Всем привет! Сегодня я подробно расскажу вам, как создать слой маску в Фотошопе и как вообще с этой штукой работают. К сожалению, в интернете полно статей специалистов, которые не могут в полной мере объяснить – зачем вообще нужна маска. Конечно, можно обойтись вообще без неё, но маска очень удобная штука и позволяет куда больше ошибаться при работе с большими фотографиями и картинками. Ниже мы попробуем с этим разобраться.
Как создать маску и что это такое?
Итак, как же вообще пользоваться маской в Фотошопе. Чтобы понять, а что же такое вообще маска, нужно её попробовать. Давайте я покажу на примере.
Читаем – как поменять фон в Фотошопе.
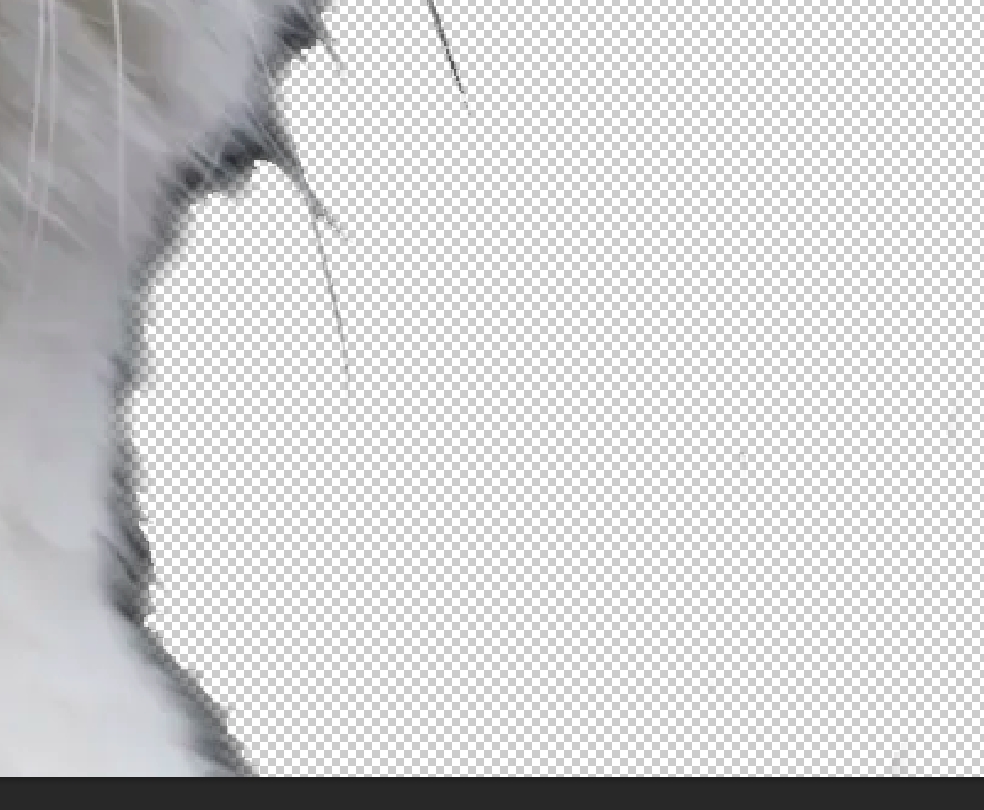
- Итак, у нас есть картинка котика на черном фоне. Я не зря выбрал пушистого именно белого цвета – так будет немного понятнее.
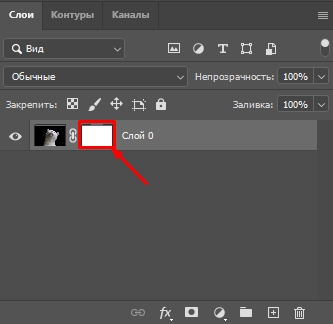
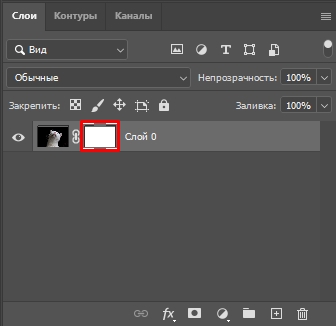
- Выделите слой, которому вы хотите добавить маску и нажмите по кнопке, как на скриншоте ниже.
- Рядом с основным слоем появится белый лист бумаги, того же размера, как и основное изображение – белый он не просто так. Смотрите, маска – это по сути своей черно-белое изображение. Если на маске в каком-то месте есть белые пиксели – то основная картинка в этом месте полностью показана зрителю. Если же использовать черный цвет, то изображение в этом месте будет скрыто. Также можно использовать и серые цвета. Пока ничего не понятно? Давайте разберемся на практике.
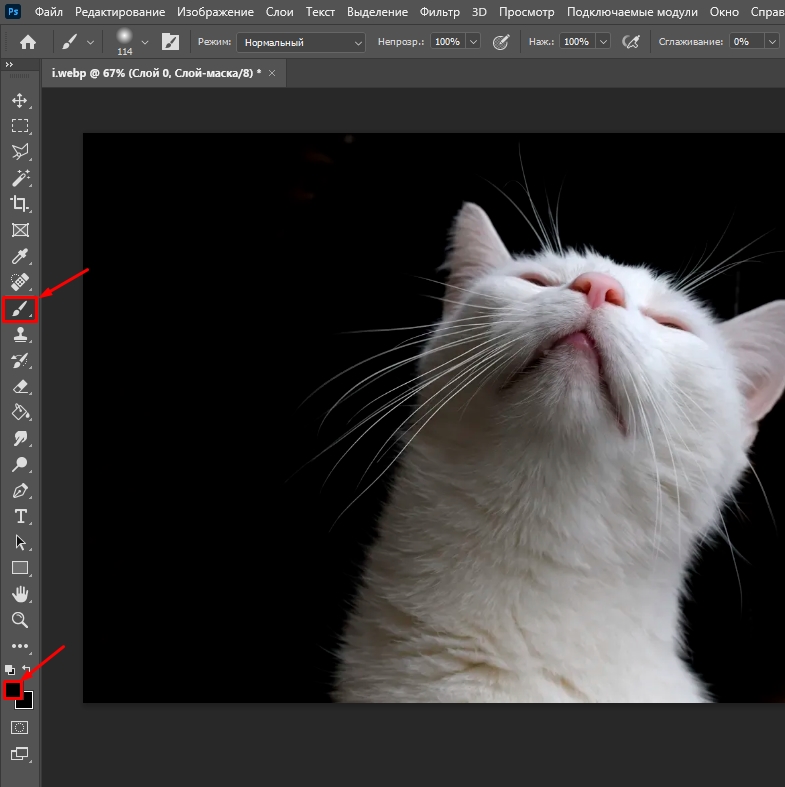
- Выберите любую кисть и черный цвет.
- Кликните по слою маска.
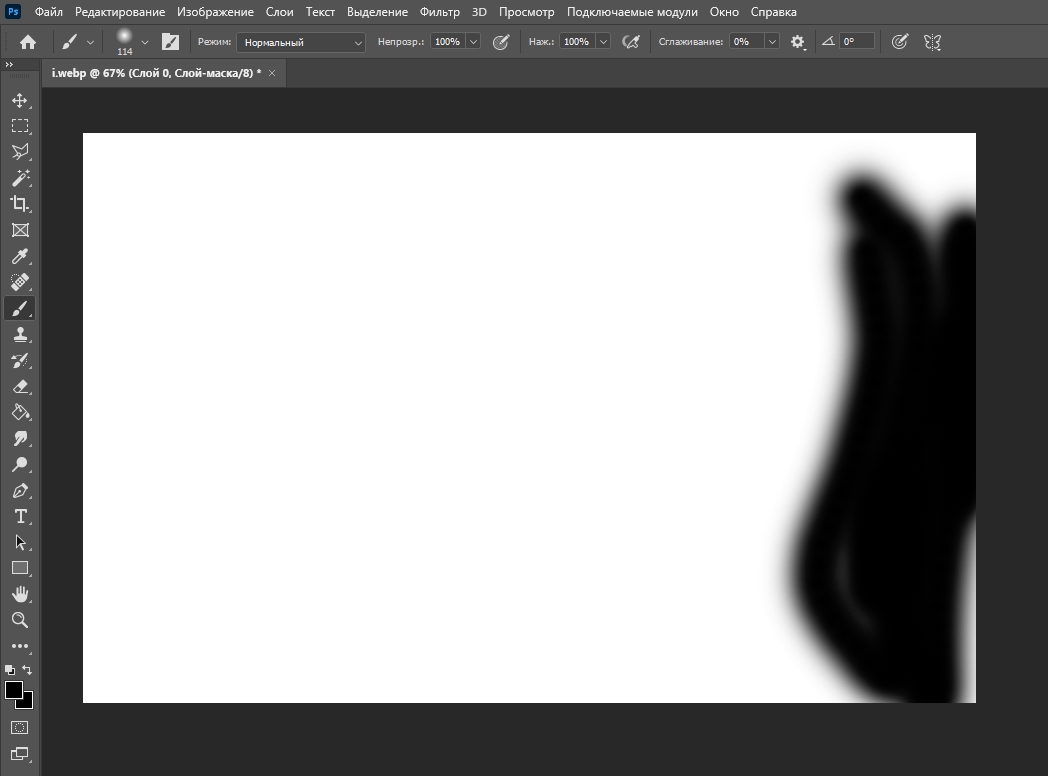
- Держите в голове, что мы сейчас находимся на слое маска и можем использовать только черные, белые и серый цвет (любого оттенка). Цвета использовать нельзя (кроме разрешенных черно-белых). Попробуйте нарисовать что-то в любом месте. Вы увидите, как картинка в месте нарисованного начнет быть прозрачной. Вот так и работает маска:
Черный цвет на маске – скрывает пиксели основной картинки.
Серый цвет – делает их полупрозрачными. Чем темнее цвет, тем больше прозрачность.
Белый цвет – возвращает пиксель в исходное состояние на основной картине.
- Посмотрите на «Слои», на том самом белом листе, теперь виден рисунок маски, которую вы нарисовали.
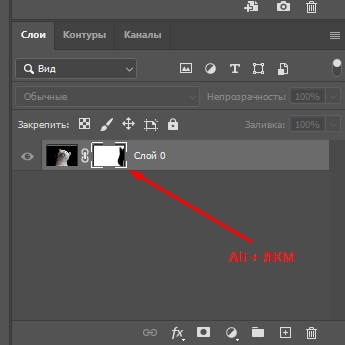
- Чтобы увидеть саму маску, зажмите клавишу:
- И, не отпуская, кликните левой кнопкой мыши по маске.
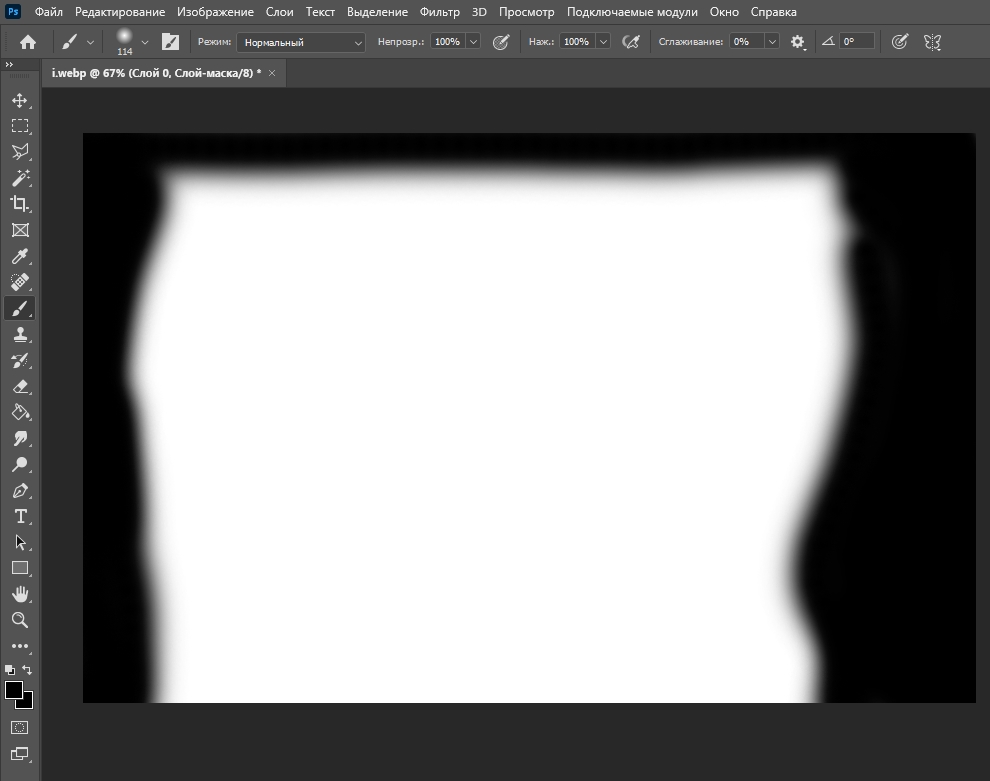
- Теперь мы видим маску – какая она и есть на самом деле.
- Попробуйте что-нибудь нарисовать черным и серым.
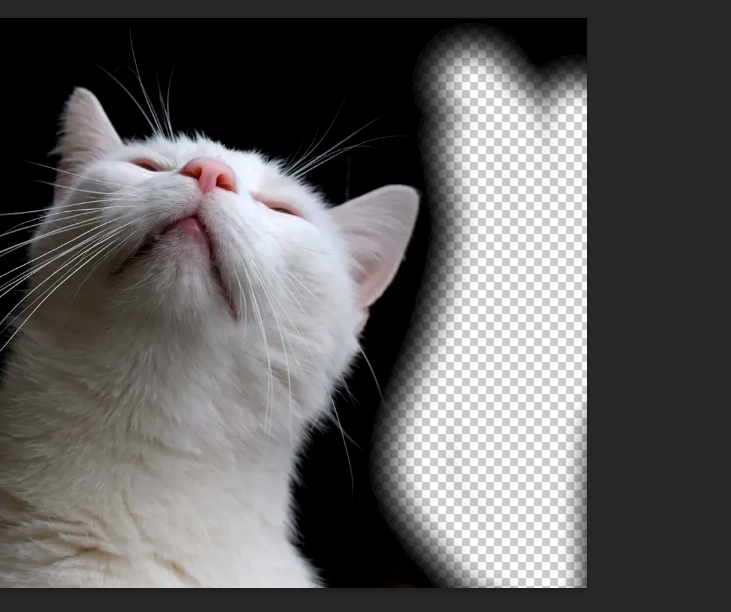
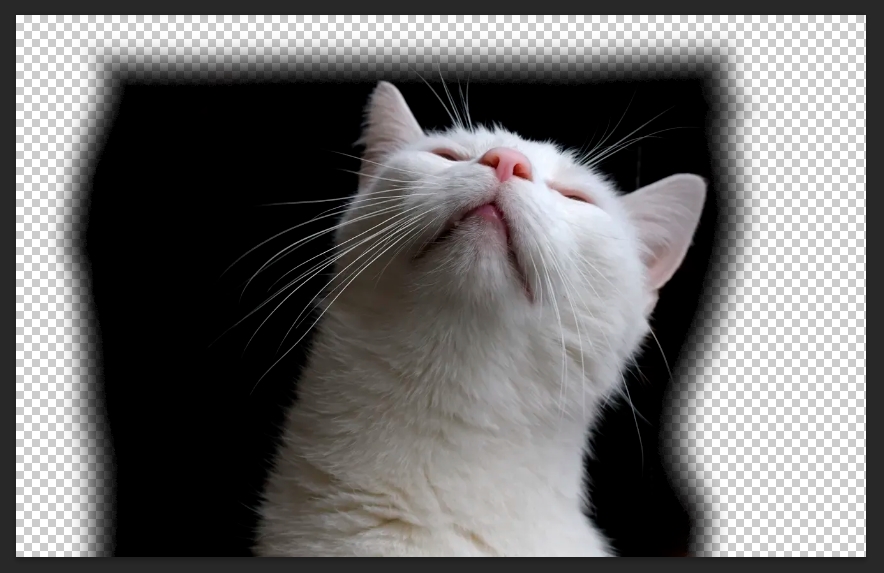
- Чтобы обратно переключиться на изображение, проделываем те же действия – зажимаем «Alt» и кликаем ЛКМ по маске. Далее вы должны увидеть аналогичную картинку в месте, где мы рисовали черным на слое маски – изображение стало полностью прозрачным. В других местах, где вы используете серые цвета – картинка полупрозрачная. Ну с белым, я думаю, мы разобрались.
Маска и текст
Еще один интересный способ, который можно попробовать – это буквы и само изображение. Наша задача, используя маску, сделать буквы в виде нашего котика. Давайте попробуем:
Читаем – как в Фотошопе улучшить качество.
- Переключитесь на маску.
- Теперь залейте её черным цветом.
Читаем – как выполнить заливку цветом в Фотошопе.
- Выбираем инструмент «Текст».
- Указываем шрифт, размер и белый цвет.
- Введите текст. Я сделал так, чтобы буквы и слово «КОТИК» были сверху нашего изображения пушистого.
- Чтобы применить изменения, просто кликните ЛКМ по маске. Если вы увидите, что буквы выделились, то используем:
Ctrl + D
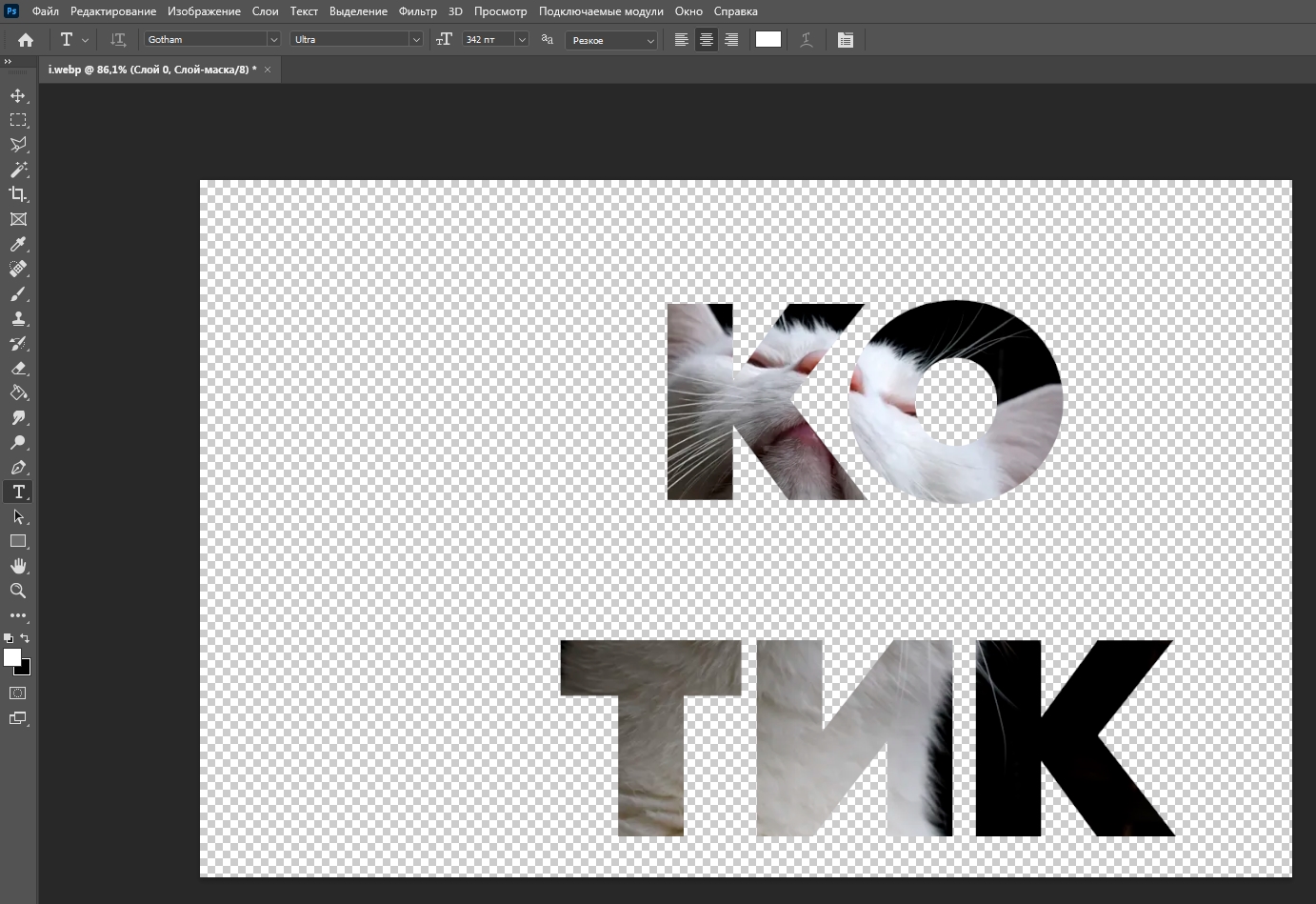
- Ну и переключаемся обратно на изображение с помощью зажатой кнопки «Alt» и клика по маске. И все получилось неплохо, теперь наш котик находится внутри букв.
- Еще раз внимательно посмотрите на маску и проанализируйте результат.
Выделение объекта
Как обычно идет выделение объекта на картинке или фото? У всех есть свои способы, кто-то использует нейронку Фотошопа, кто-то сам вручную выделяет с помощью лассо. Но можно все сделать и с помощью маски.
Читаем – как выделить объект в Photoshop.
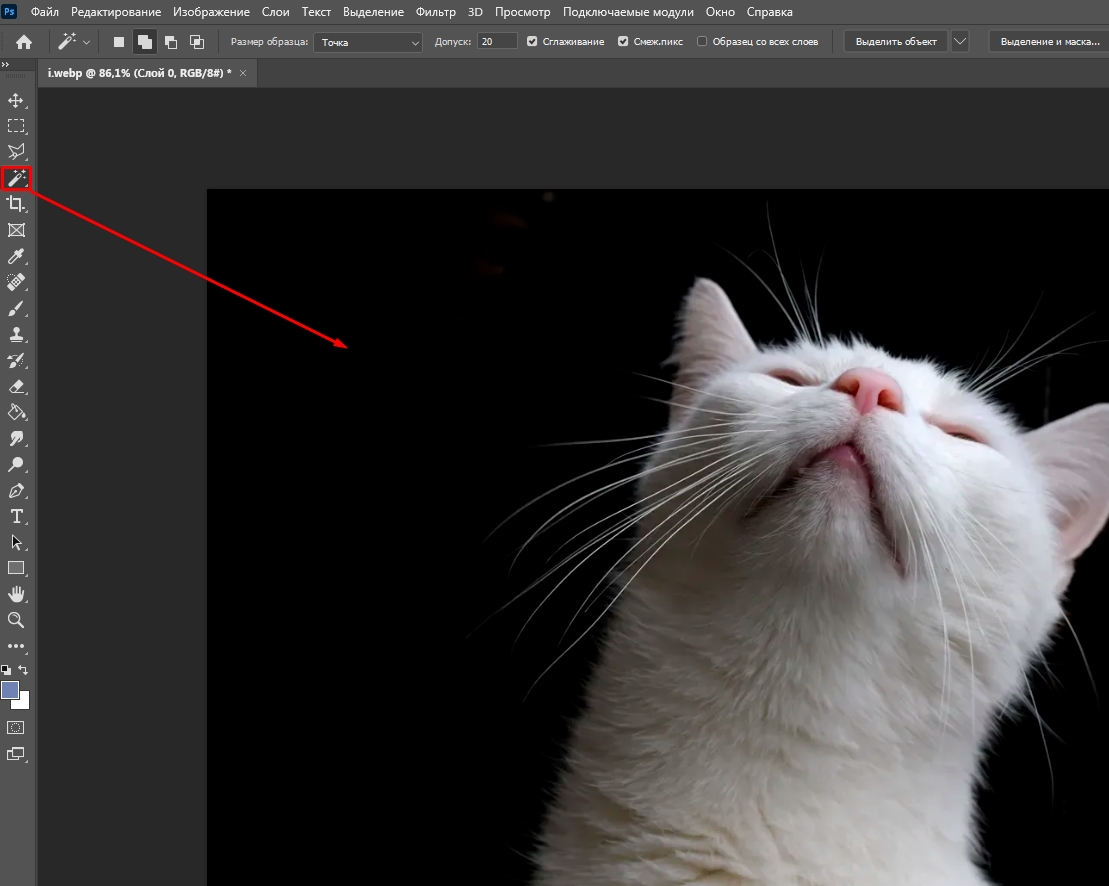
- Давайте как-нибудь грубо выделим сам объект или фон. Я использую «Волшебную палочку» и выделяют только задний фон.
- Да выделение не самое лучшее, но не спешим расстраиваться, сейчас мы займемся маской.
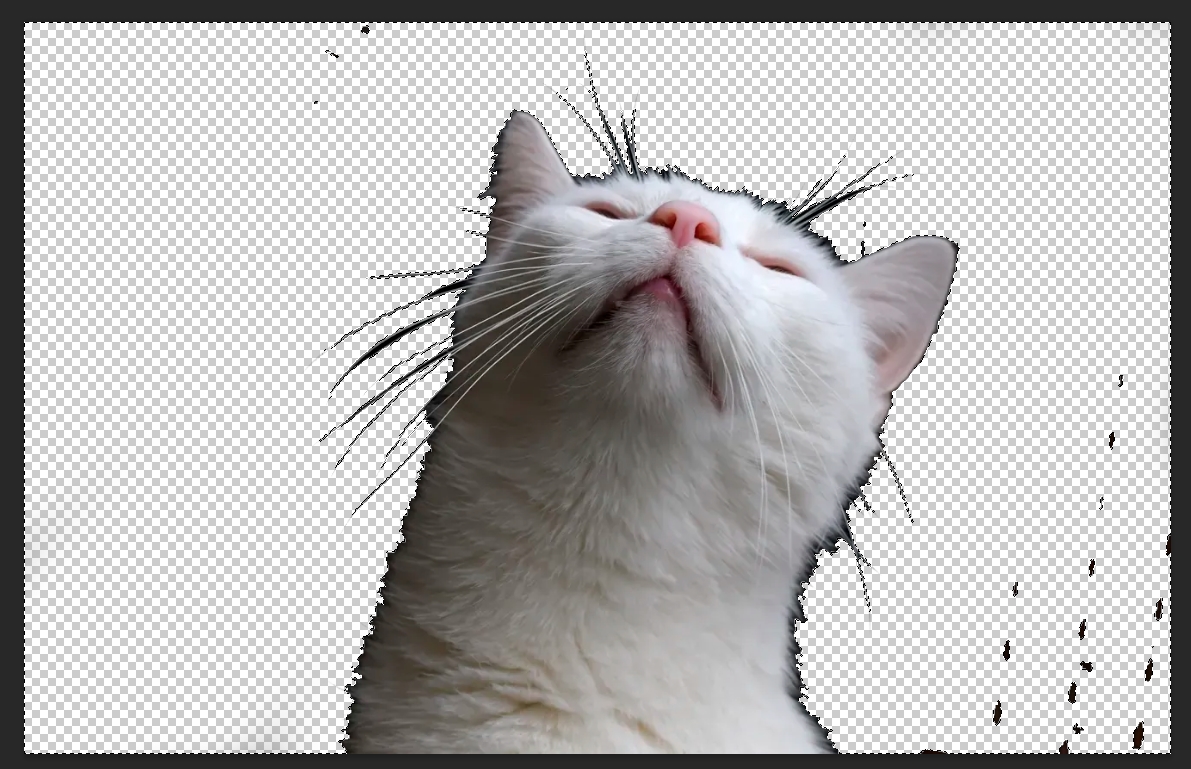
- Переходим на маску и заливаем выделение черным цветом. Можете закрасить его с помощью кисти.
- Наша задача теперь убрать все оставшиеся детали фона и оставить только шерсть котика.
- Выделение можете убрать, с помощью комбинации:
Ctrl + D
- Переключитесь на маску, выберите черную кисть и начните «стирать» то, что осталось от фона.
СОВЕТ! Кстати, вы можете аналогично на маске выбрать ластик. Он, по сути, будет делать то же самое – рисовать черным на маске.
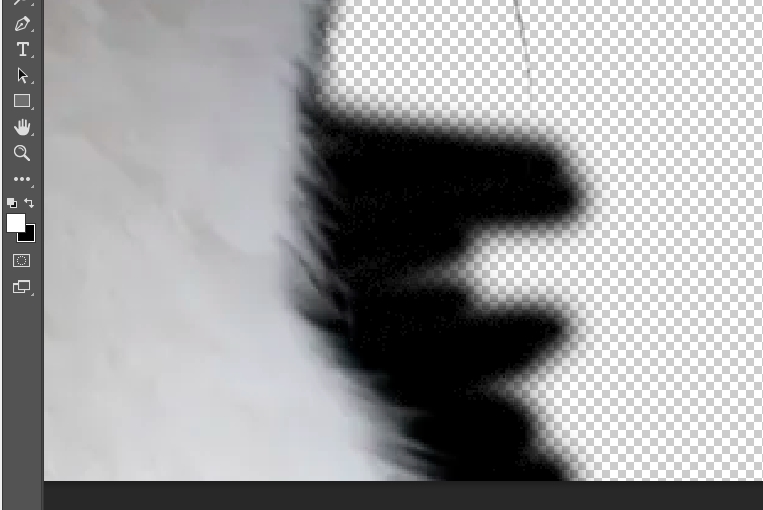
- Аккуратно проходим по шёрстке. Выглядит уже получше.
- В чем же преимущества использования маски? В том, что в итоге у вас есть изначальный объект, то есть вы не боитесь стереть что-то лишнее. Возьмите теперь и с помощью белой кисти нарисуйте что-то на фоне.
- Видите? – Картинка вернулась, а значит, даже если вы «срежете» что-то лишнее при выделении, всегда можно вернуть все обратно, так как картинка по сути своей не меняется.
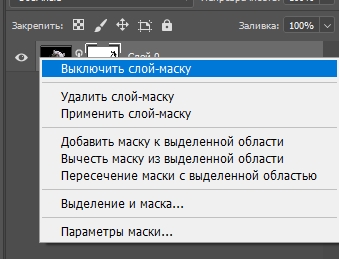
Как выключить или удалить маску в Фотошопе?
Для этого во вкладке «Слои» кликаем правой кнопкой мыши по маске и выбираем соответствующую команду: «Выключить слой-маску» или «Удалить слой-маску».
Урок подошел к концу. Надеюсь, он был для вас полезен. Всем добра и ждем вас снова на портале WiFiGiD.RU.



































Раньше просто стирал ненужные части изображения, а теперь попробовал маску – это реально удобнее!
Спасибо за подробное объяснение! Никогда не понимала, зачем нужна маска, теперь все стало ясно.
А можно ли как-то анимировать изменения маски, чтобы сделать эффект плавного появления изображения?