Всем привет на портале WiFiGiD.RU! Сегодня я покажу вам, как в браузере открыть код страницы. На мой взгляд самый быстрый и простой метод – это использовать горячие кнопки:
Ctrl + Shift + C
После этого вы просто можете навести мышь на любой элемент страницы и увидите его код в дополнительном окошке. Также будет подсвечена и другая информация. Для того чтобы посмотреть код всей страницы, используем:
Ctrl + U
В статье я рассмотрю и другие кнопки, поэтому милости просим к прочтению. Если у вас возникнут вопросы – пишите в комментариях.
ПРИМЕЧАНИЕ! По поводу клавиши «F12», которую, по каким-то причинам, указывают во многих статьях. Она не подсвечивает элемент и даже не показывает его в дереве. В Google Chrome она открывает консоль. В Firefox, Yandex и Microsoft Edge – открывается просто окно разработчиков. А в Опере эта кнопка не работает.
Способ 1: Подсветить элемент
Быстро просмотреть и открыть код элемента клавишами, можно только с помощью кнопок, которые я указал в самом начале:
Читаем – как открыть консоль в браузере.
- Для начала наведите курсор на нужный нам элемент.
- Теперь одновременно зажмите кнопки:
Ctrl + Shift + C
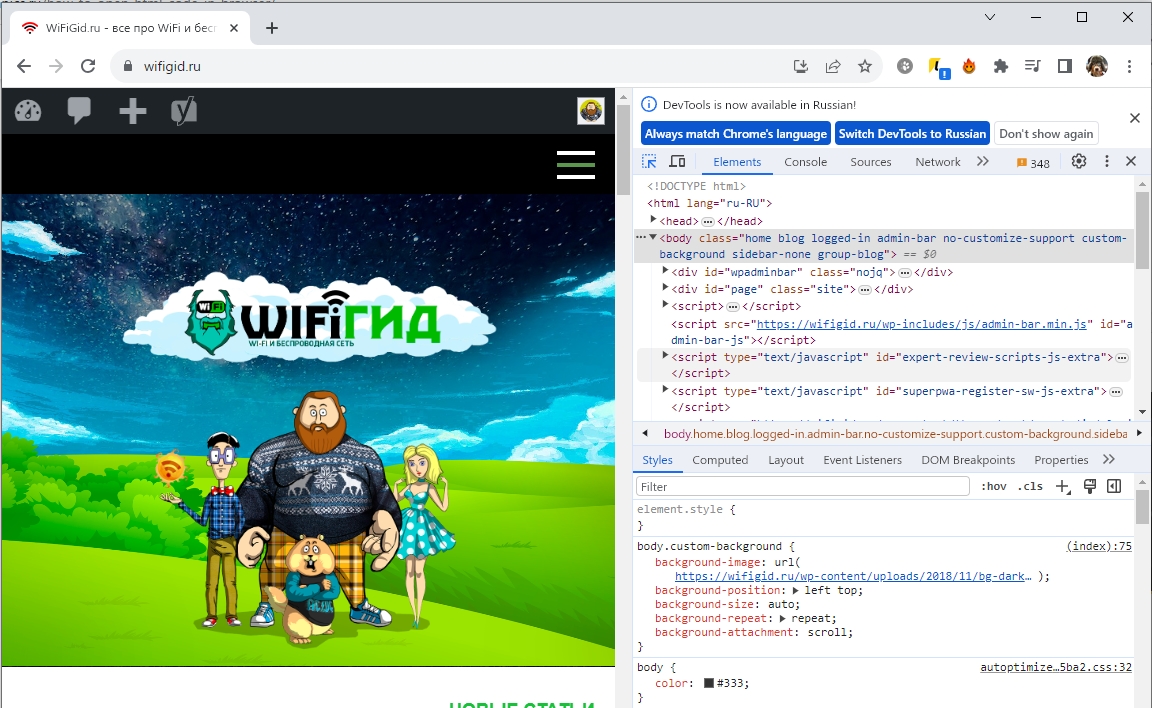
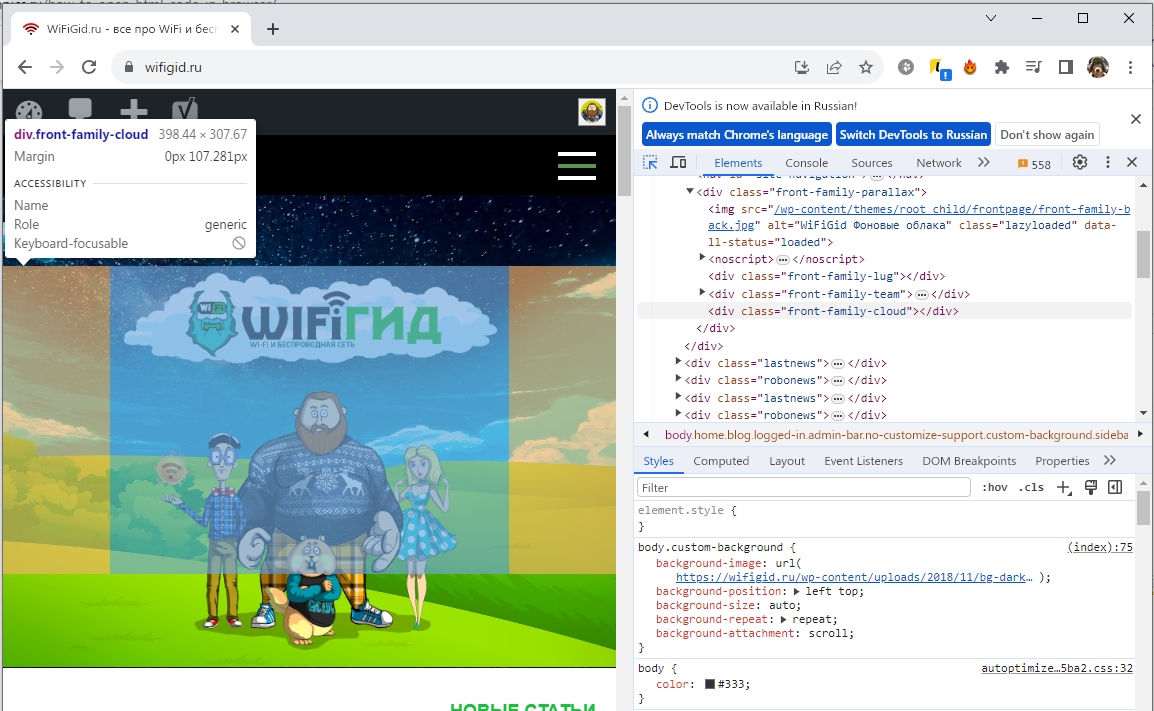
- Откроется дополнительное окно для разработчиков. Чтобы выделить нужный элемент, нужно просто навести на него курсор.
- Обратите внимание, что автоматически вы увидите элемент и всю вложенность. Также будет подсвечена вся дополнительная информация о ширине, высоте, отступах, а также об основном классе. Чтобы выбрать этот элемент, нажмите по нему левой кнопкой мыши.
Далее вы уже можете работать с другими элементами в дереве. На мой взгляд, это самое удобное сочетание клавиш.
Способ 2: Исходный код страницы
Также вы можете посмотреть полный код страницы в браузере. Для этого мы используем горячие клавиши:
Ctrl + U
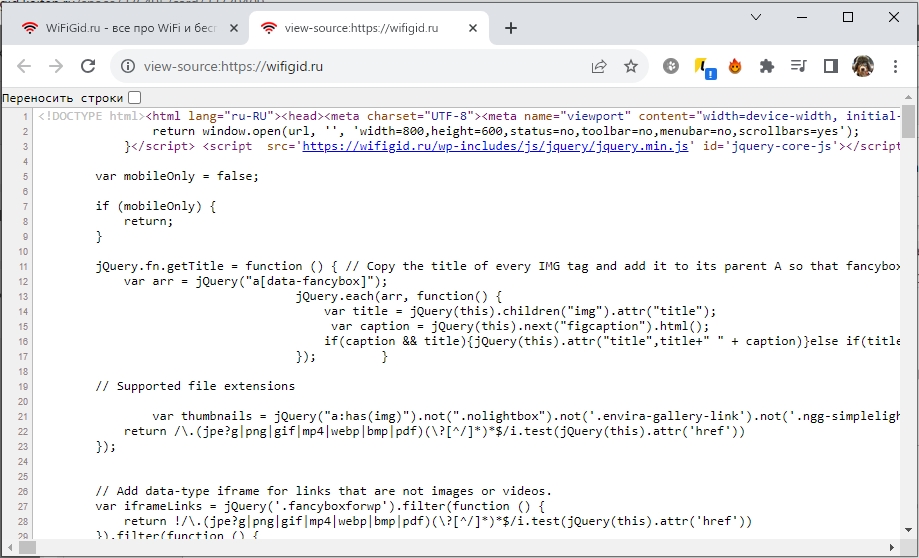
Откроется дополнительное окно, где отобразится HTML код страницы. А теперь о минусах данного метода. Во-первых, вам придется искать элемент вручную и, если страница большая, то сделать это очень сложно. Во-вторых, вы можете увидеть непривычную вам страничку. Чтобы вы поняли, о чем я говорю, попробуйте зайти на нашу главную и посмотреть код там.
Способ 3: Мышь
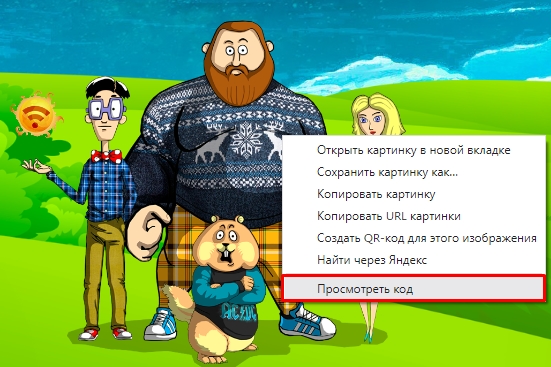
Один из самых удобных, на мой взгляд, способов – это использовать мышь и контекстное меню. Нажмите правой кнопкой мыши по нужному элементу и далее выберите команды:
- «Просмотреть код» (Google Chrome)
- «Исследовать элемент» (Яндекс браузер)
- «Исследовать» (Mozilla Firefox)
- «Посмотреть код элемента» (Opera)
- «Проверить» (Microsoft Edge)
После этого откроется среда для разработчиков, где будет сразу же подсвечен нужный элемент. В 90% случаев так можно найти почти любой блок. В некоторых случаях, когда на странице присутствуют скрытые элементы или блоки, которые находятся друг над другом – приходится дополнительно искать по дереву.











Спасибо большое! Осталось только понять, для чего это мне нужно)
очень удобно, что сразу попадаешь на новый элемент
круто, очень полезно, автору всего наилучшего