Друзья, приветствую вас на WiFiGid! При подготовке этой статьи использовался Photoshop, и, разумеется, лично я за сегодняшний день уже успел сохранить несколько изображений. Просто покажу как я это делаю, а там уже выберите лучший вариант под свою задачу.
Действия в статье приводятся на примере Adobe Photoshop 2022 или новее. Очень надеюсь, что вы тоже пользуетесь актуальными версиями этой чудесной программы.
В каком формате сохранять?
Пункт является вводным, но он очень важен для дальнейших действий, чтобы выбирать правильные пункты. Постараюсь очень коротко.
Главная проблема, когда вы собираетесь сохранить изображение в Photoshop – выбрать формат сохраняемого изображения. Привожу примеры:
- PSD – родной формат Фотошопа. Если нужно сохранить для дальнейшего редактирования, используем только его. Сохраняем исходники.
- JPG – отлично сжимает сложные изображения и фотографии. Сохраняем фотографии и сложные картинки.
- PNG – лучший способ сохранения простых изображений (не фотографии, например, однотонные заливки или простые узоры из фигур). Единственный хороший вариант, если вы собираетесь сохранить прозрачное или полупрозрачное изображение. Сохраняем картинки с прозрачностью.
- GIF – сохраняем анимации.
А теперь предлагаю поговорить про сохранение каждого варианта.
Сохранение в PSD
Самый простой вариант, когда нам нужно просто сохранить исходники в нативном формате PSD.
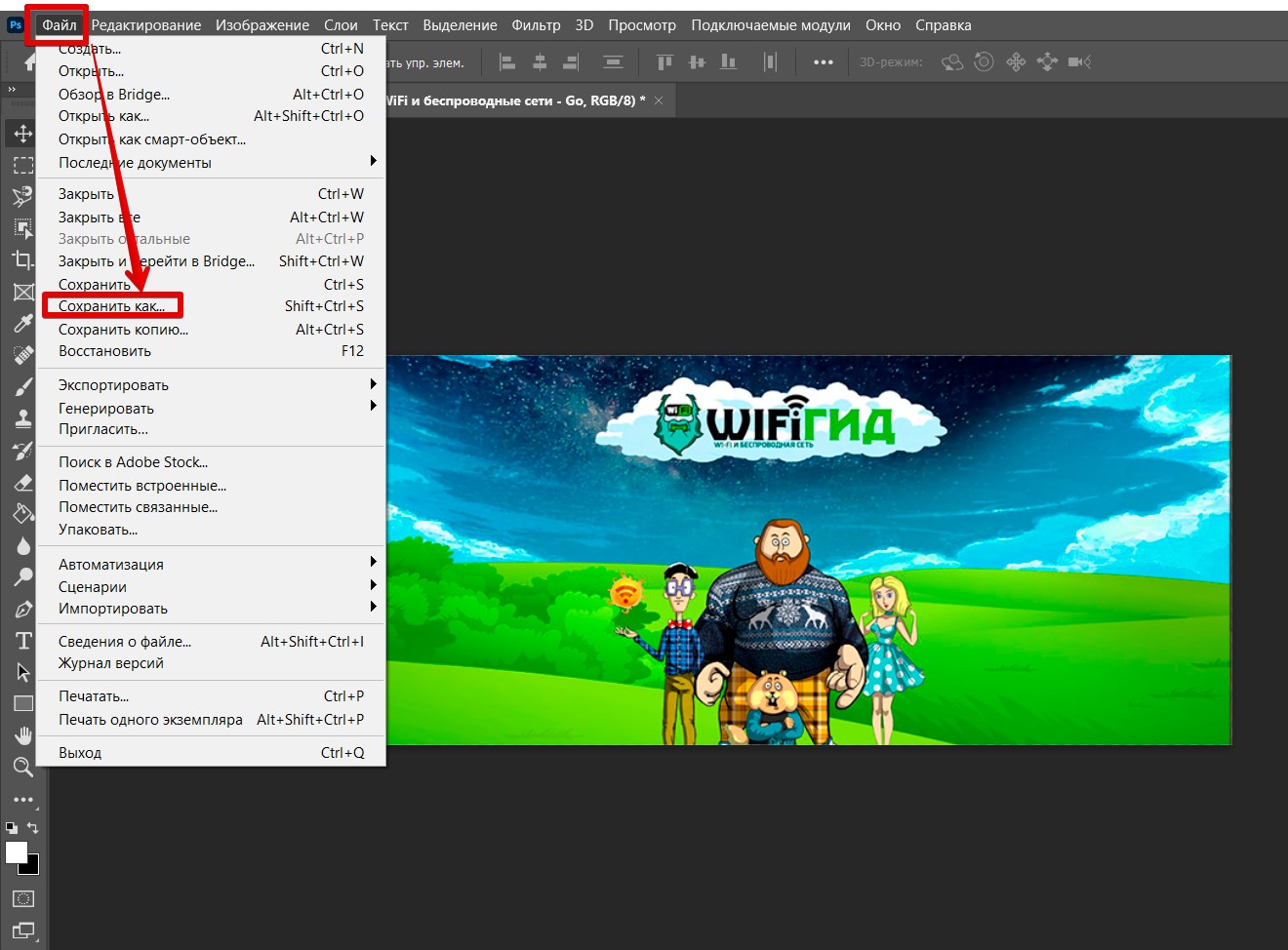
- Файл – Сохранить как (Ctrl + Shift + S)
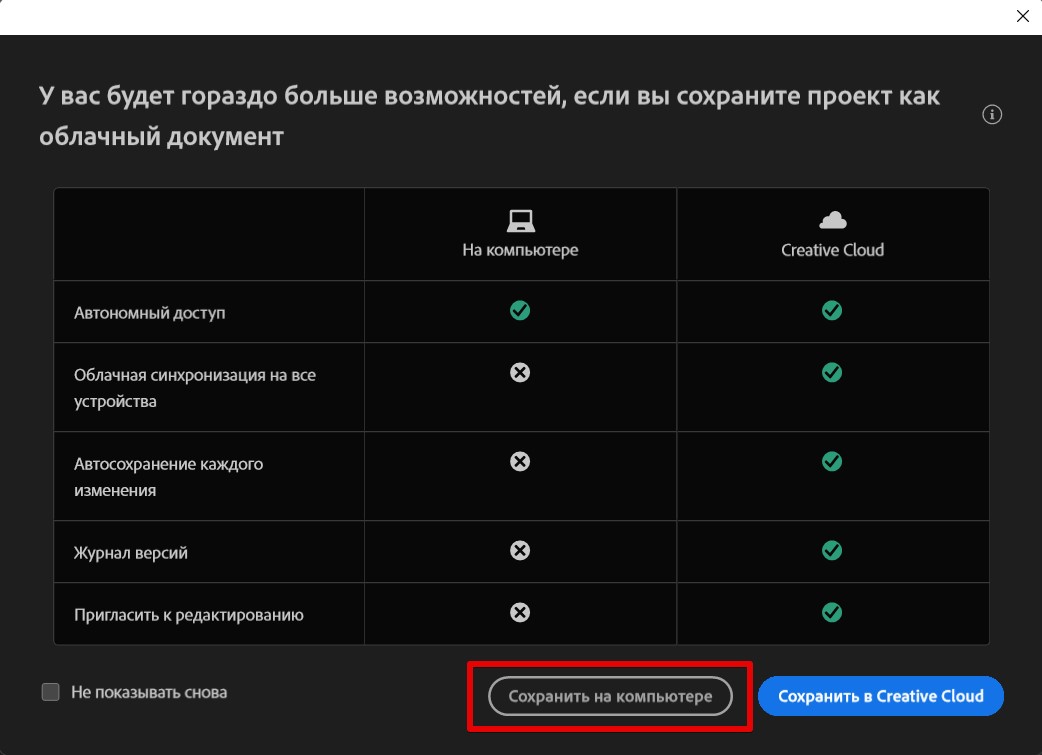
- Если появилось промежуточное окно с предложением сохранить на облако, выбираем «Сохранить на компьютере».
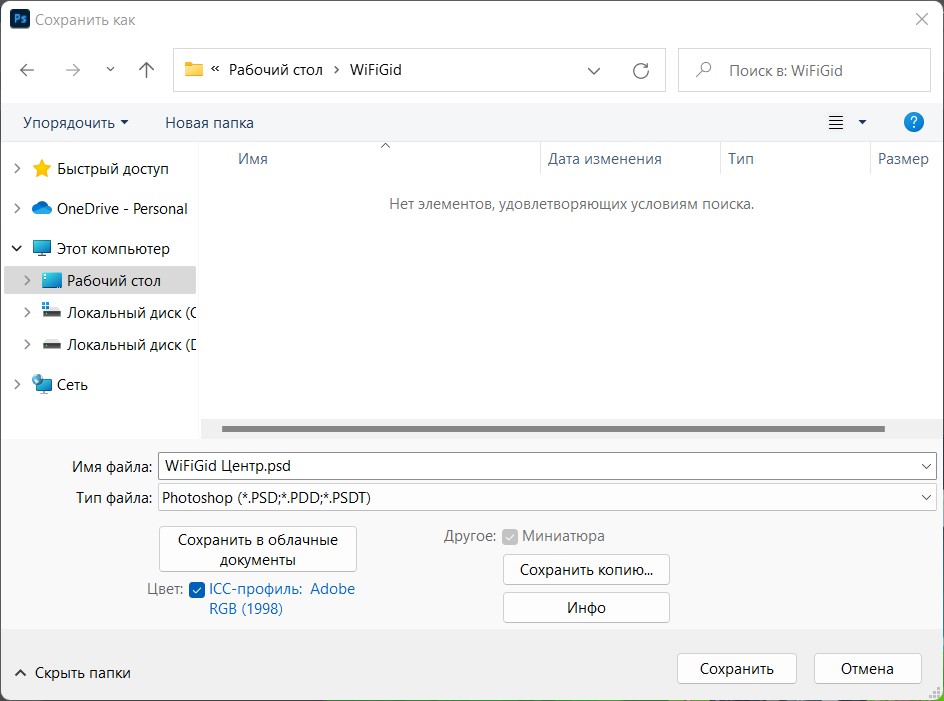
- Обычно здесь можно оставить все по умолчанию, т.к. PSD для большей части задач будет достаточно. Сохраняем.
Сохранение в JPG
Самый частый формат для сохранения, т.к. позволяет отлично сжимать фотографии. Главная сложность – через обычное «Сохранить как» варианты «правильных» форматов не предоставлены. Поэтому делаем так.
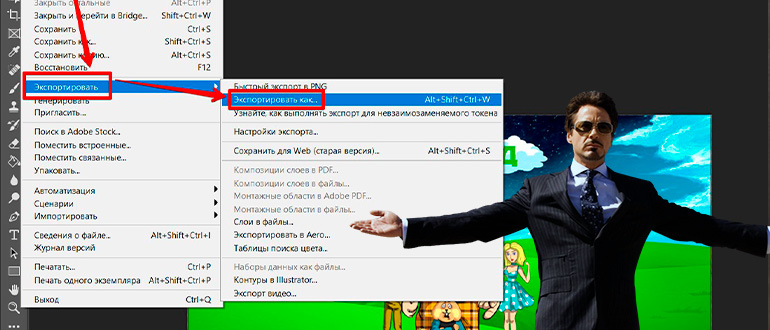
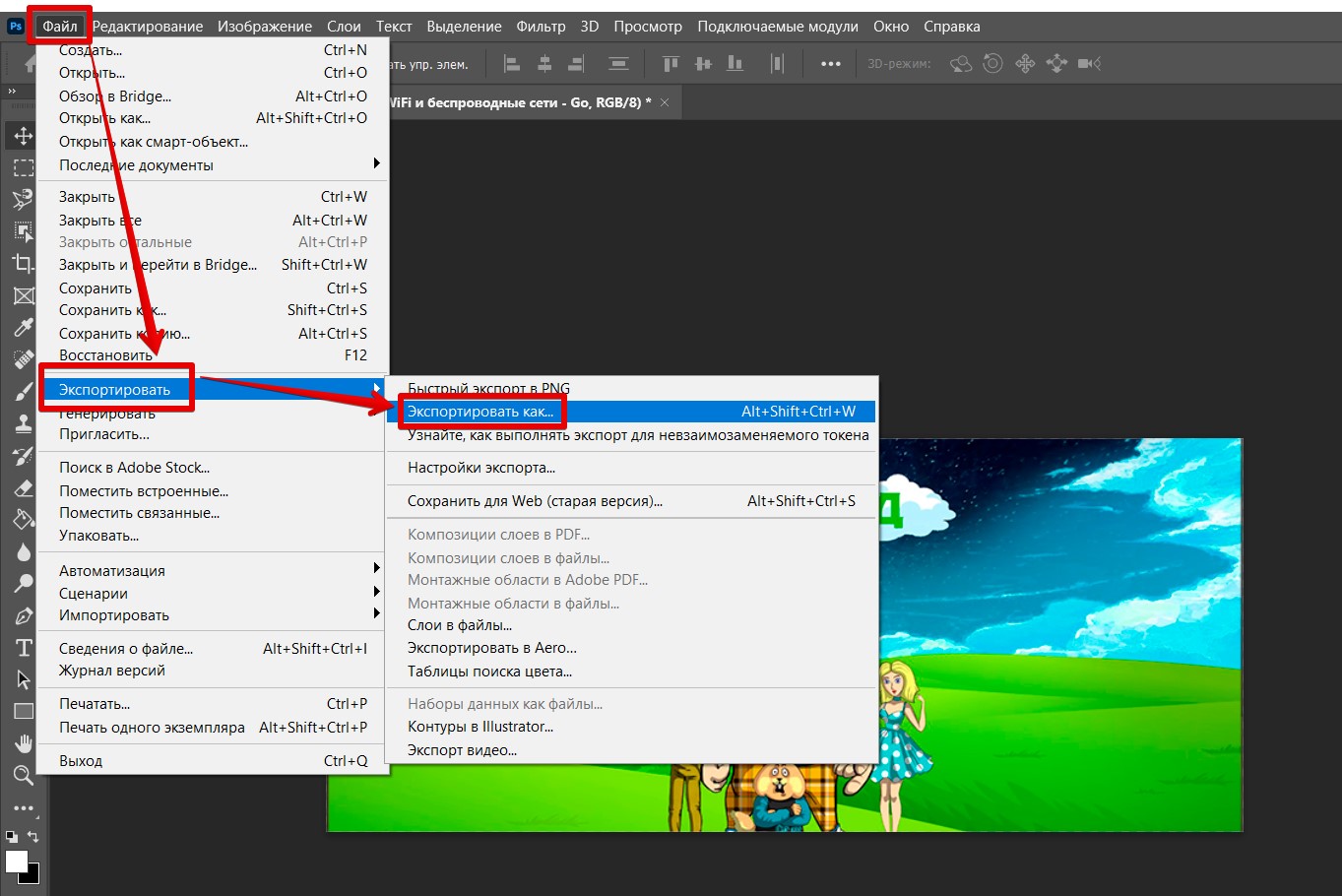
- Файл – Экспортировать – Экспортировать как (Alt + Shift + Ctrl + W)
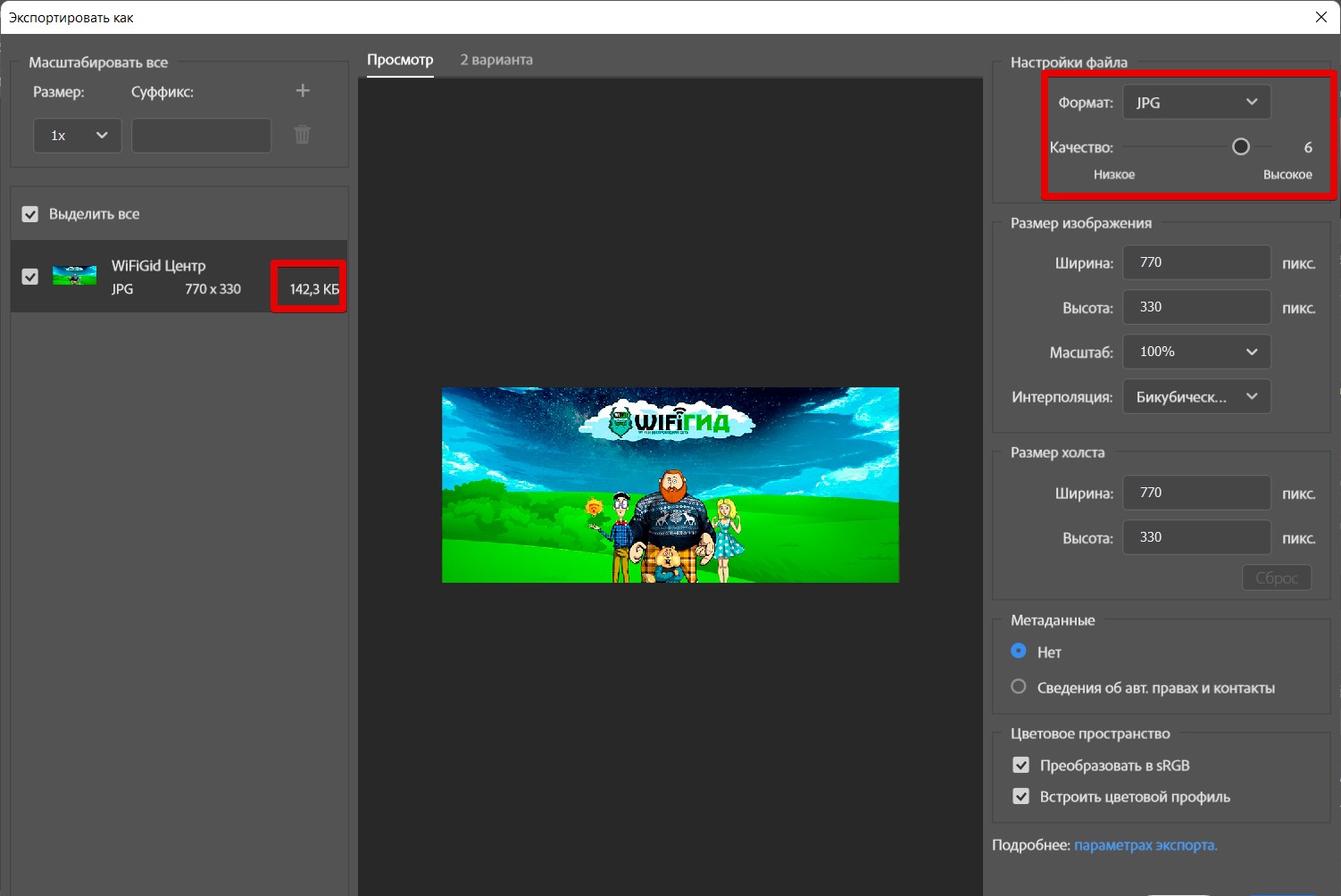
- Выбираем формат «JPG». При необходимости указываем «Качество» (от этого будет зависеть конечный размер изображения, который можно оценить в этом же окне). Тут же доступно изменение размера, когда нужно просто понизить разрешение картинки. Лично я здесь более ничем и не пользовался за очень много лет работы с Photoshop.
Сохранение в PNG
Все делается аналогично первому варианту:
Файл – Экспортировать – Экспортировать как
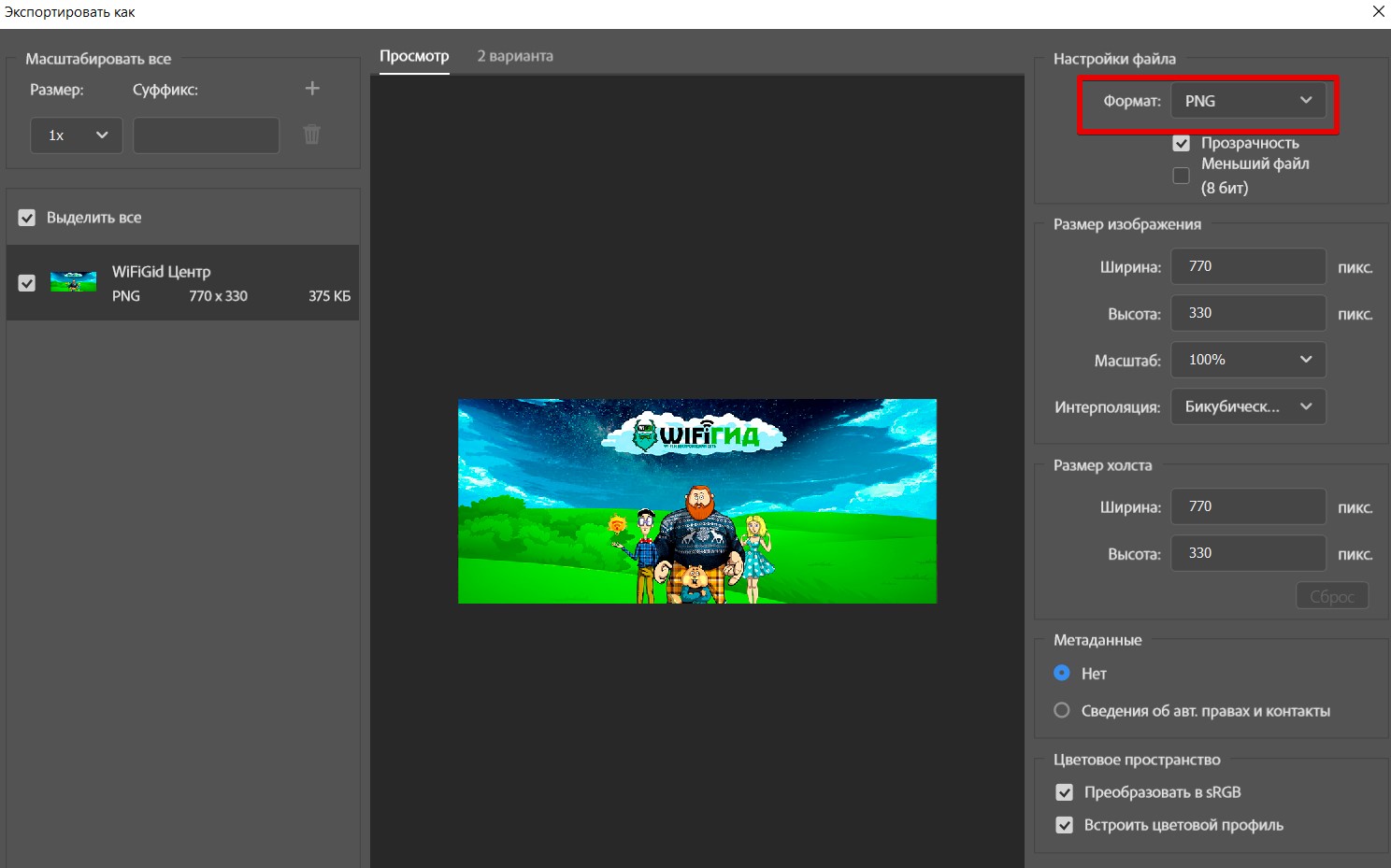
Но вместо формата JPG выбираем PNG.
Т.к. формат PNG очень популярен, для него даже выделили отдельный быстрый пункт:
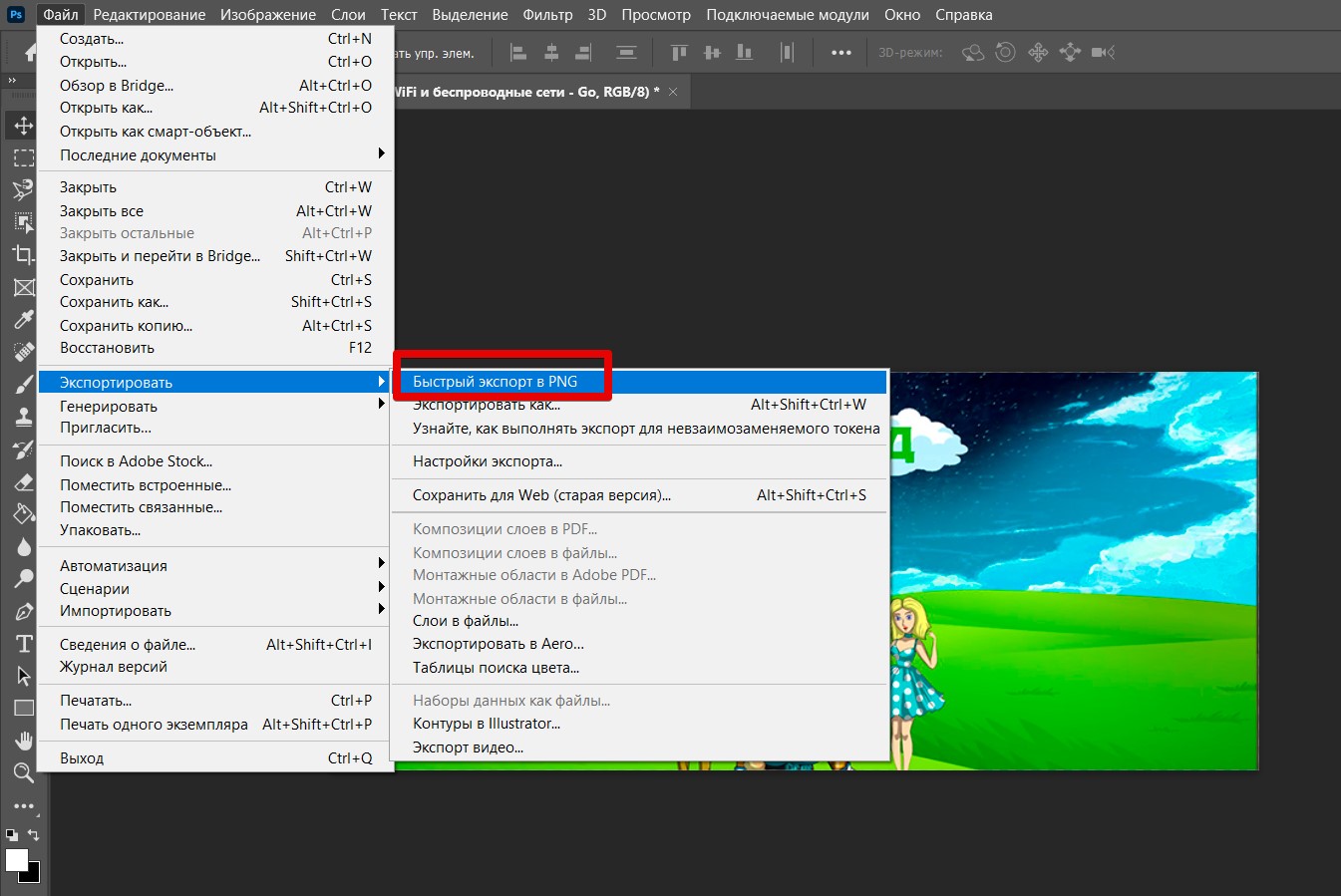
Файл – Экспортировать – Быстрый экспорт в PNG
Сохраняет быстро и удобно. Но лично мне этот вариант не нравится, т.к. формат PNG все-таки не подходит для сохранения фотографий (они занимают очень много места), а без предварительного просмотра по этой кнопке нельзя оценить размер сохраняемого файла.
Сохранение в GIF
Это сохранение можно сделать также через
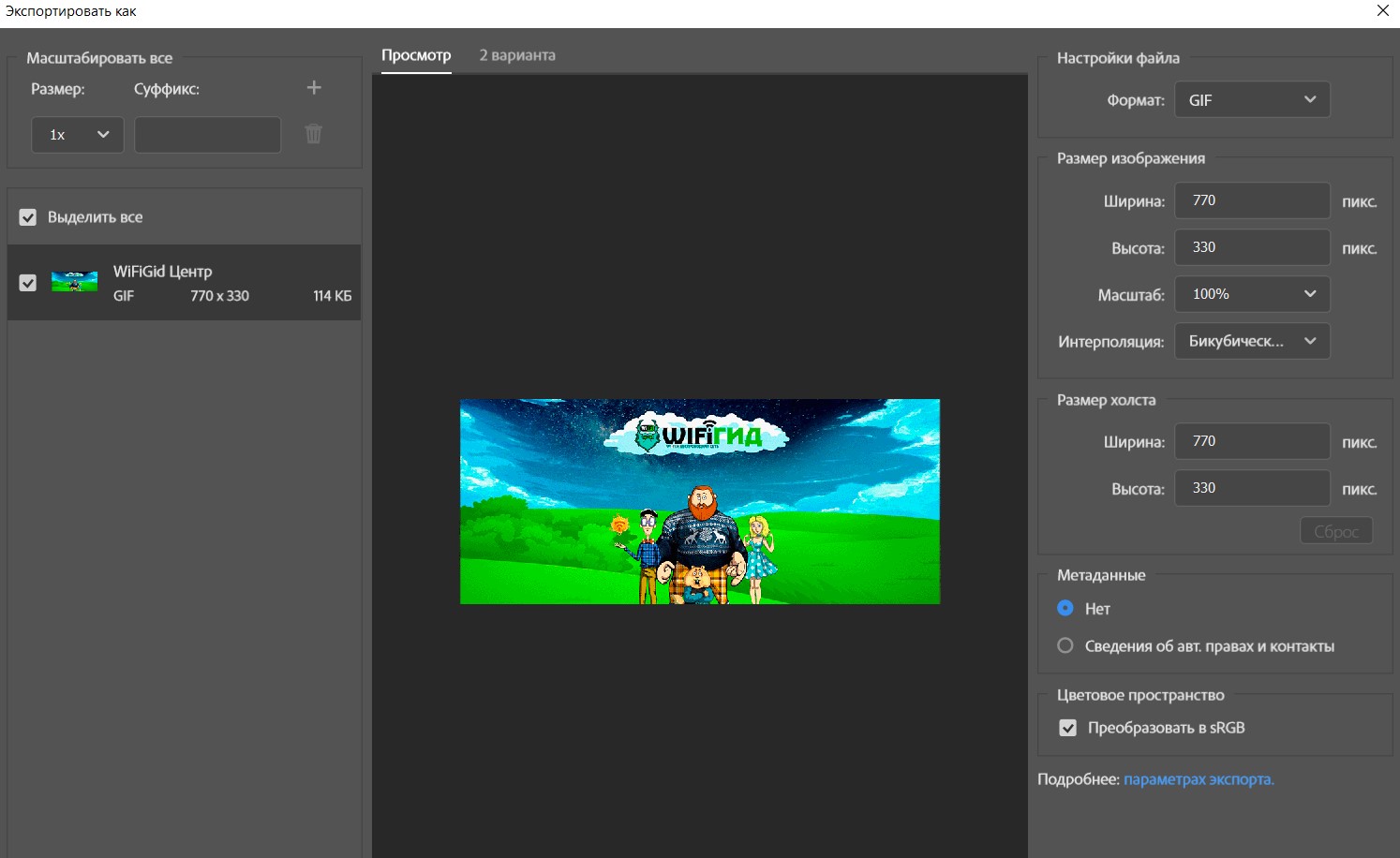
Файл – Экспортировать – Экспортировать как
В формате выбираем «GIF».
Старые версии (Сохранить для WEB)
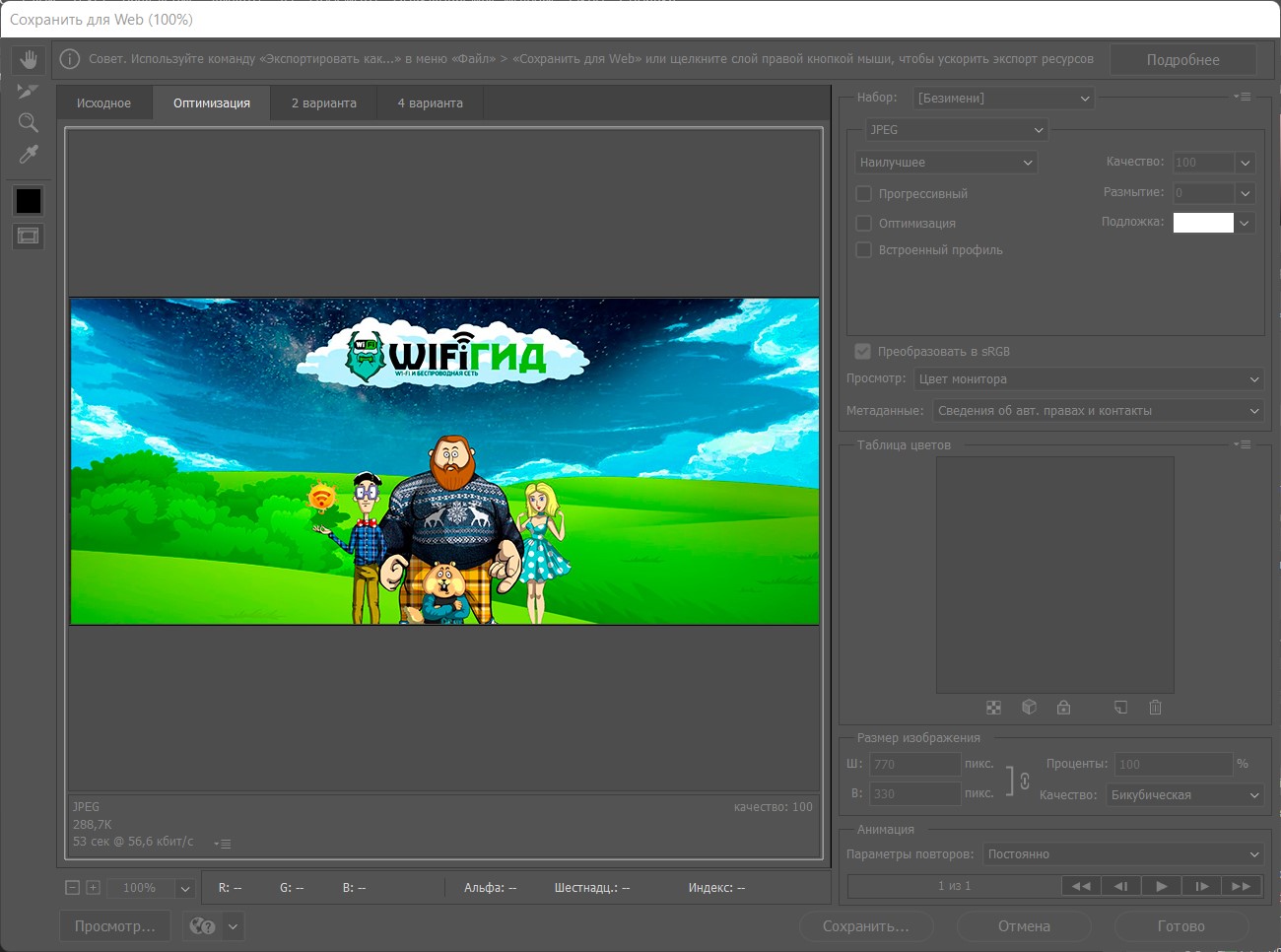
В старых версиях Photoshop вместо «Экспортировать как» использовался инструмент «Сохранить для WEB». По началу старая версия работала в разы лучше предлагаемого нового варианта, но сейчас все вроде бы и поправили, так что я окончательно отказался от классического варианта сохранения. Но кому надо, этот инструмент пока оставили здесь. Доступно сохранение все в те же форматы – JPG, PNG, GIF.
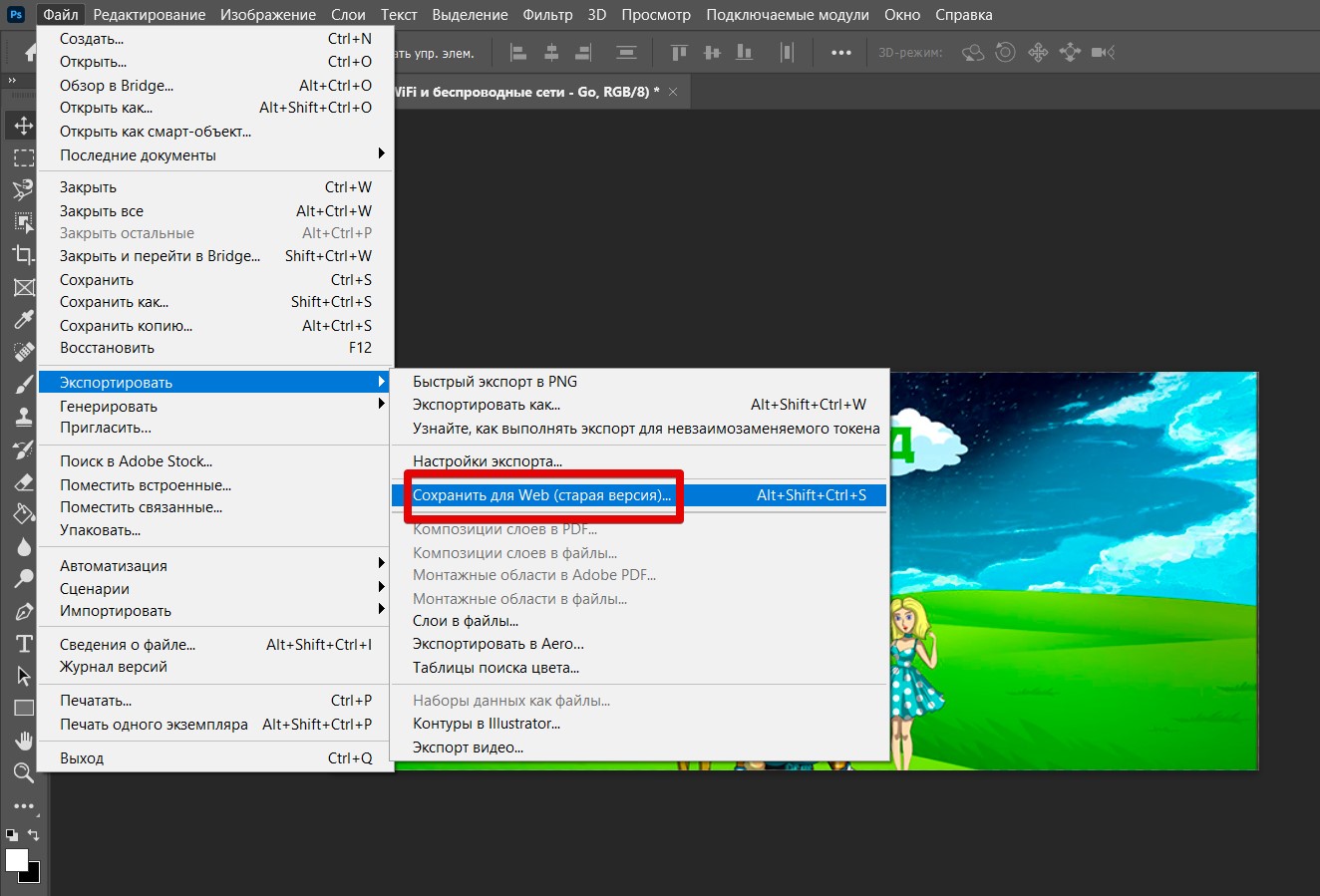
Файл – Экспортировать – Сохранить для WEB (старая версия) (Ctrl+ Shift + Alt + S)
Интерфейс этого варианта очень похож на тот, что мы видели ранее:
















Когда уже Фотошоп начнет поддерживать webp формат.
Спасибо. Не сразу все понял, но все получилось.
Самое главное если сохраняете в JPEG смотрите что он не сжимал изображение