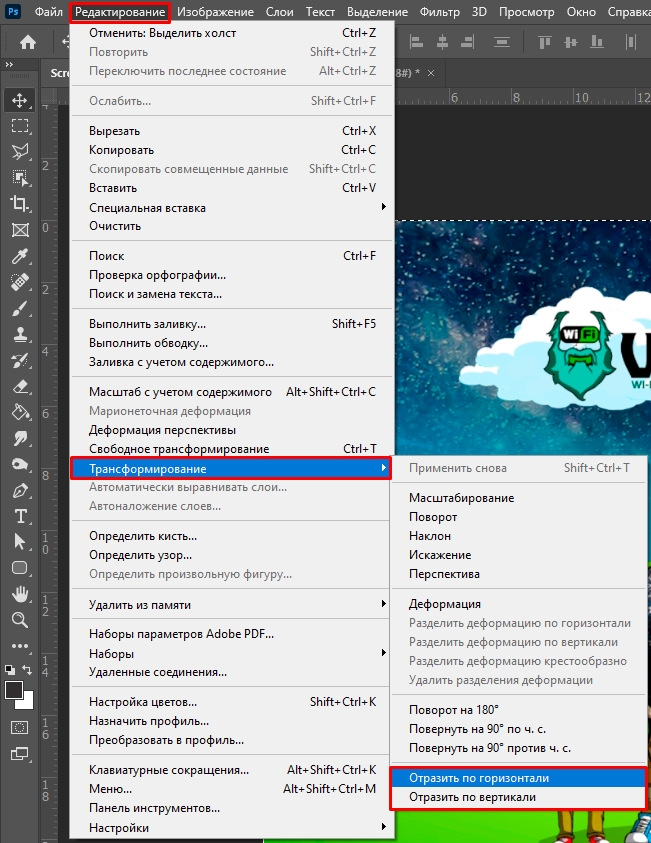
- Мы используем все тот же метод через «Редактирование» – «Трансформацию» – и выбираем вариант зеркального изображения. Кстати, если вы присмотритесь, то чуть выше вы можете заметить еще две функции, которые позволяют делать поворот. Например, вы можете развернуть холст на 180 градусов.
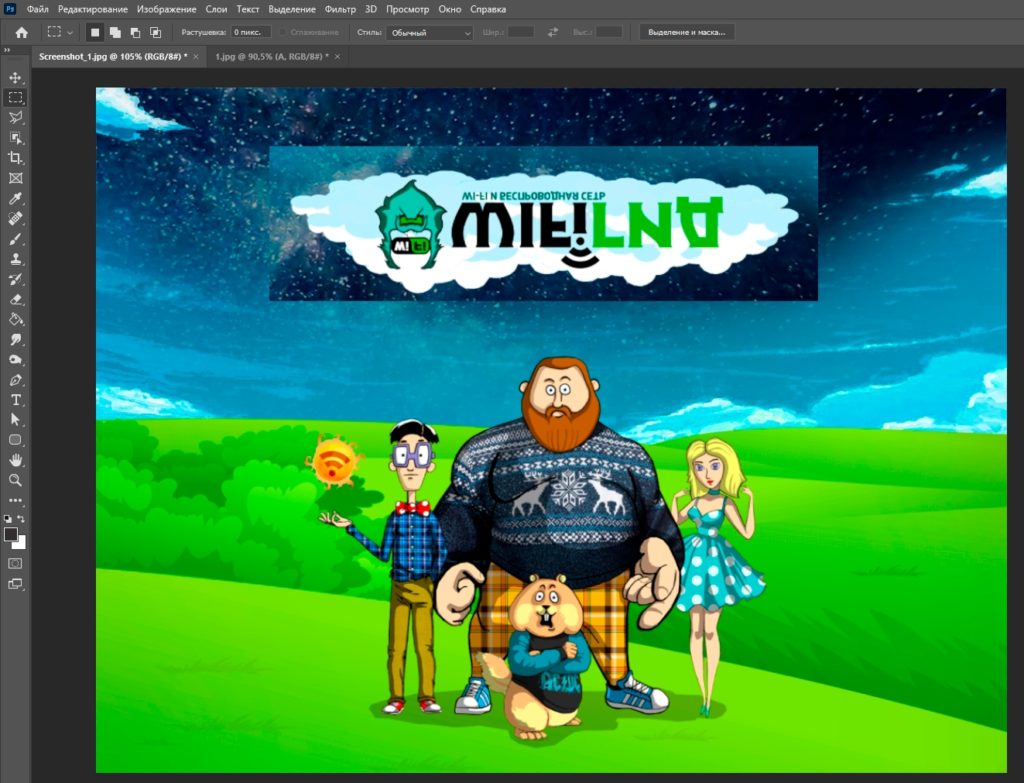
- Ура, у нас получилось сделать зеркальное отражение в Фотошопе не целой картинки, а только её части.
Способ 3: Работа со слоями и эффект «Озера»
Давайте теперь посмотрим, как можно работать со слоями – это очень полезный и один из самых важных навыков при работе с Photoshop. В этой части мы будем использовать не основную картинку, которая является фоном изображения, а попробуем создать отдельный слой и сделать из него зеркальное изображение по типу отражения в воде.
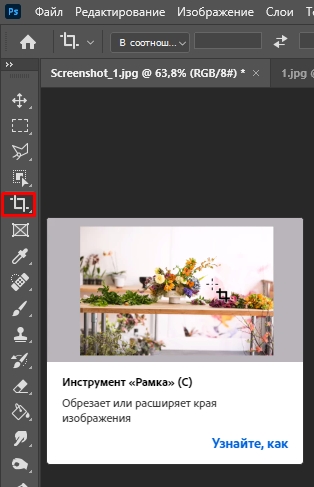
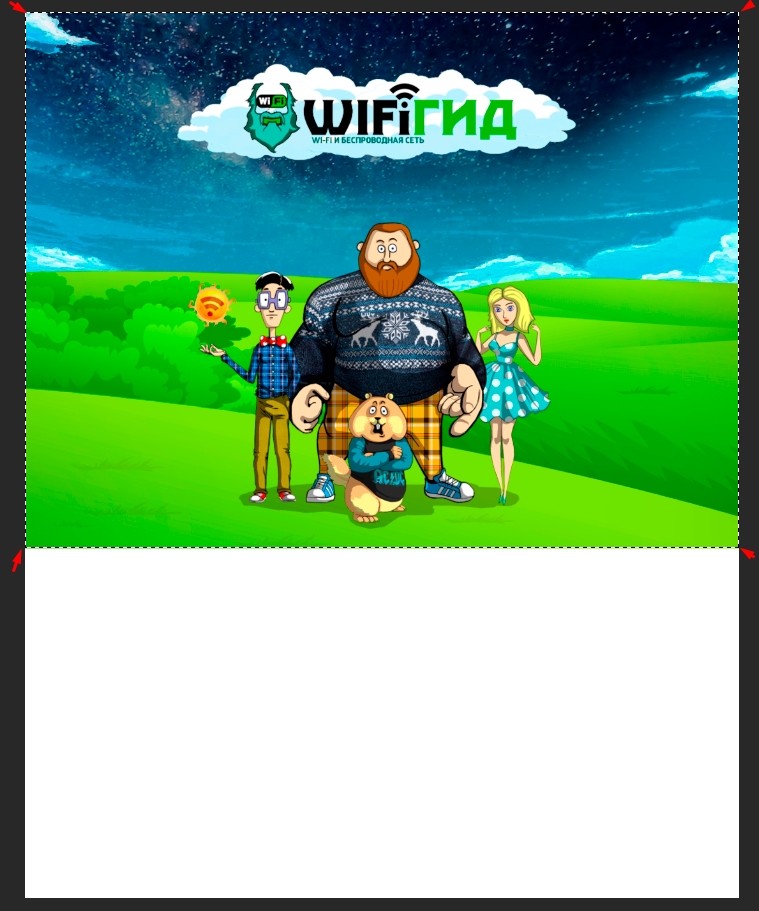
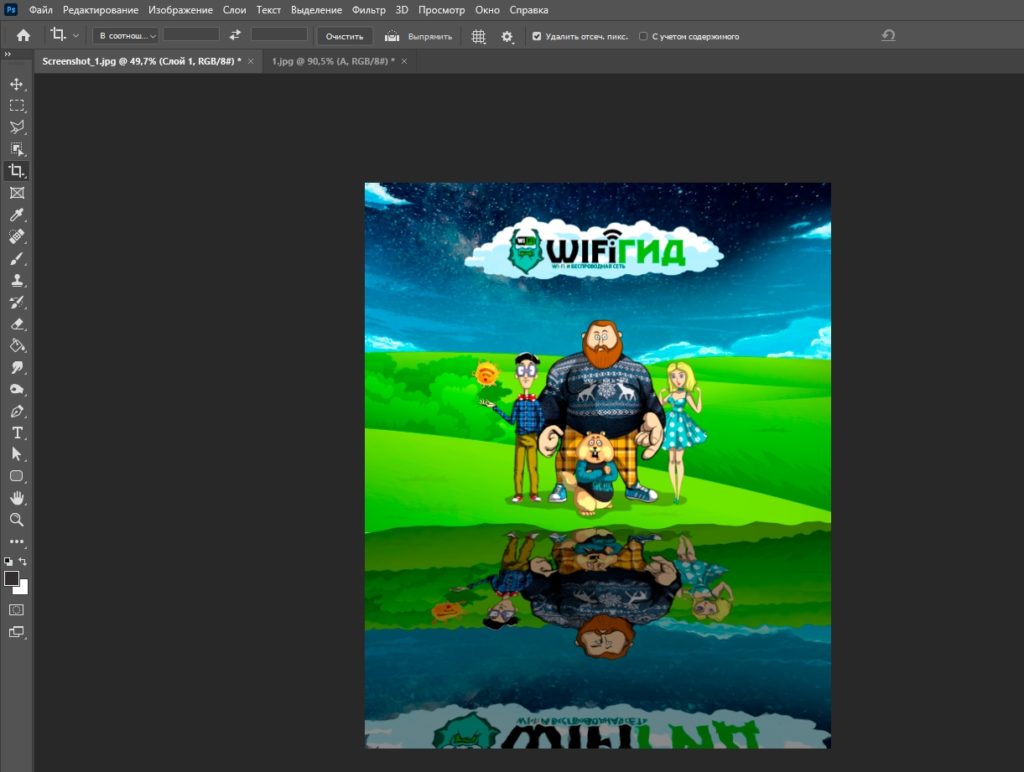
- Итак, давайте немного расширим изображение, можно это сделать через панель, но я думаю проще всего это сделать через инструмент «Рамка» (C). Да она позволяет не только обрезать изображение, но также расширять его.
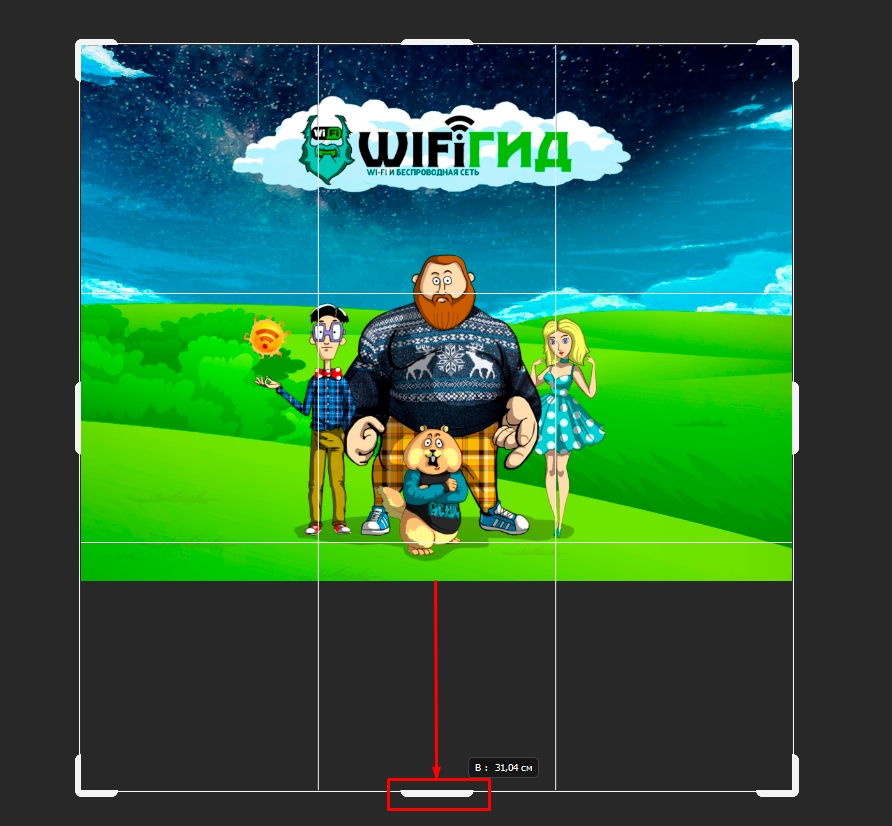
- Так как мы попробуем сделать озеро, то нужно расширить картинку вниз – для этого зажимаем левой кнопкой мыши на границы линии выделения по центру и тянем вниз.
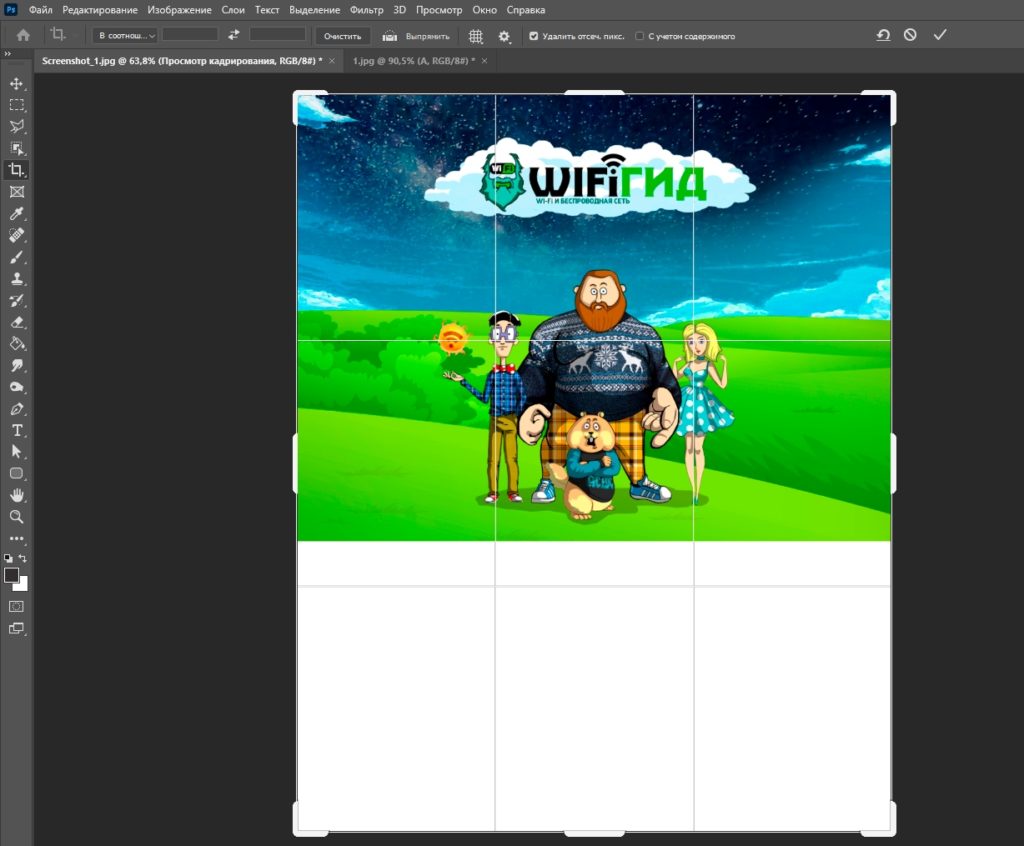
- Отлично. Мы расширили изображение и теперь у нас есть место для водной глади озера.
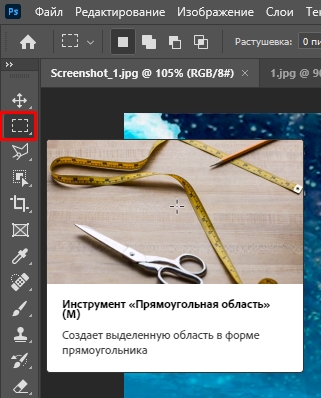
- Выбираем «Прямоугольную область» (M).
- Выделяем только саму картинку, без нижней пустой белой области.
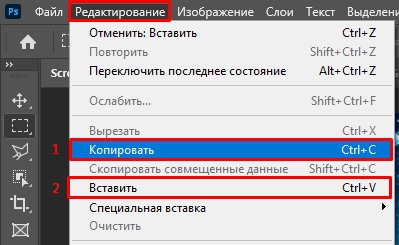
- Теперь сначала копируем эту область в буфер обмена (Ctrl + C), а потом делаем вставку (Ctrl + V). Если у вас не получается использовать кнопки, то вы можете выбрать из панели управления – «Редактирование». Сначала жмем «Копировать», а потом «Вставить».
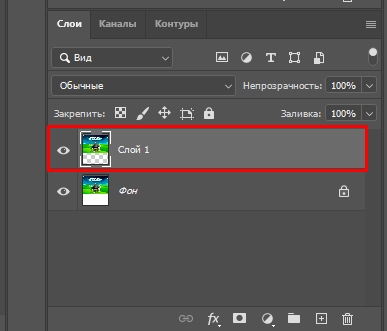
- На первый взгляд ничего не произошло, но на самом деле создался еще один слой с копией этой области – посмотрите в окошко «Слои». «Фон» – это наше основное изображение. А «Слой 1» – это та область, которую мы скопировали – она находится сверху и как бы накладывается. Нажмите по дополнительному слою левой кнопкой мыши, чтобы мы начали с ним работать.
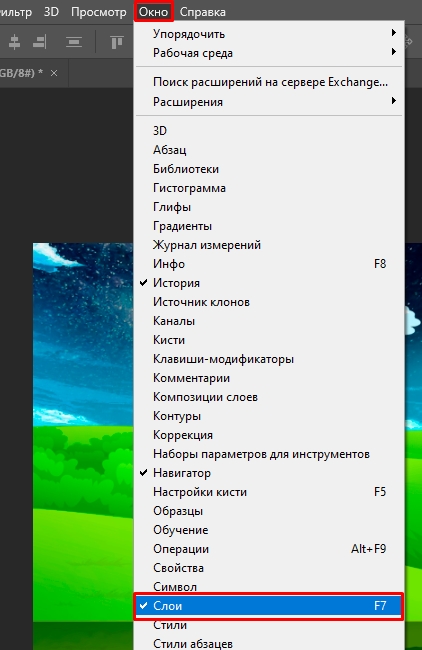
- Если у вас нет этого окна, тогда выберите данный раздел в панели и установите галочку напротив надписи «Слои». Или нажмите по клавише F7.
- Жмем Ctrl + A, чтобы полностью его выделить.
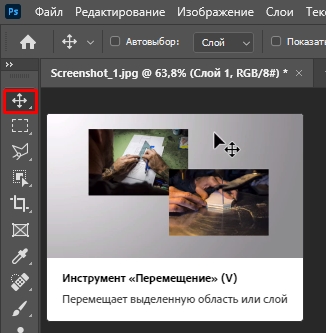
- Теперь нужно выбрать инструмент «Перемещение» (V)
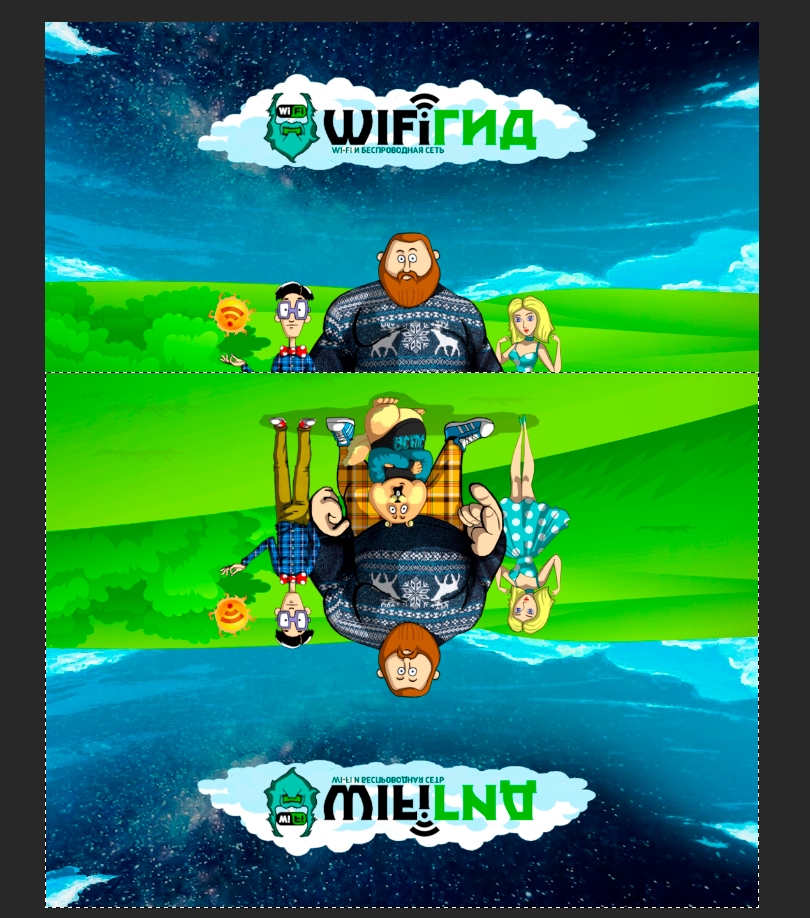
- Зажимаем левую кнопку поверх слоя и тянем его вниз до тех пор, пока они не начнут ровно сходиться стык в стык.
- Отлично, но пока что-то это не совсем похоже на отражение в воде. Давайте это исправим.
- Нажмите Ctrl + T, чтобы войти в режим трансформации.
- Отдалите немного сам холст, чтобы были видны рамка отраженного слоя – это можно сделать через «Навигатор». Он включается там же в «Окнах».
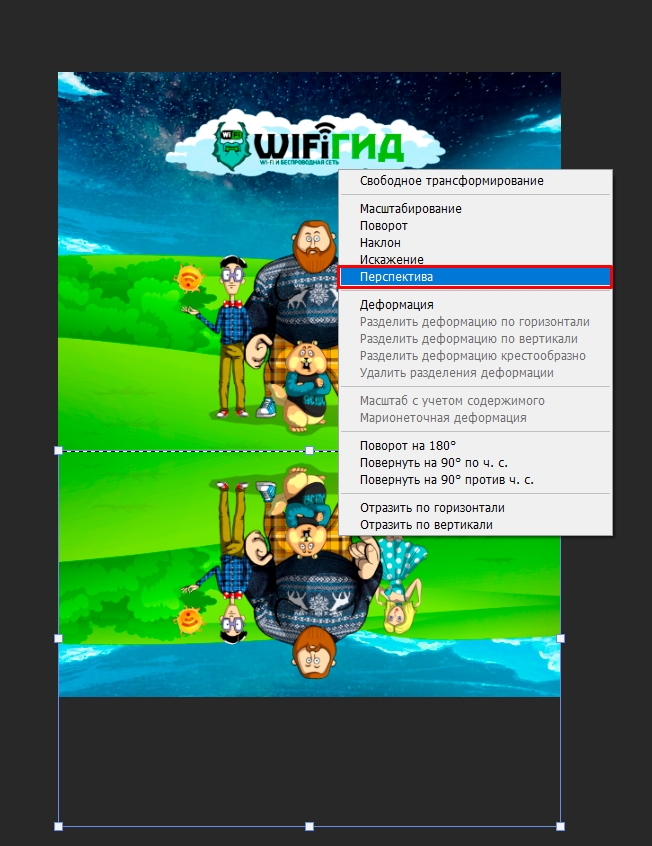
- Жмем ПКМ и выбираем «Перспективу».
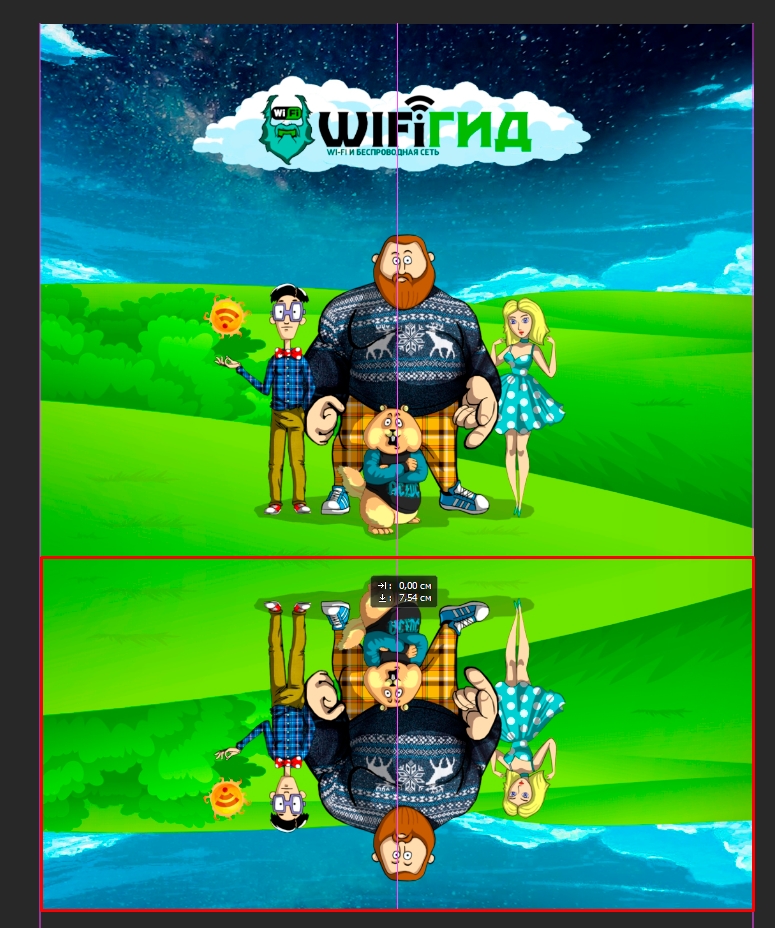
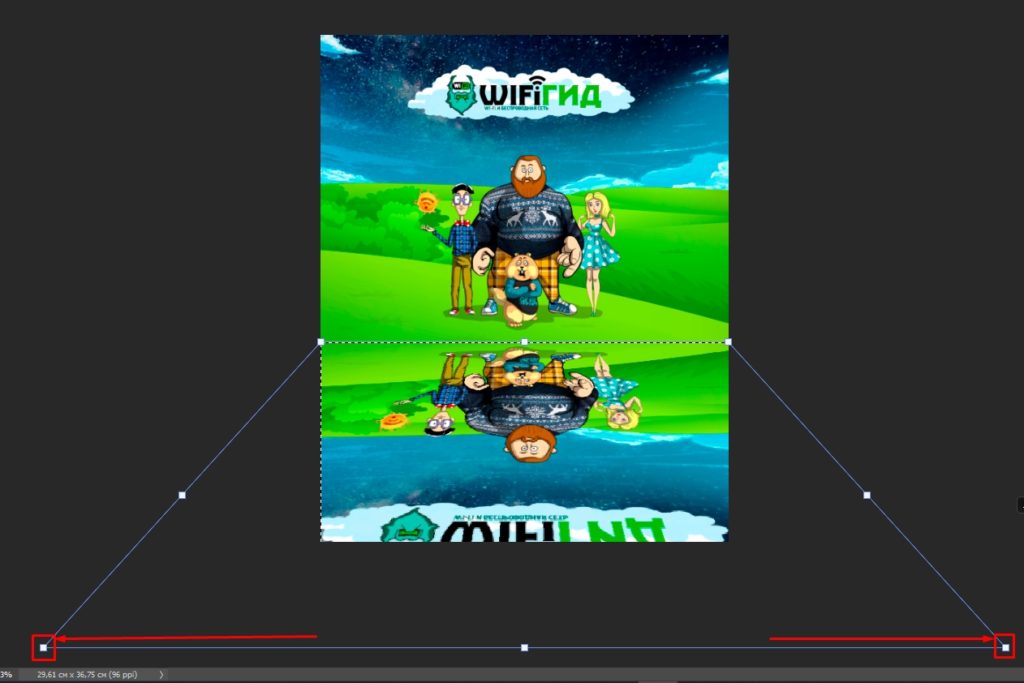
- Теперь потяните за нижние квадратики скрытого слоя вправо или влево.
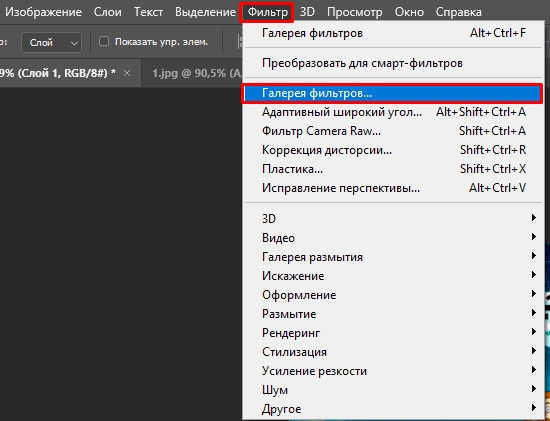
- Теперь давайте создадим рябь, как на воде – сверху жмем по «Фильтрам» и выбираем «Галерею фильтров».
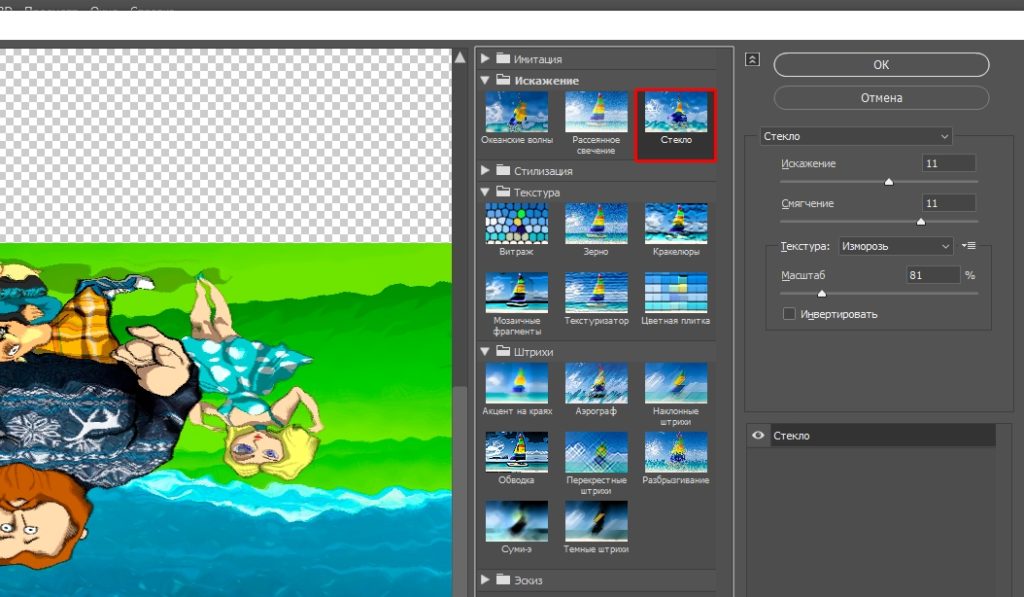
- Жмем по папке «Искажение» и кликаем по «Стеклу». Можете поиграться с разными параметрами искажения, смягчения и масштаба. Чтобы применить фильтр, нажмите «ОК».
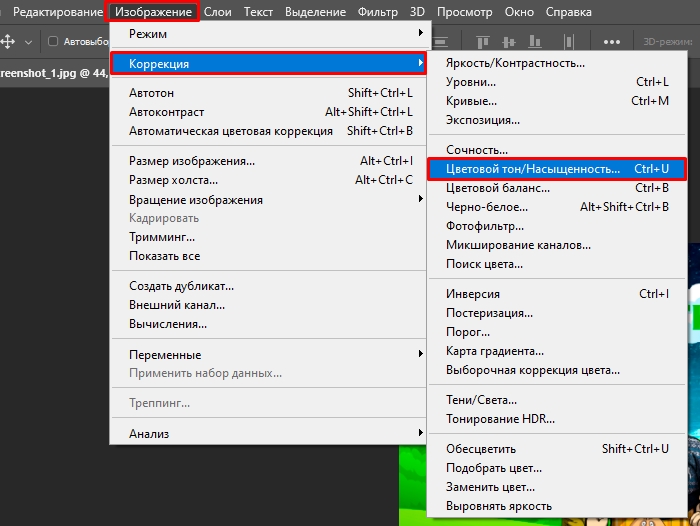
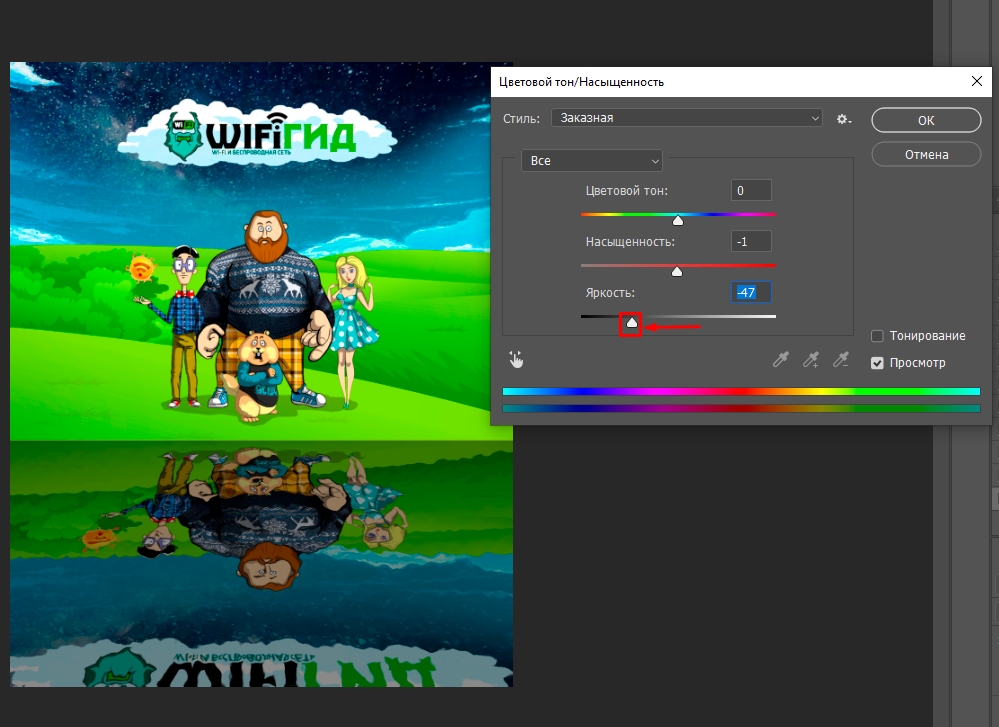
- Это уже куда больше похоже на водную гладь, но все-таки она чуть темнее, чем реальные предметы на заднем фоне. Кликаем по разделу «Изображение» – «Коррекция» – «Цветовой тон/Насыщенность».
- Уменьшаем яркость и применяем изменения.
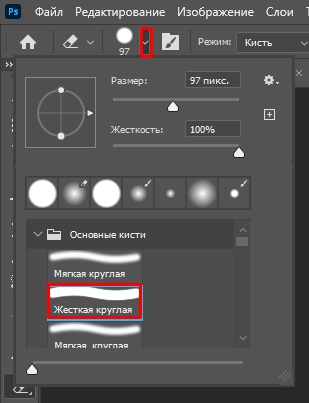
- Водная гладь слишком ровная рядом с ногами наших главных героев. А теперь вам небольшое задание. Сначала выберите «Ластик» (E). Теперь у этого слоя немного подотрите верх – сделайте его волнистым. Смотрите, чтобы форма кисти была жесткой, а не мягкой. После этого выбираем «Перемещение» (V). И на клавиатуре жмем по стрелке вверх. Ну или вы можете перетащить изображение с помощью мыши.
- У вас должно получиться что-то на подобии как у меня.
На этом все, дорогие читатели портала WiFiGid. Мы в полной мере научились зеркально отражать любое изображение. Надеюсь, статья была для вас полезной и познавательной. Пишите свои вопросы, а также дополнения в комментариях в самом низу.


































С озеров вообще круто получилось. Спасибо за урок
Все просто оказывается. Благодарю
Чего так сложно не понимаю почему нельзя сделать проще