Всем привет! Сегодня я покажу, как в Фотошопе сделать фото круглым. Возможно, вам это нужно для аватарки в социальной сети или мессенджере. Или вы хотите загрузить эти картинки на свой сайт. Разницы особо нет, так как моя инструкция универсальная. Не будем тянуть и начнем!
Способ 1: Выделение и прозрачный слой
Поподробнее посмотрим, как в Фотошопе сделать круглую картинку. Для этого мы будем использовать круглое выделение и прозрачный слой.
- Загрузите вашу картинку.
- Выберите «Овальную область» выделения на панели инструментов.
- Зажмите клавишу:
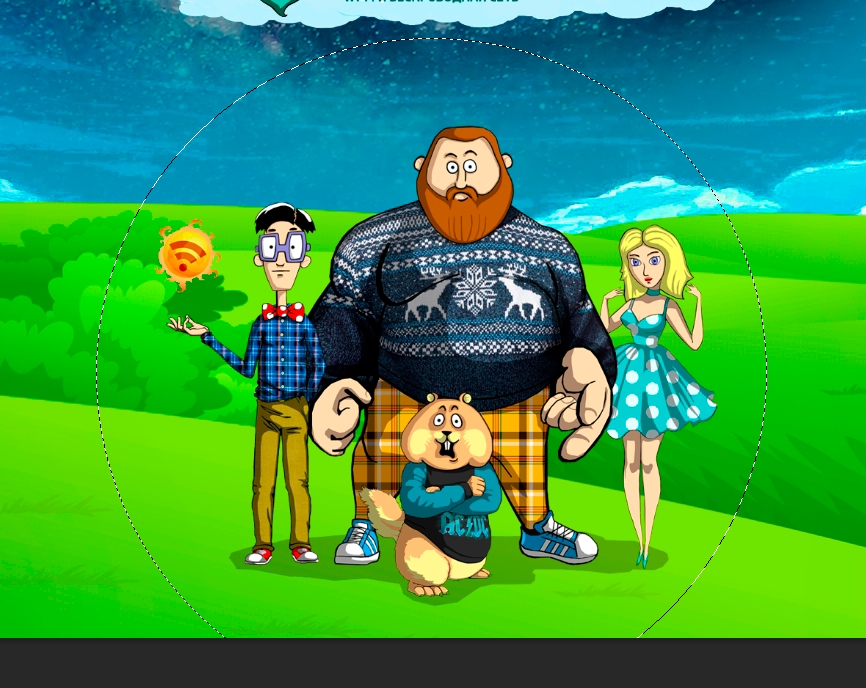
- И начертите круг.
- Выделение можно потом перенести, зажав левую кнопку мыши сверху.
- Зажмите клавиши:
Ctrl + C
- А потом:
Ctrl + V
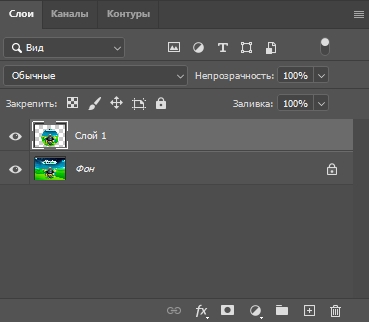
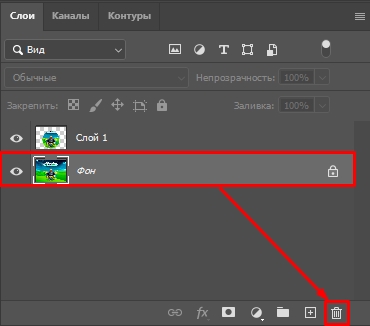
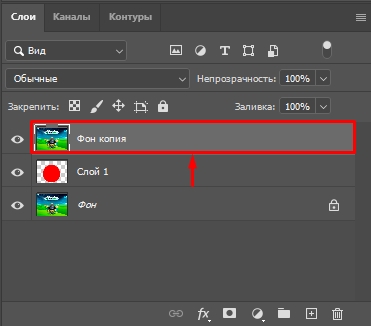
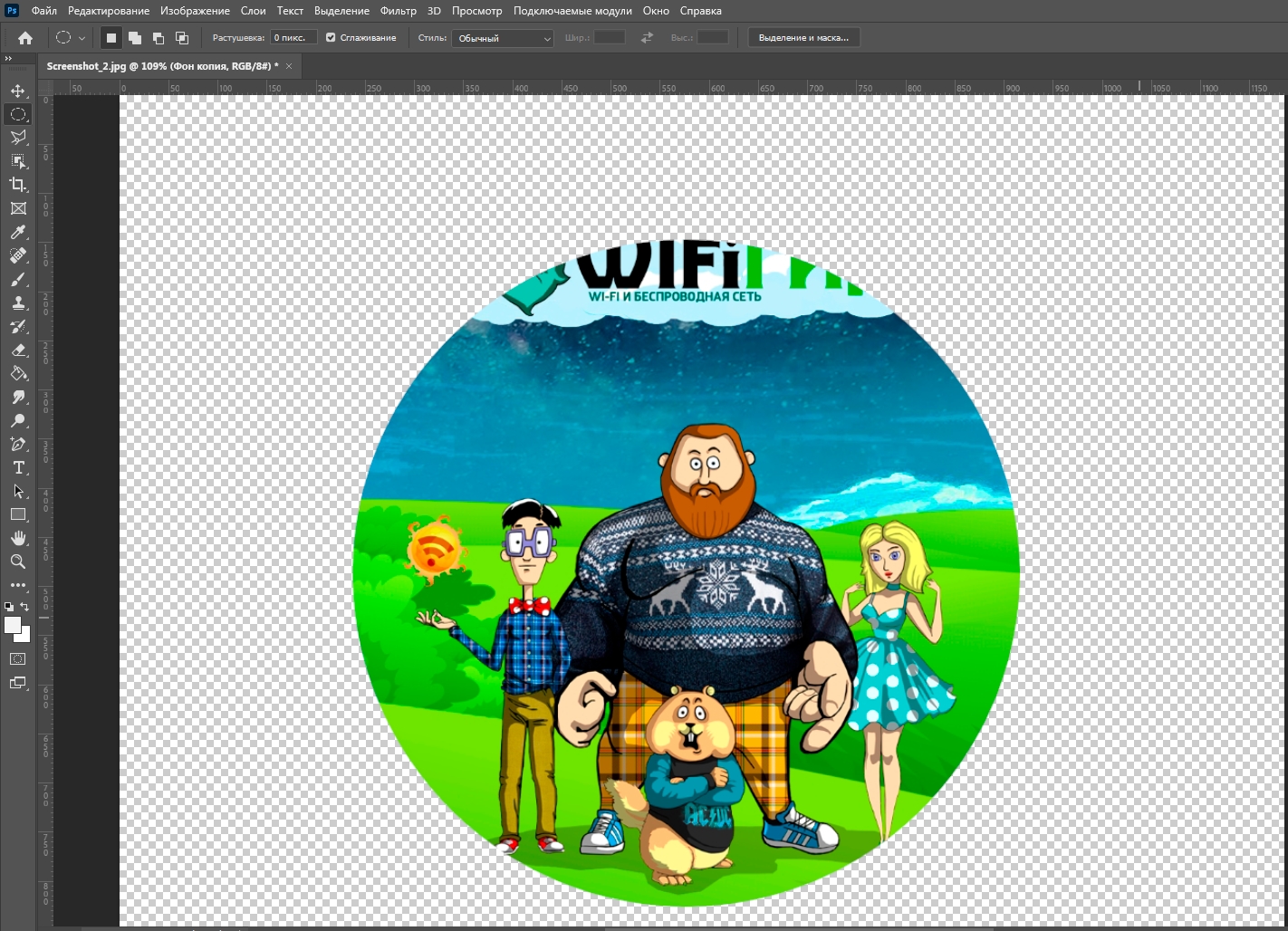
- Мы скопировали и вставали нашу выделенную область. Посмотрите на вкладку «Слои».
- Нижний слой удалите – можете зажать ЛКМ и перетащить слой в корзину. Или просто выделите его и нажмите:
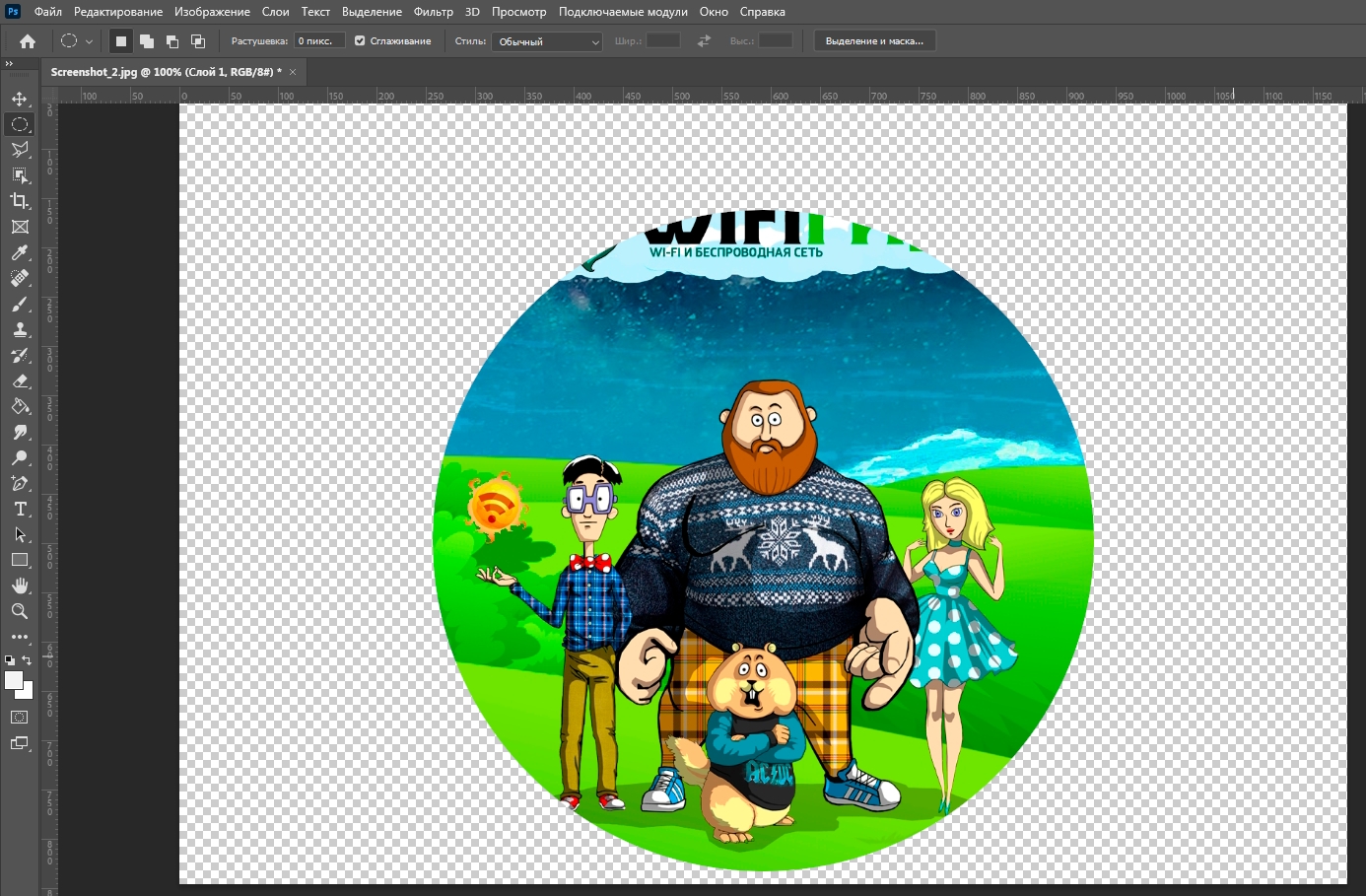
- Картинка уже круглая, но есть лишняя прозрачная область, которая нам не нужна.
Читаем – как размыть края у выделенного.
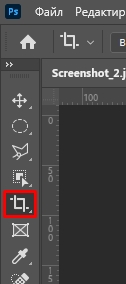
- Выберите инструментов «Рамка».
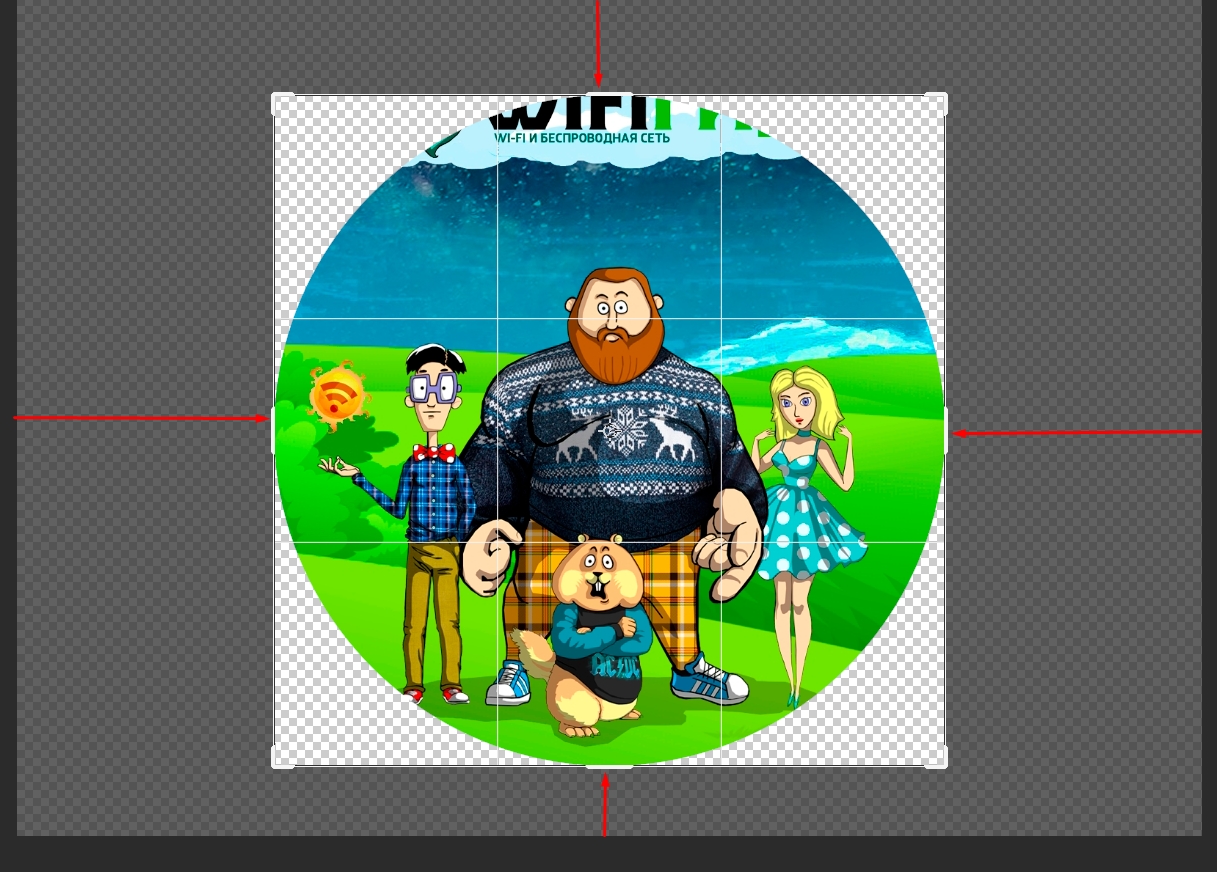
- Теперь с помощью рамки подгоните картинку под наш круг, убирая все лишнее.
- Чтобы применить настройки, кликните двойным щелчком левой кнопки мыши по центру круга.
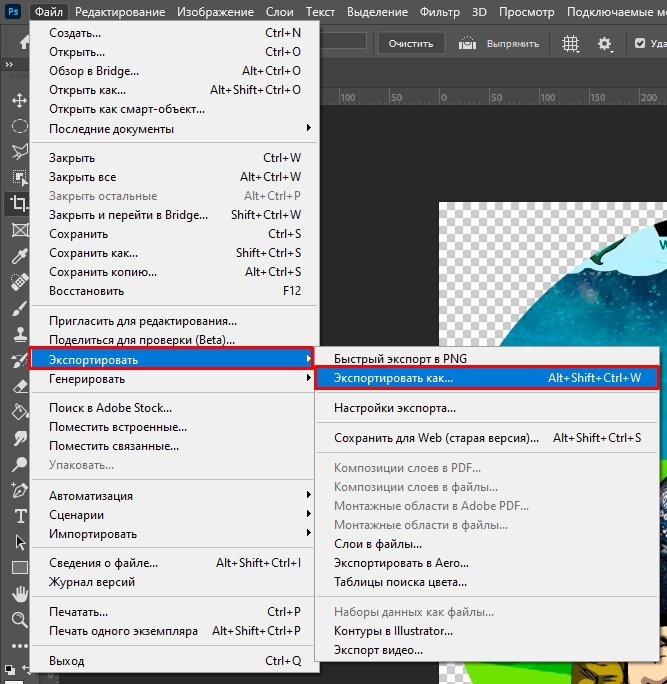
- Далее нам нужно сохранить картинку – выбираем «Файл» (в левом верхнем углу окна) – находим пункт «Экспортировать» – «Экспортировать как…». Можете использовать сочетание горячих клавиш:
Alt + Shift + Ctrl + W
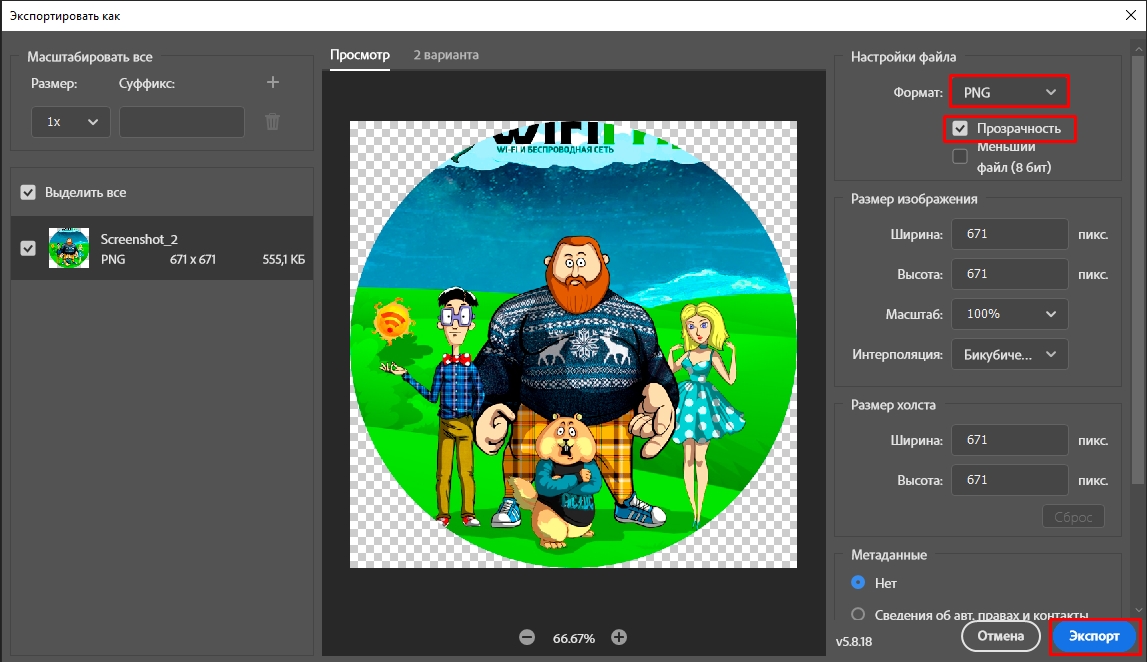
- Ставим формат – PNG и обязательно «Прозрачность».
- В конце жмем «Экспортировать».
- Выбираем место сохранения, вводим название и кликаем «Сохранить».
- Если попробовать открыть файл с помощью стандартной программы просмотра изображений, мы увидим круглую картинку. Также она будет отображаться круглой на сайтах, в социальных сетях или мессенджерах.
Читаем – как поменять аватарку в WhatsApp.
Способ 2: С помощью маски
Прошлый способ более простой. Здесь же я хочу затронуть вариант в Фотошопе сделать круглую фотографию с помощью круглой маски.
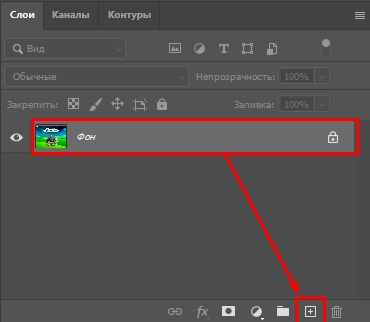
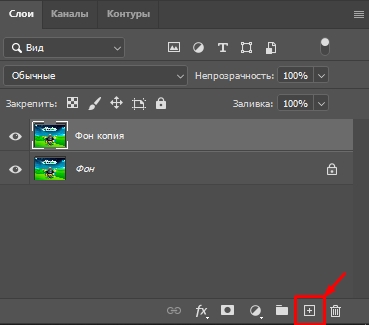
- Скопируйте основной слой – зажимаем сверху ЛКМ и тянем в сторону кнопки с изображением плюсика (+).
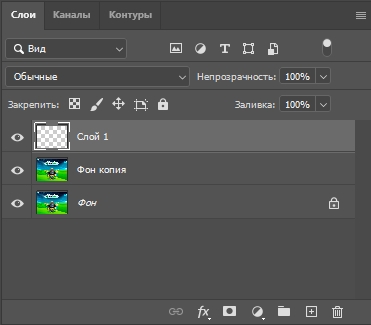
- Сверху нужно создать пустой слой – для этого кликните по этой же кнопке.
- Выделяем новый пустой слой.
- Рисуем круг, как мы это делали в прошлой главе.
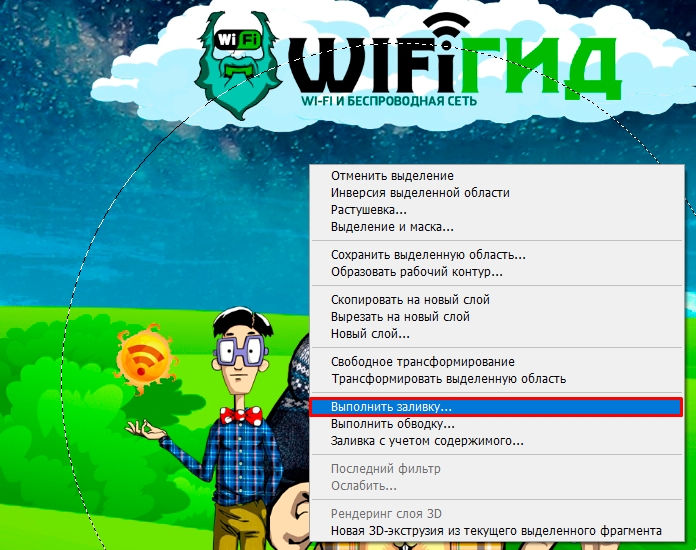
- Кликаем ПКМ по выделенному и делаем заливку.
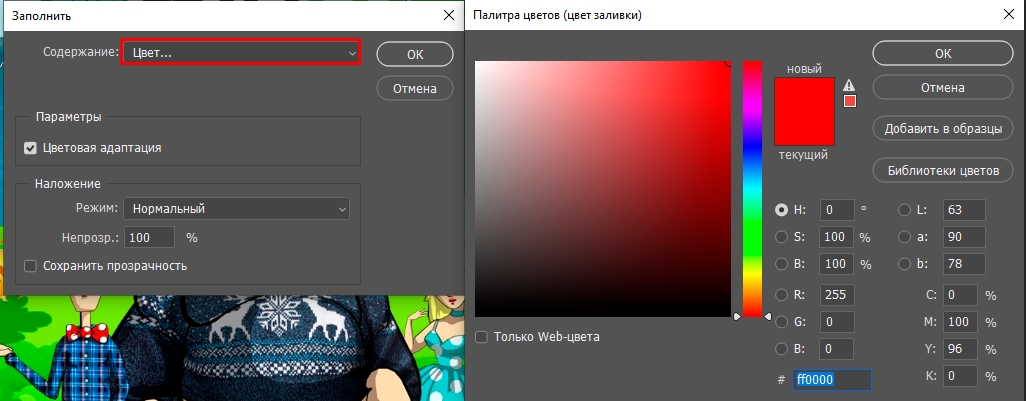
- Выбираем цвет. Тут не важно какой цвет заливки будет, так как этот слой будет всего лишь маской.
- Отлично, теперь у нас есть цветной круг сверху.
- Копию основной картинки перетащите в самый верх так, чтобы круг был снизу.
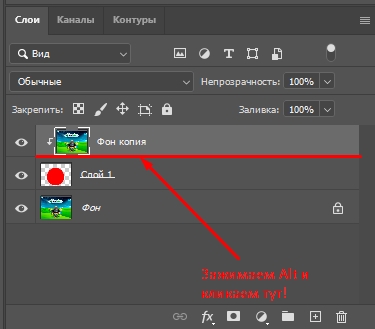
- А теперь очень внимательно – зажимаем и не отпускаем кнопку:
- Наводим курсор на линию между верхним и нижним слоем. Вы увидите, как курсор превратится в квадратную стрелку.
- Кликаем один раз левой кнопкой мыши.
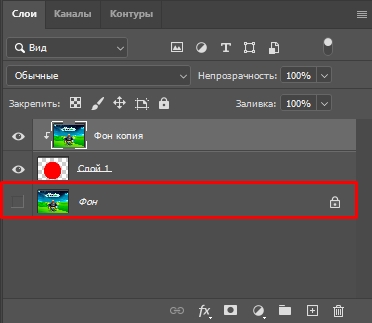
- Выключаем отображение основного нижнего фона, кликнув по глазу.
- Дальше проделываем шаги 10-18 из прошлой главы.
Можно ли убрать прозрачные углы?
Нет, это сделать невозможно. Таково ограничение всех известных графических форматов. Самый популярный – PNG. Возможно, есть какие-то редкие форматы, которые позволяют это сделать, но я о них не знаю. Но, что-то мне подсказывает, что это в принципе невозможно исходя из концепции пиксельной графики.
Если у вас еще остались вопросы, и вы хотите получить персональную помощь от специалистов портала WiFiGiD.RU – пишите в комментариях.





























Очень помог первый способ! Раньше не знала, как сделать круглую картинку для сайта, а тут всё настолько просто оказалось. Спасибо за понятное объяснение!
Способ с маской оказался сложнее, но даёт больше контроля над изображением
Спасибо за разъяснения, всё по делу!