Друзья, приветствую вас на WiFiGid! В этой статье мы обсудим все возможны варианты сделать прозрачность в Фотошопе. Но рассмотрим только те методы, которые реально применяют каждый день в своей работе. В особые бесполезные дебри лезть не будет. Тот кто искал 101 способ сделать это – в пролете. Только то, что можно выучить с пользой.
А если вдруг остались какие-то вопросы или советы – напишите их в комментариях. Всем от этого станет только лучше
Вариант 1 – Удалить стандартный белый фон
Такую подготовку нужно проделать и перед другими вариантами ниже в этой статье. Поэтому будем ее считать настройкой по умолчанию. Просто сделайте так, а уже потом переходите к следующим вариантам.
Когда вы только создаете файл в Photoshop, обычно он состоит из одного белого слоя. Для прозрачности всего файла, его нужно как-то удалить. Показываю, как это можно сделать.
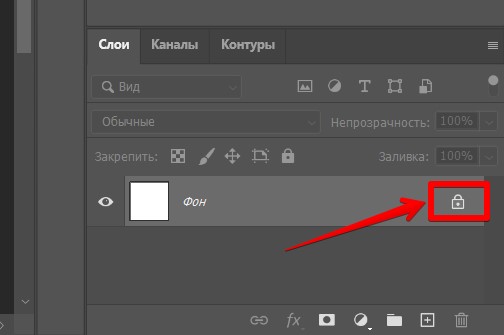
- Смотрим на вкладку слоев. Там есть только один наш белый фон с замочком. Щелкаем прямо по этому замочку.
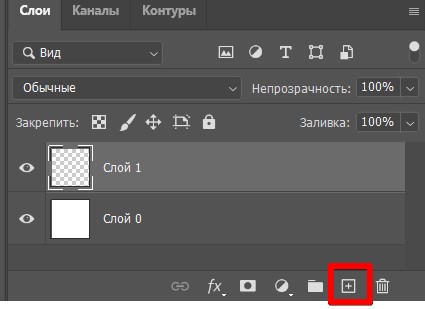
- Теперь создадим один пустой слой. Для этого просто щелкаем вот по этой иконке плюсика.
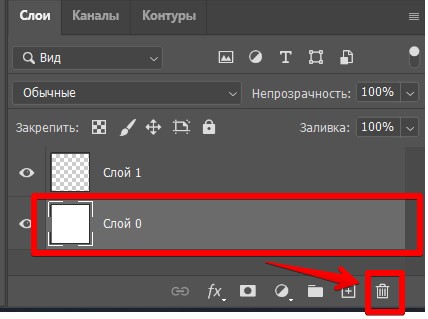
- Слой разблокировался. Теперь его можно и удалить. Просто перетягиваем весь белый слой на этой панели на иконку корзины (слой, который мы создали на прошлом шаге, нужно оставить).
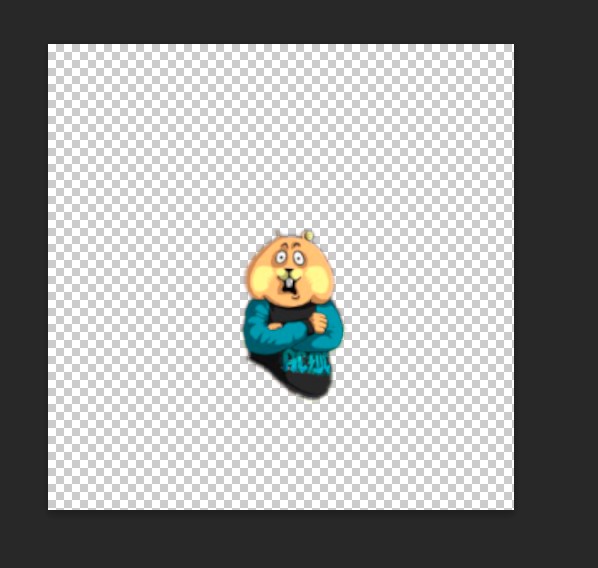
- У нас остался только один слой, а основное изображение превратилось в «шашечки». Теперь сюда можно накидывать любые другие изображения, но основа будет прозрачной.
А если сейчас сохранить этот слой в PNG, то мы получим просто полностью прозрачную картинку.
Вариант 2 – Прозрачность слоя
Теперь переходим к стандартным вариантам, когда нужно повысить прозрачность конкретного слоя. Особенно актуально для каких-то однотонных заливок, которые мы хотим наложить поверх основного изображения. Но тут уже все на вашей фантазии.
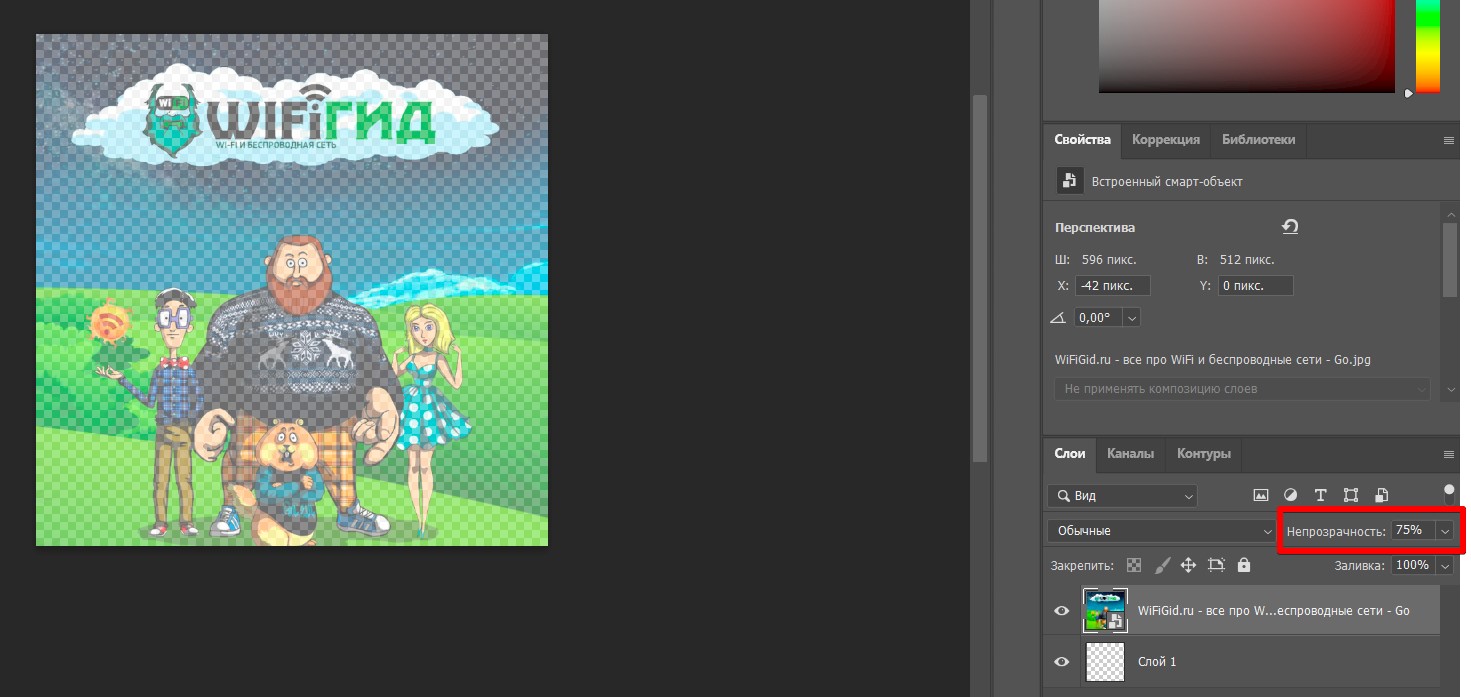
- На панели слоев выделяем нужный слой, для которого мы хотим увеличить прозрачность.
- Изменяем значение «Непрозрачность» здесь же. Вы тут же увидите, как меняется прозрачность слоя.
Обратите внимание на параметр «Заливка» ниже. Его изменение в вашем случае скорее всего приведет к точно такому же эффекту.
Вариант 3 – Скрыть слой
Сразу же показываю, как можно вообще полностью сделать слой прозрачным, чтобы его не было видно. Некоторые такое скрытие называют именно прозрачностью (хоть это и в корне неправильно), поэтому вынужден добавить и такой вариант.
Все просто – для нужного слоя на панели слоев щелкаем по значку «глазика», и весь слой скрывается. Если нужно наоборот вернуть – щелкаем повторно.
Вариант 4 – Непрозрачность инструментов
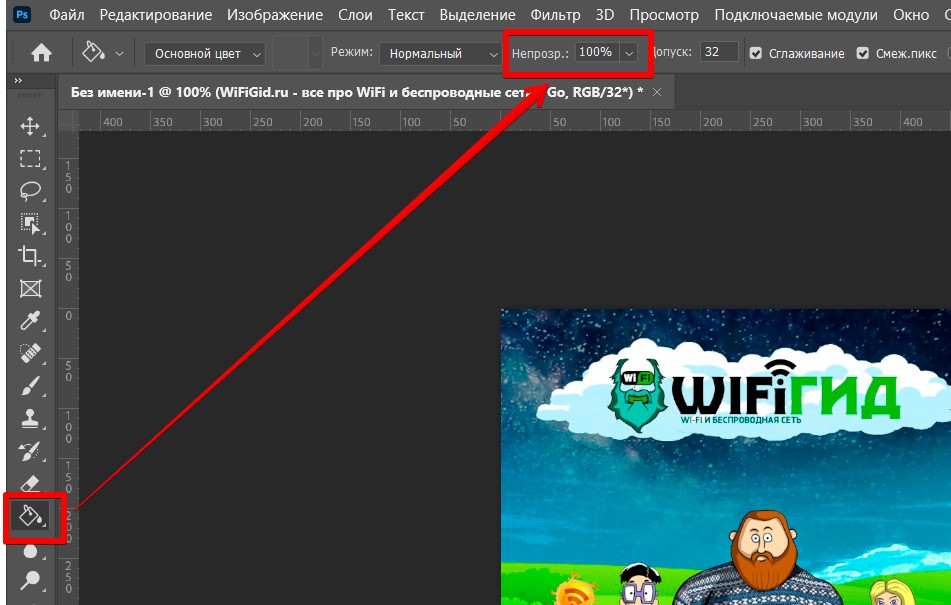
Просто нужно помнить, что многие стандартные инструменты тоже под капотом имеют отдельную настройку непрозрачности. Т.е. вместо того, что сразу рубить с плеча и управлять непрозрачностью на целом слое, можно просто включить ее для какого-то инструмента. Сам нередко использую ее для Заливки и Кисти.
И то же самое можно назначить для любой точки в градиенте. Но эти эксперименты уже оставляю на вас.
Вариант 5 – Делаем часть изображения прозрачной
Самая частая задача с прозрачностью – вырезать какой-то объект от общей картинки и сохранить только его на прозрачном фоне. Эта задача немного выходит за рамки нашей статьи, так как напрямую связана с выделением.
Но у нас вы можете прочитать самую полную статью по способам выделения в Photoshop.
И еще отличная статья по замене фона в Photoshop. Нам она интересна с точки зрения выделения какого-то фона для его дальнейшего удаления.
И привожу примерный алгоритм, если знаете как все выделять:
- Выделяем нужный объект на фото.
- Нажимаем Ctrl + Shift + I (ну или «Выделение – Инвертировать»).
- Если находитесь на правильном слое и он разблокирован – нажимаем кнопку Delete. При условии, что ранее белый фон вы убрали, все должно почиститься.
Ну и больше тут ничего не придумать. Выделили любым способом лишнее и удалили это. А дальше дело техники.
Вариант 6 – Сохранение прозрачного файла
Полная статья по сохранению изображений во всех форматах в Фотошопе.
Когда вы уже сделали по прошлым вариантам изображение с прозрачным фоном, осталось дело за малым – нужно сохранить его в обычный файл.
Правильный формат – PNG. Можно сохранить в GIF, но он предназначен для другого. JPG не сохраняет прозрачные изображения и заливает их белым.
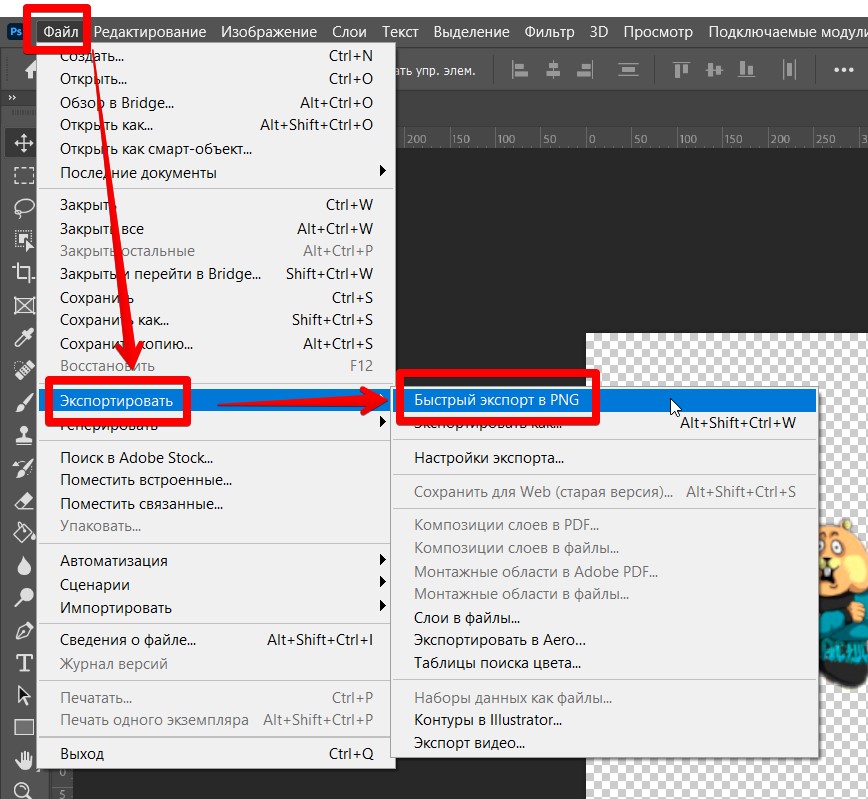
Так как эта функция очень частая, ее вынесли в отдельное место:
«Файл – Экспортировать – Быстрый экспорт в PNG»
Можете для этого же использовать обычные «Сохранить как» или «Экспортировать – Экспортировать как», но на практике быстрее сделать все через озвученный мною вариант.

















Отличная инструкция для таких как я. Нашел что было нужно. Автор золотой человек


а я таже убирала всегда. это вы у меня украли идею!!
А еще прозрачность можно сохранять в WEBP и SVG. А лучше вообще в сыром варианте передавать, сейчас проги все понимают без этих сжатий.