Приветствую вас на WiFiGid! В этой статье мы посмотрим, как можно сделать заливку в Photoshop. Этой расчудесной программой мы пользуемся чуть ли не каждый день, и функция заливки в своей банальной работе у меня чуть ли не самая используемая. В статье не будет особых творческих порывов – исключительно техническая работа с инструментом. Материал создан на основе последней доступной версии Photoshop. Скорее всего, у вас все будет так же.
Где находится заливка в Photoshop?
В Photoshop для заливки используется два основных инструмента – «Заливка» и «Градиент». Из-за их схожести они и размещены в одной группе на панели инструментов.
Горячая клавиша для активации группы: G
Главная проблема, с которой сталкиваются начинающие – зачастую вместо обычной «Заливки» здесь как раз активирован «Градиент». И как итог – заливки нет на панели, и пользователь не знает где ее искать. Но мы-то с вами это быстро решим.
На самом деле градиентом тоже можно сделать однотонную заливку (выбрали два одинаковых цвета и готово), но эта статья будет посвящена исключительно классической заливке.
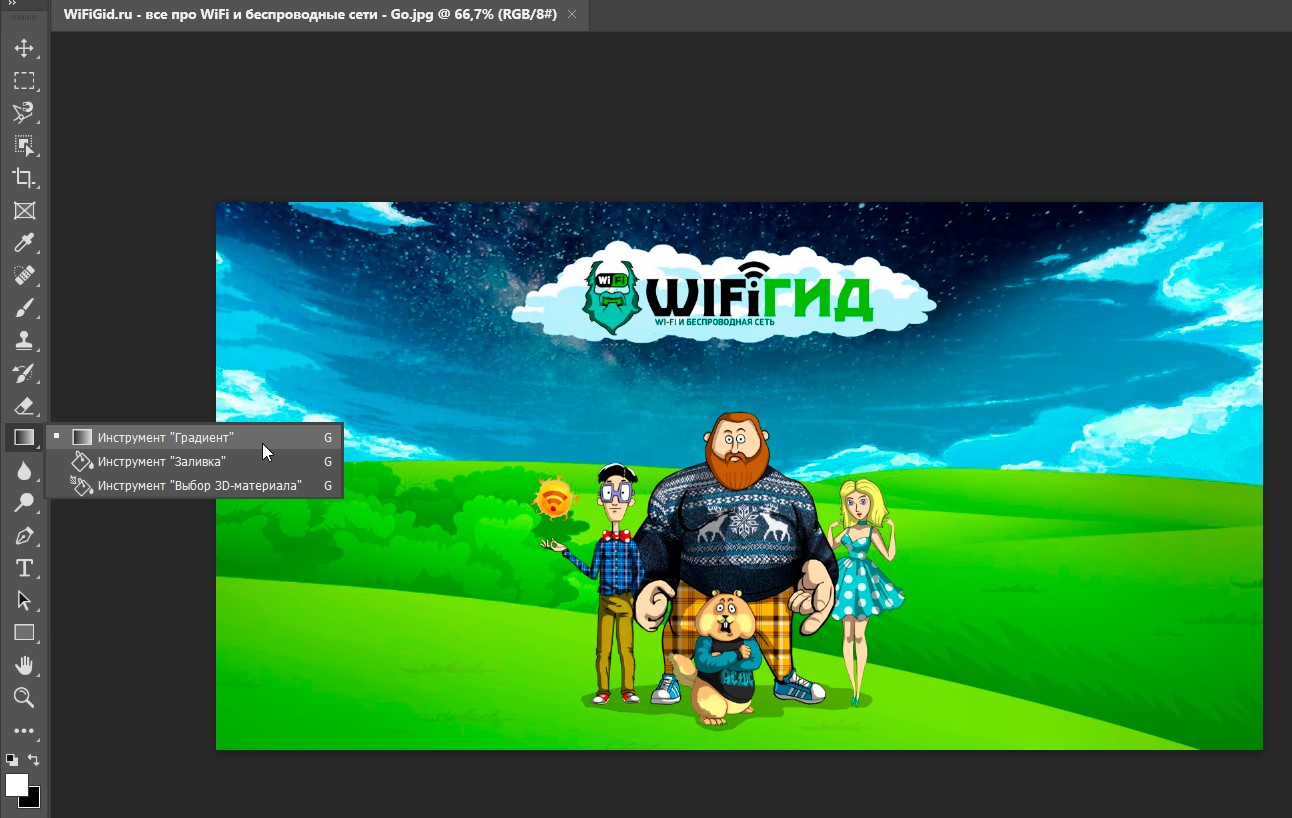
Обратили внимание на ОЧЕНЬ маленький белый треугольник возле инструмента «Градиент» на панели инструментов? Если нет – посмотрите еще раз внимательнее на скриншот выше. Так вот, если аккуратно мышью нажать на него и подержать нажатой клавишу мыши, должно вылезти вот такое окно переключения инструментов:
Здесь и выбираем нашу «Заливку».
Основные настройки
Дабы исключить основные вопросы по работе с «Заливкой», предлагаю очень кратко пробежаться по основным настройкам инструмента. Даю только самый необходимый минимум, с остальным уже сможете познакомиться в каких-то других профессиональных изданиях.
Цвет заливки выбираем вот здесь (именно главный квадрат основного цвета, который на скриншоте имеет белый цвет):
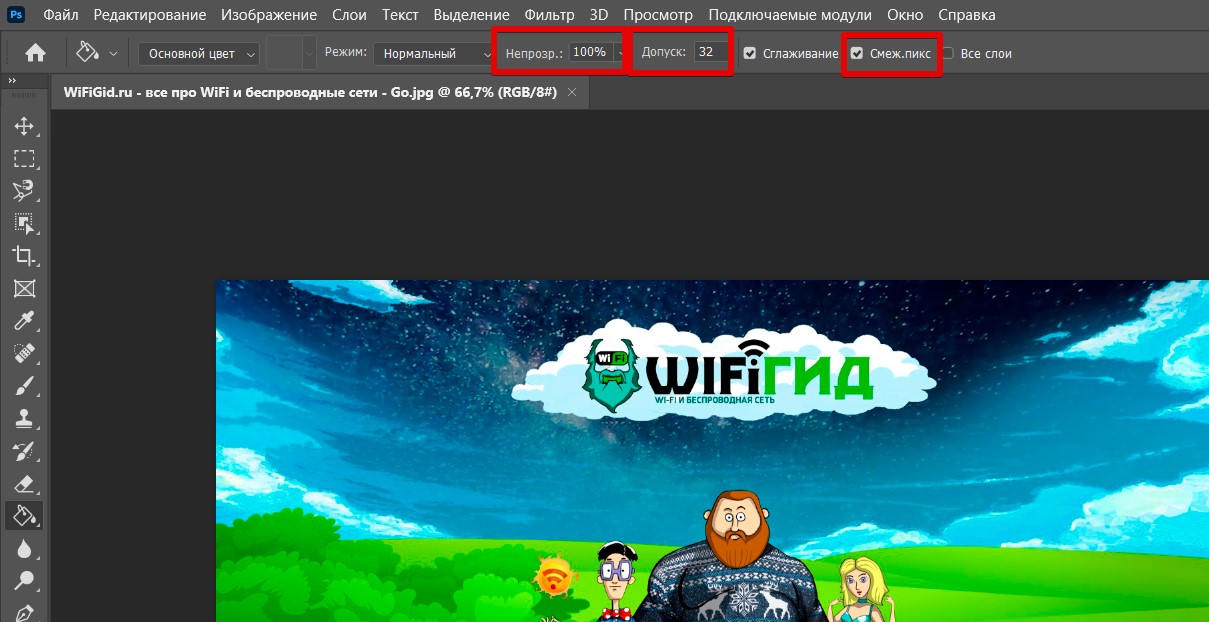
Другие интересные настройки расположены на верхней панели:
- Непрозрачность – при 100% заливка полностью непрозрачная.
- Смежные пиксели – при включенной галочке заливка будет применяться только к рядом стоящим пикселям одного цвета. Если галочку убрать – то заливка будет применяться на все пиксели по всему документу без привязки к конкретной области. Т.е. вы заливаете что-то в одном углу, а перекрашивается в другом. Поэтому обычно и лучше ставить галочку смежных пикселей, если вы только не производите цветокоррекцию по всему изображению (хотя для этой функции есть отдельные инструменты).
- Допуск – устанавливает близость цветов, которые будут заливаться. Если установить 0 – будут заливаться только точные цвета. На практике же при заливке каких-то объектов фотографий этот параметр лучше выкрутить чуть дальше нуля, чтобы захватить все близкие цвета наверняка.
Как залить выделенную область?
С этим все относительно просто:
- Выделяем нужную область (для примера я буду использовать самое обычное прямоугольное выделение, а так у нас есть отличная статья по выделению в Photoshop объектов любой сложности).
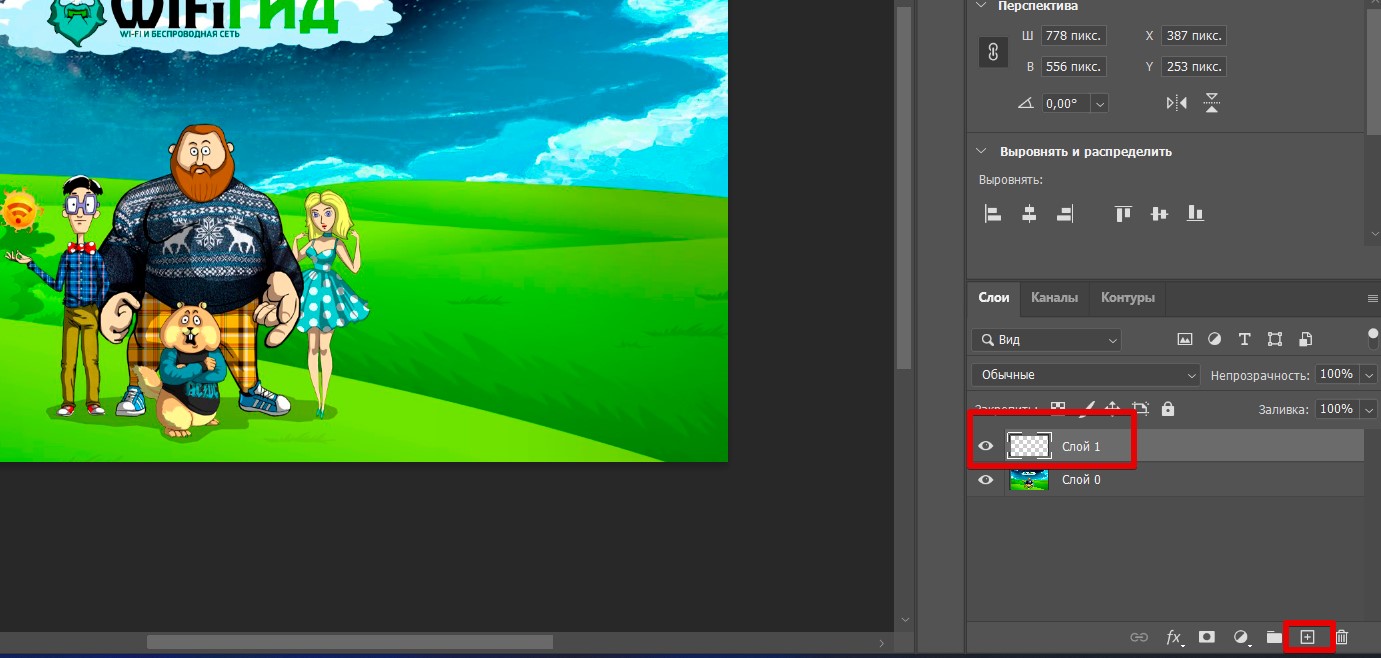
- Если применить заливку прямо сейчас, то выделение будет игнорироваться и закрасится лишь часть изображения, которая подходит под близкие цвета в месте заливки. Область выделения, по сути, защищает остальную часть изображения от заливки, а не говорит, где конкретно нужно залить. Для полной заливки области нужно создать пустой слой поверх изображения.
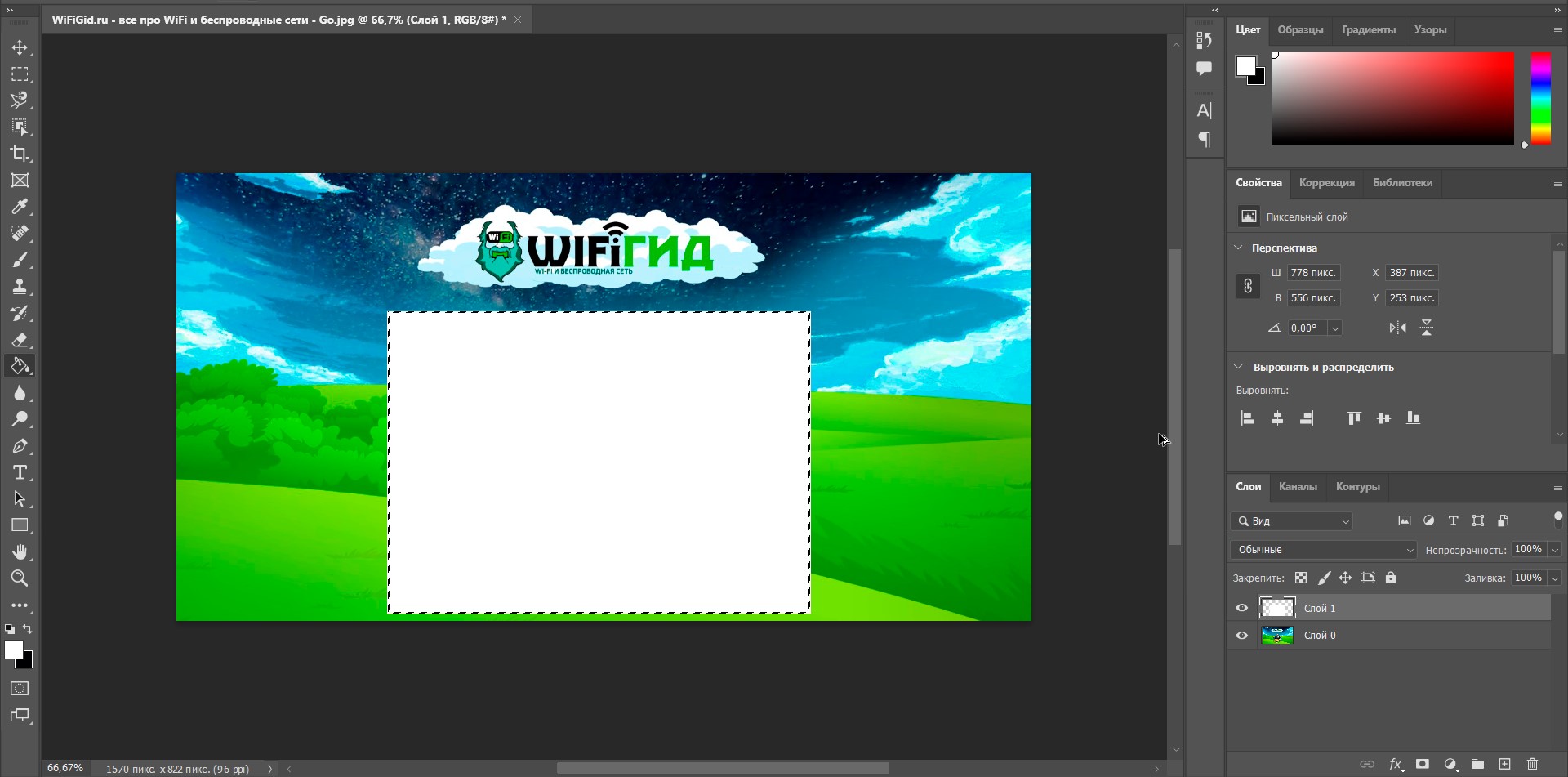
- Теперь выделяем новый слой и щелкаем с инструментом «Заливка» по выделенной области.
Как залить слой цветом?
Действия здесь очень похожи на то, что мы делали в предыдущей главе. Только там мы ограничивали зону заливки выделением, здесь же нам ничего не нужно ограничивать.
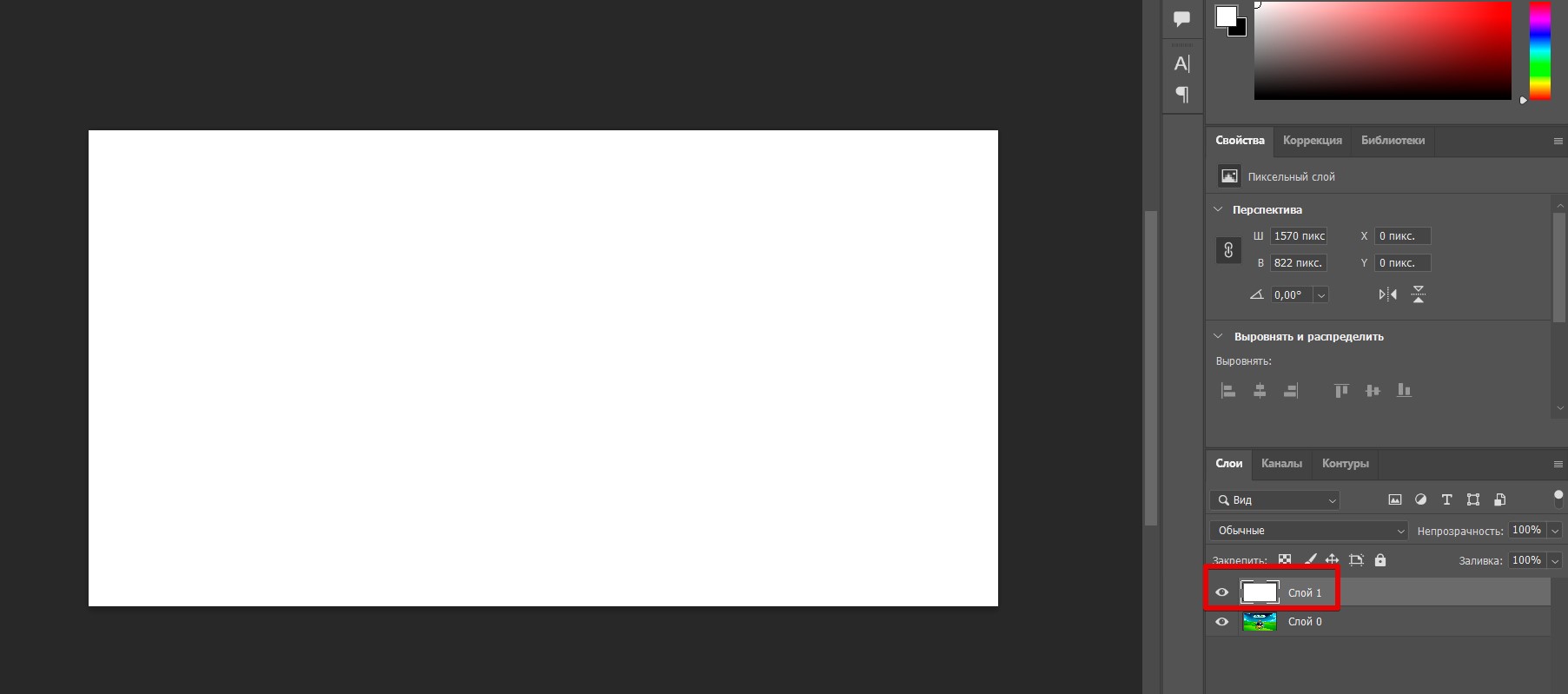
- Создаем пустой слой и размещаем его выше всех слоев.
- Просто применяем к нему заливку.
Как закрасить объект?
Эта задача сводится к той же – нужно сначала выделить объект, а потом уже применить заливку как в первом разделе. Самое сложное – выделение объекта. Выше я уже скидывал ссылку на эту отдельную статью, здесь продублирую ее:
Заливка фона
И снова мы возвращаемся к тому же. Фон – это какой-то объект. Если вы грамотно сможете выделить фон, вы сможете без проблем залить его любым цветом. В работе с фоном есть некоторые хитрости, поэтому мы их тоже вынесли в отдельные статьи. Они немного на другие темы, но именно проблема выделения фона в них изложена полностью. Поэтому берем и пользуемся.














Заливка наше все. Но в несплошных картинках все же лучше закрашивать кистью
Согласен с прошлым комментатором. Если у вас фотография или картинка со сложным рисунком, то лучше использовать кисть.
Спасибо вам за урок, все понятно с первого раза.