Всем привет! Сегодня мы посмотрим, как сделать значок для ярлыка. Для этого нам нужна картинка в формате ICO. Мы можем конечно её где-то скачать, но лучше создать самостоятельно. В статье мы рассмотрим два варианта – с помощью встроенного редактора Paint и с помощью онлайн-сервисов. В конце я покажу – как установить эту картинку уже непосредственно на ярлык.
Способ 1: С помощью Paint
Итак, как нам сделать из картинки значок для ярлыка. Сразу хочу предупредить, что встроенный Paint может и подойдет, но только для непрозрачных картинок. Даже если вы будете использовать PNG, то он всю прозрачность «съест». Если вам нужна иконка с прозрачностью, то лучше используйте способ в следующей главе.
- Скачайте картинку с интернета или сделайте скриншот.
Читаем – как сделать скриншот на компьютере.
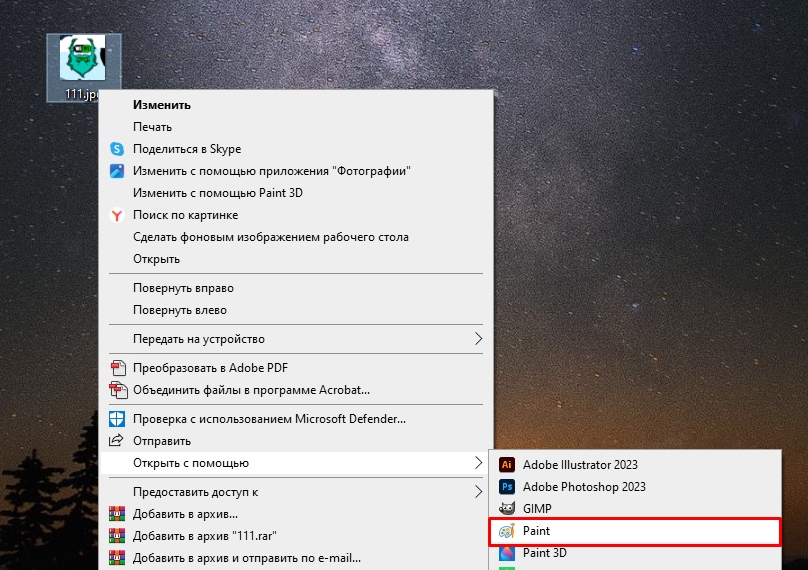
- Кликаем по картинке правой кнопкой мыши и открываем её с помощью Paint.
- Измените в картинке то что вам нужно – подрисуйте что-нибудь.
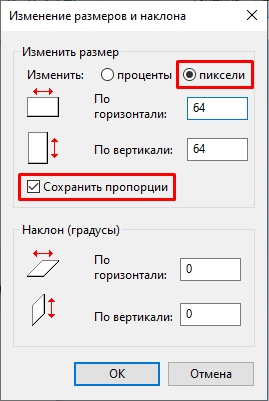
- Кликните по кнопке, как на скриншоте ниже.
- Ставим «Пиксели», указываем размер по горизонтали и вертикали.
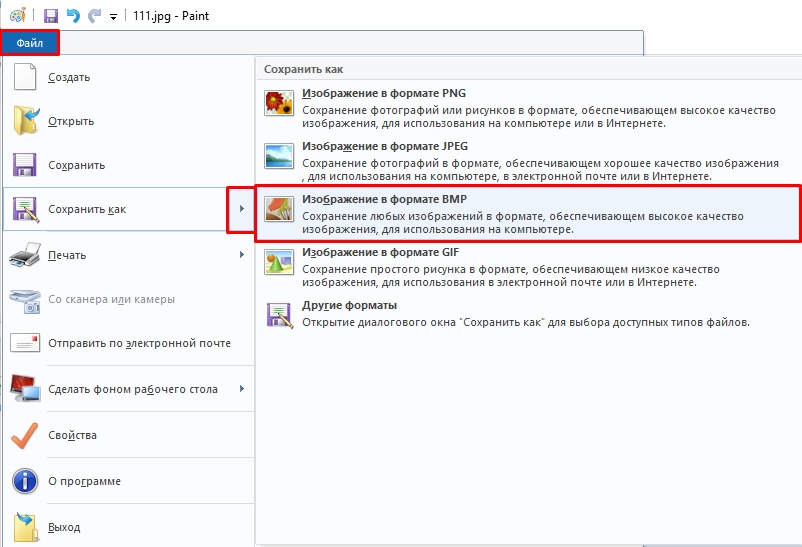
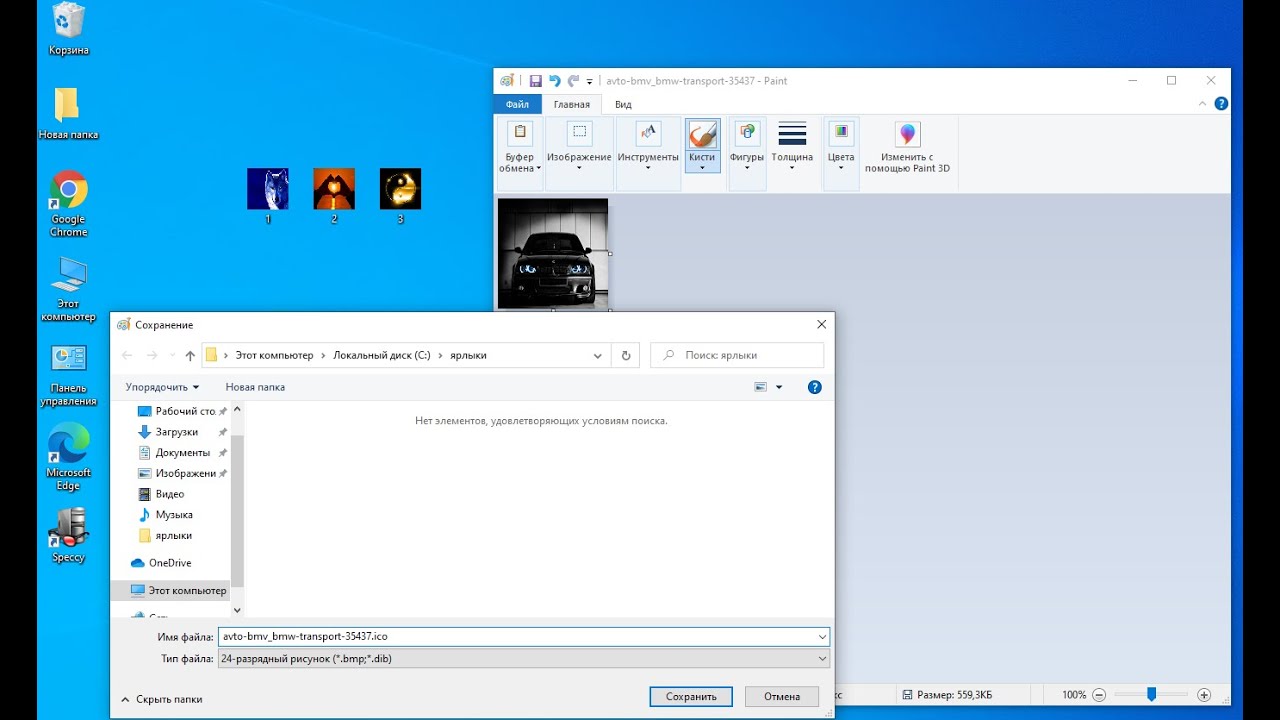
- Как только масштаб будет изменен, можно сохранять картинку. Жмем «Файл» выбираем стрелку напротив надписи «Сохранить как» и выбираем «BPM».
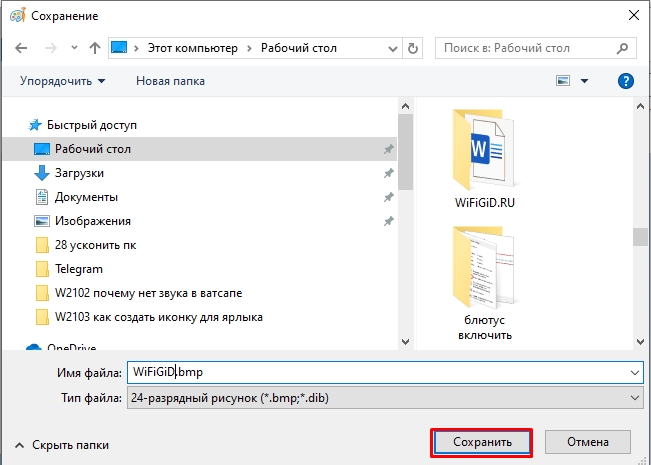
- Вводим название и кликаем «Сохранить».
- Теперь найдите эту картинку, жмем ПКМ – «Переименовать».
- Правее стираем после точки три буквы:
bmp
Если у вас не отображается расширение – читаем эту инструкцию.
- Вводим вместо них три буквы:
ico
- Подтверждаем действие.
- Теперь файлик выглядит так, и мы готовы его использовать.
Способ 2: Онлайн-сервисы
Создать иконку для ярлыка можно с помощью Онлайн-сервисов. Их функционал примерно такой же как у сторонних программ, но плюс в том, что вам ничего не нужно устанавливать к себе на ПК. Сервисов существует много, я не буду рассказывать про каждый, так как там шаги будут плюс-минус одинаковые. Покажу на примере первого. Вы же можете выбрать любой.
xiconeditor.com
favicon.cc
favicon.by
- Жмем по кнопке «Import».
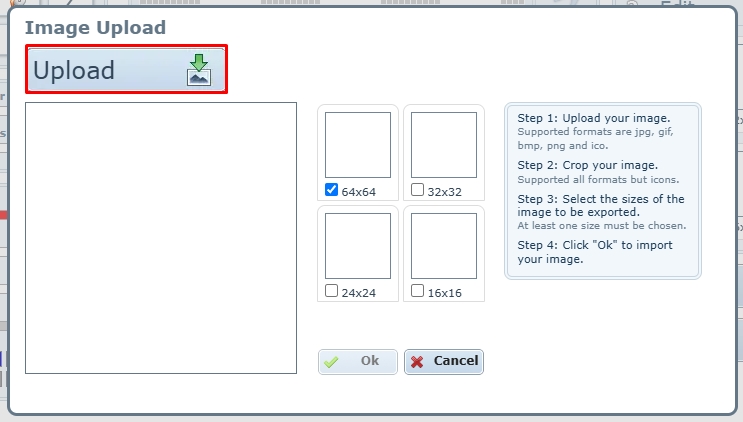
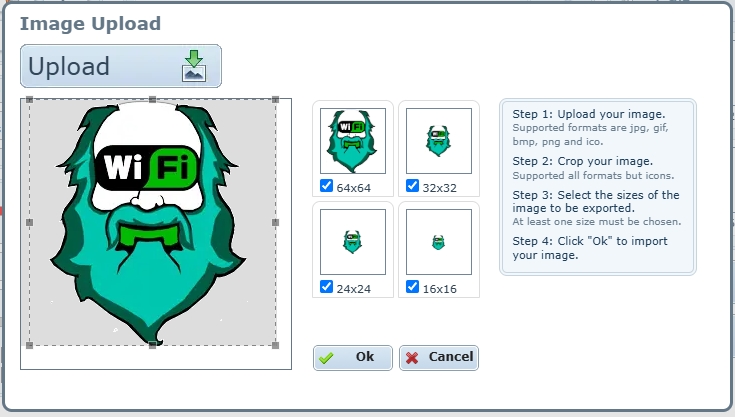
- Кликаем «Upload»
- Загружаем нашу картинку и с помощью инструмента рамки выравниваем изображение по центру так, как оно будет изображено на конечной иконке. В конце кликаем «ОК».
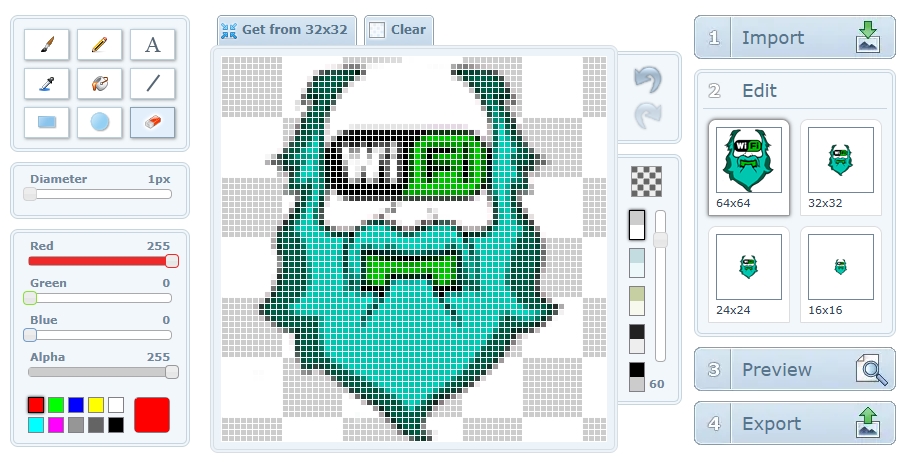
- С помощью инструментов вы можете изменить изображение. Чтобы добавить прозрачность – используем инструмент стирательную резинку. Справа выберите размер, с которым вы будете работать в итоге.
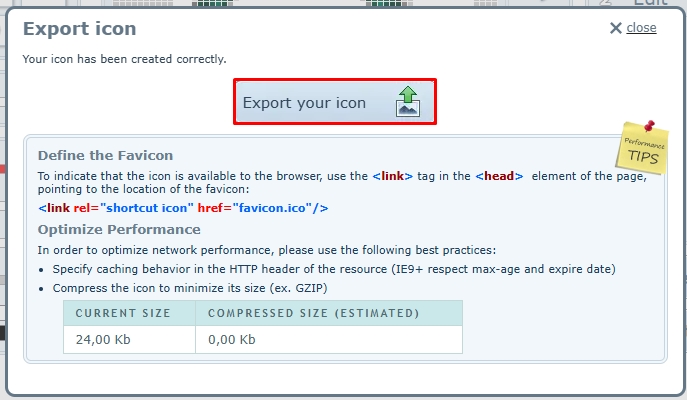
- Как только все будет готово кликаем по кнопке «Export» – «Export your icon».
- Картинка готова.
Как установить иконку на ярлык
Читаем – как создать ярлык сайта.
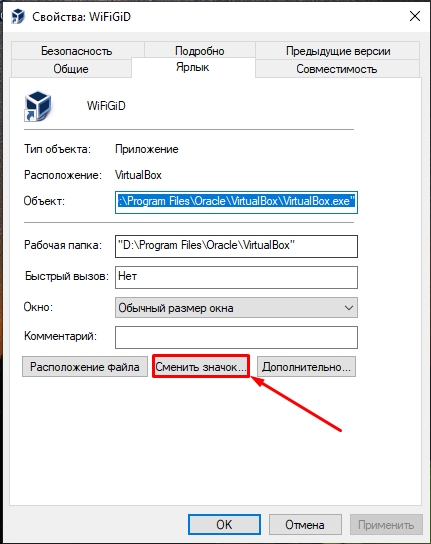
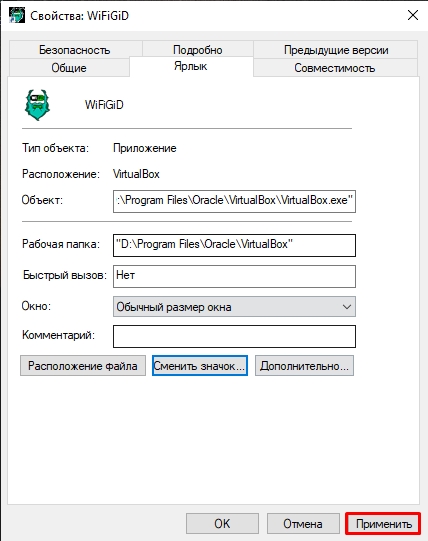
- Жмем ПКМ по ярлыку и заходим в «Свойства».
- На вкладке «Ярлык» жмем «Сменить значок».
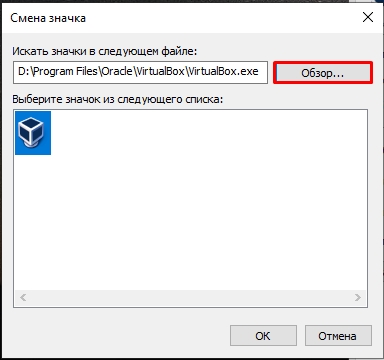
- «Обзор».
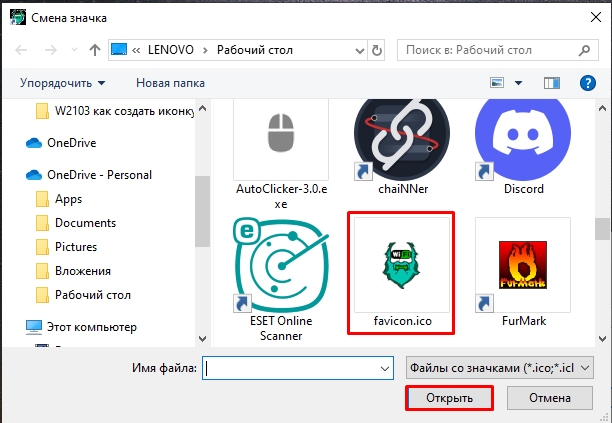
- Выбираем нашу иконку.
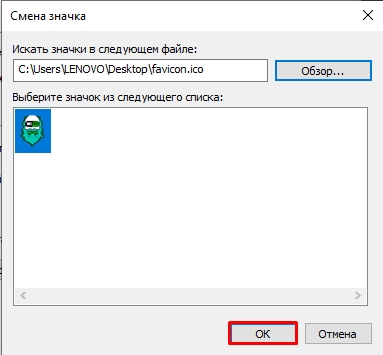
- «ОК».
- Не забываем «Применить» настройки.
- Вот такой вот результат у нас получился.
На этом, наши дорогие друзья, статья подошла к концу. Пишите свои вопросы в комментариях. Ждем вас снова на огонек на нашем ламповом портале WiFiGiD.RU.




























Делал значок через Paint, но прозрачность пропала. Попробовал онлайн-сервис, и все получилось. Спасибо за понятную инструкцию!
О, никогда не знала, что можно просто переименовать файл в .ico
всё понятно, но у меня на одном ярлыке после замены значка он стал пиксельным. Наверное, нужно большее разрешение картинки?