Всех приветствую на портале WiFiGiD.RU. Сегодня я расскажу вам, как можно быстро и легко открыть консоль в браузере. Проще всего использовать кнопки:
F12
или
Ctrl + Shift + J
Ctrl + Shift + K (Mozilla Firefox)
Напомню, что этот раздел, чаще всего, необходим для Web-разработчиков, тестирующих определенные страницы своих сайтов. В более редких случаях Console нужна обычному продвинутому пользователю. Консоль в браузере нужна для отслеживания работы определенных скриптов, которые выполняются на данной страницу сайта. Также в консоль можно вводить некоторые команды с помощью JavaScript. На самом деле открыть её не так сложно, как кажется на первый взгляд. Я описал несколько вариантов, которые вам должны помочь.
Способ 1: Быстрый кнопки
Давайте посмотрим, как открыть консоль разработчика в любом браузере. Так как большинство программ сделаны на ядре Chromium, то и принцип запуска будет похожим. В этом способе мы рассмотрим горячие клавиши.
Ctrl + Shift + J (Опера, Гугл Хром, Яндекс, Microsoft Edge)
Ctrl + Shift + K (Mozilla Firefox)
Есть и более универсальная кнопка, которая показывает все вкладки кода сайта. Просто нажмите:
F12После этого откроется окошко, где нужно будет перейти в раздел «Console».
Способ 2: Дополнительное меню URL страницы
Открыть консоль разработчика в браузере можно через специальное контекстное меню. По сути все делается одинаково – просто жмете по пустому месту правой кнопкой мыши, а потом выбираем соответствующий пункт. Как только откроется вспомогательное окошко, перейдите на вкладку «Console» или «Консоль».
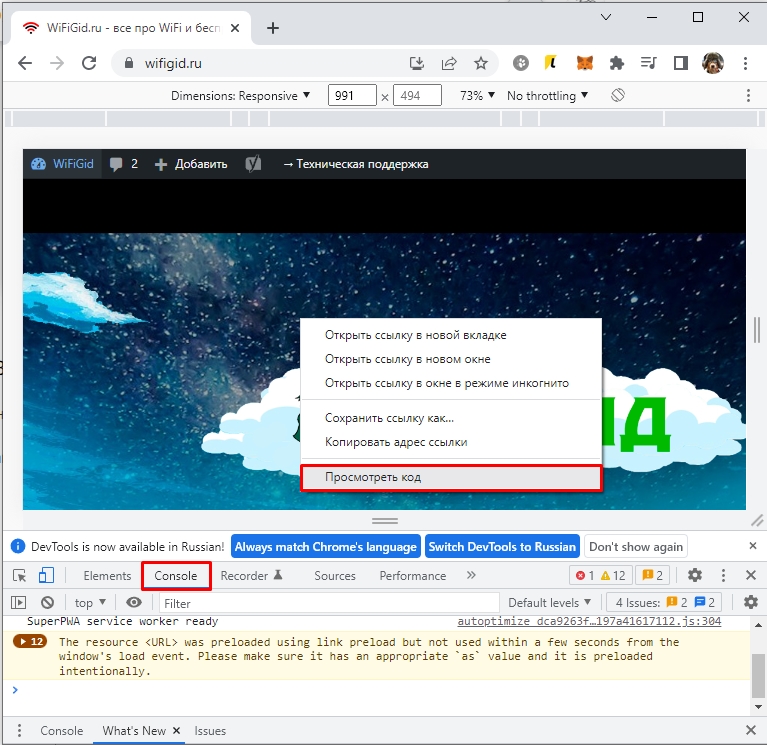
Google Chrome
«Просмотреть код» – «Console».
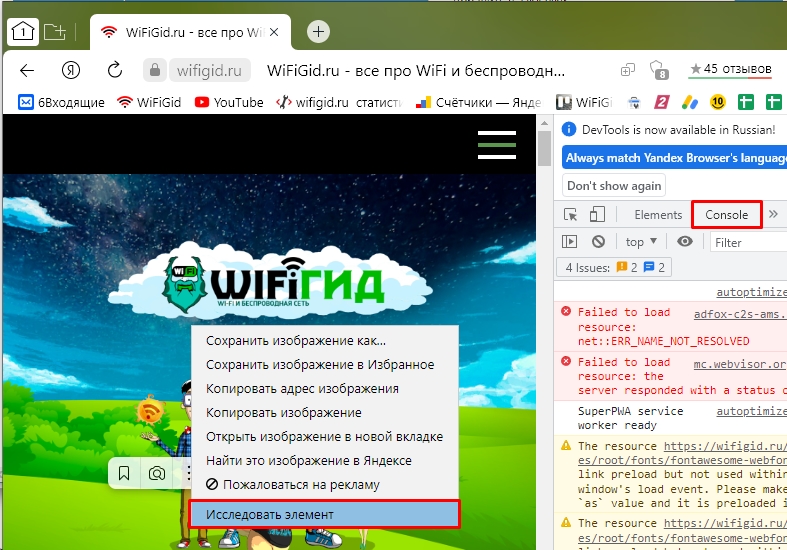
Яндекс браузер
«Исследовать элемент» – «Console».
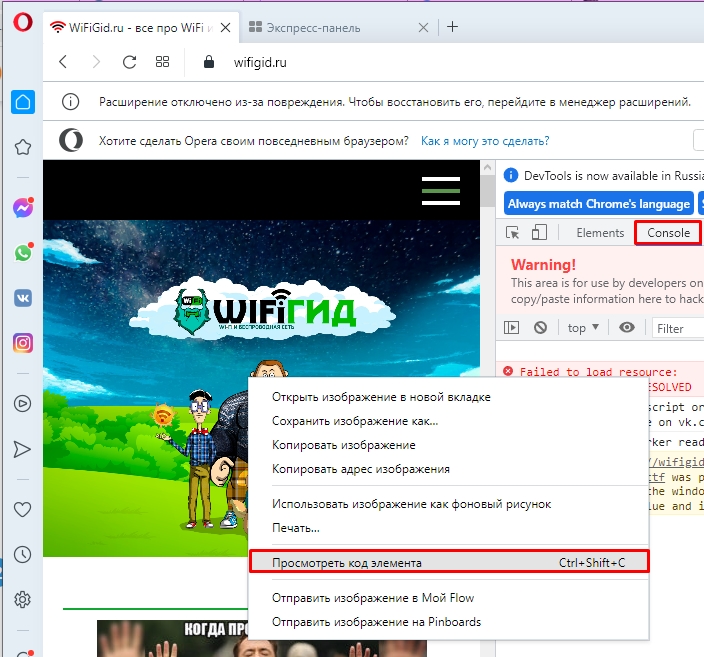
Opera
«Просмотреть код элемента» – «Console».
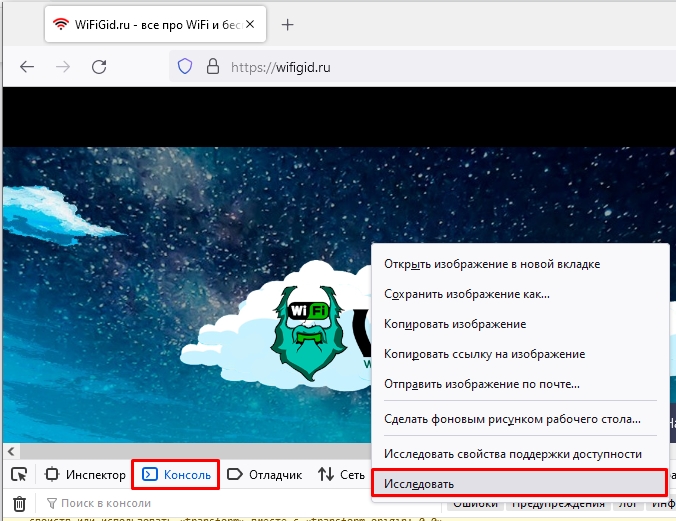
Mozilla Firefox
«Исследовать» – «Консоль».
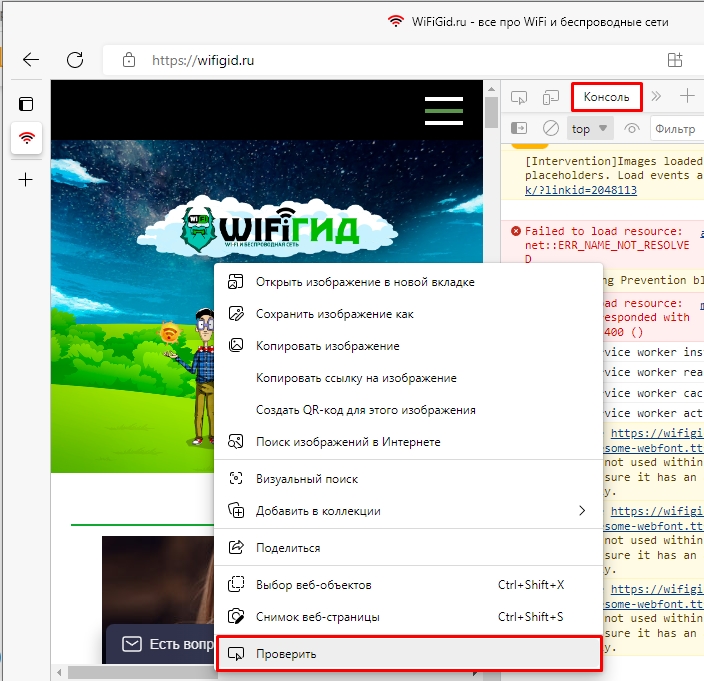
Microsoft Edge
«Проверить» – «Консоль».
Способ 3: Основное меню
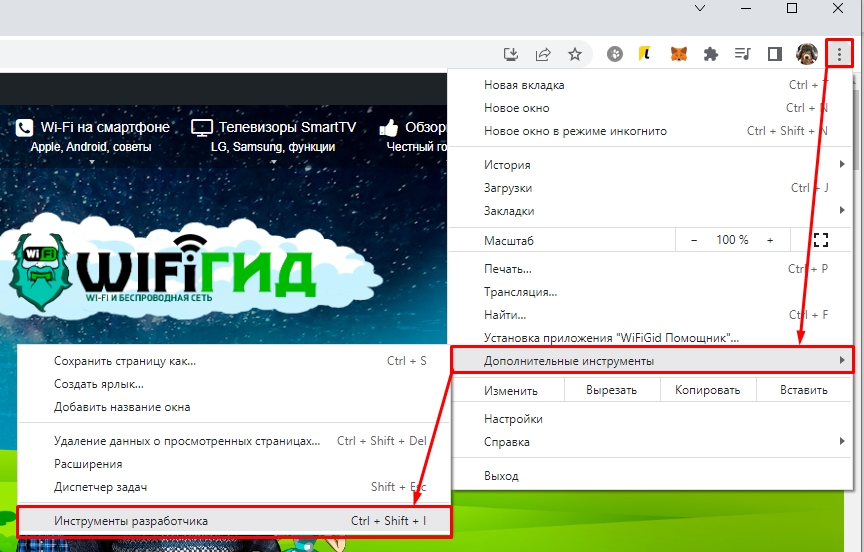
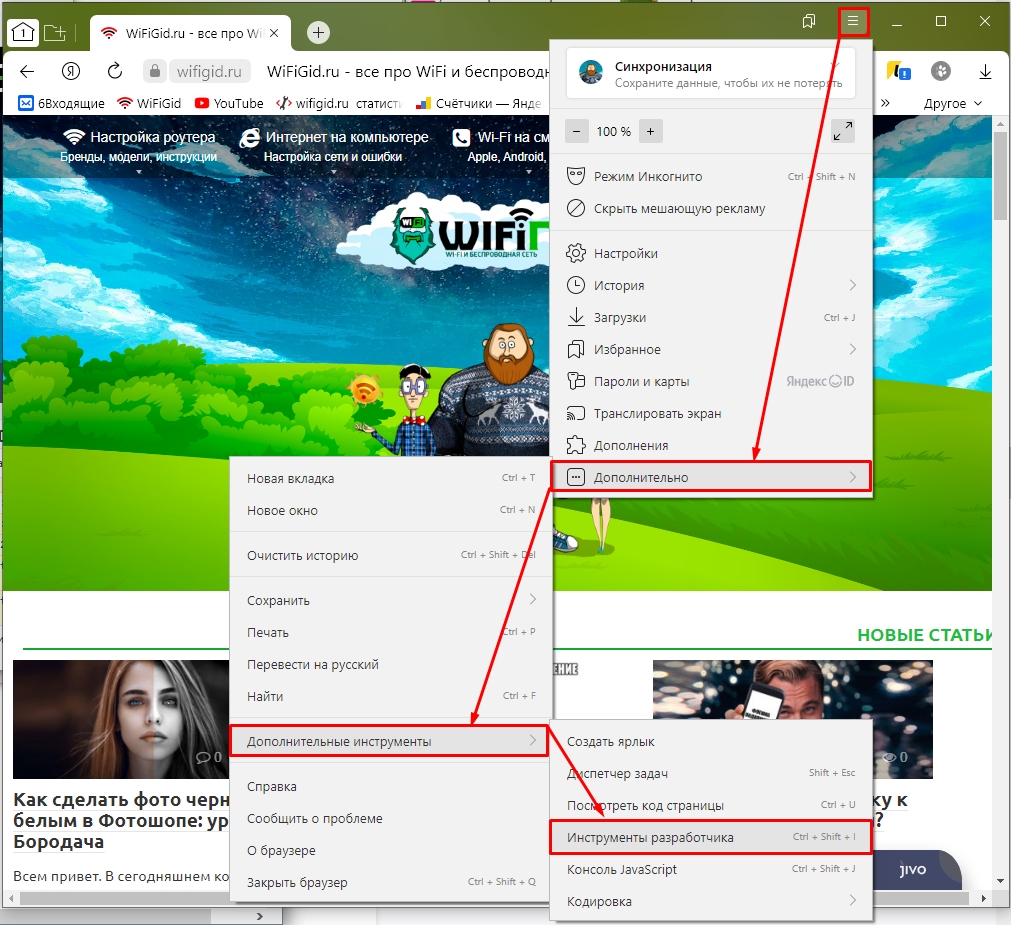
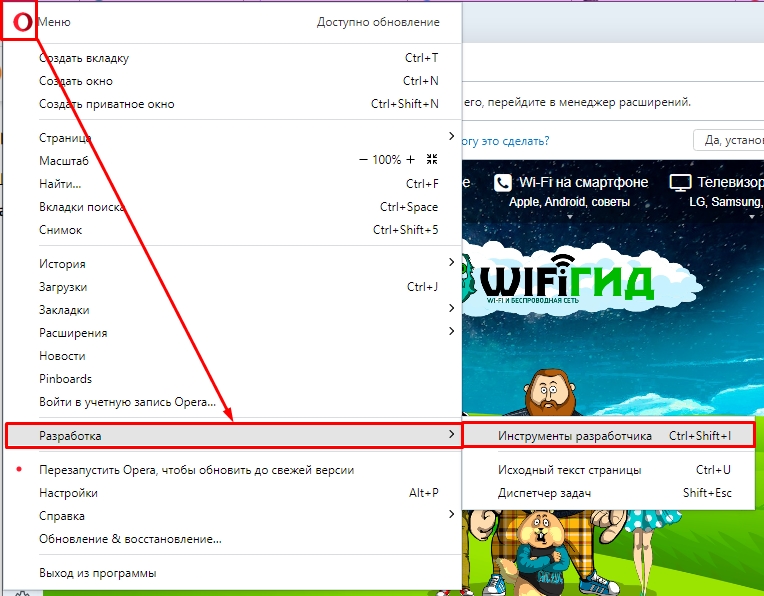
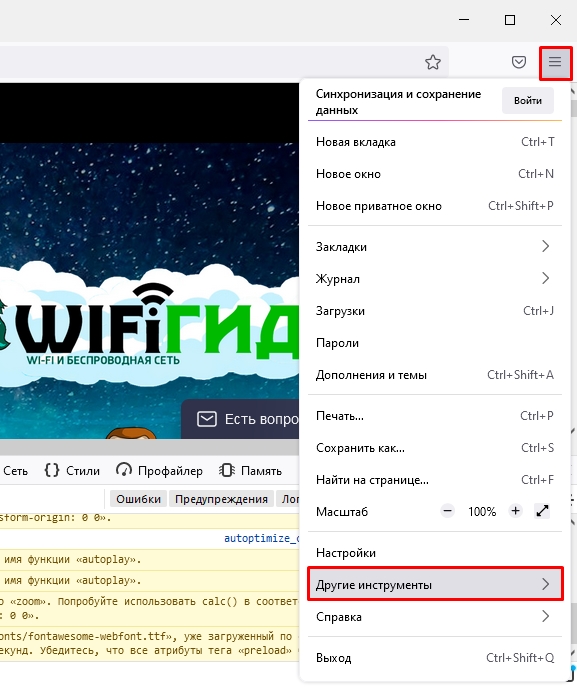
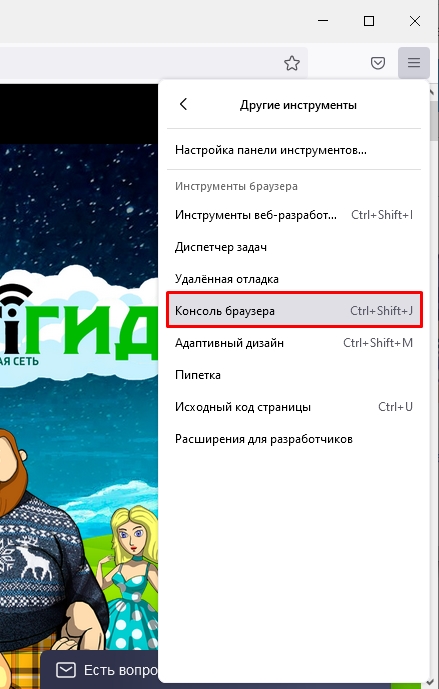
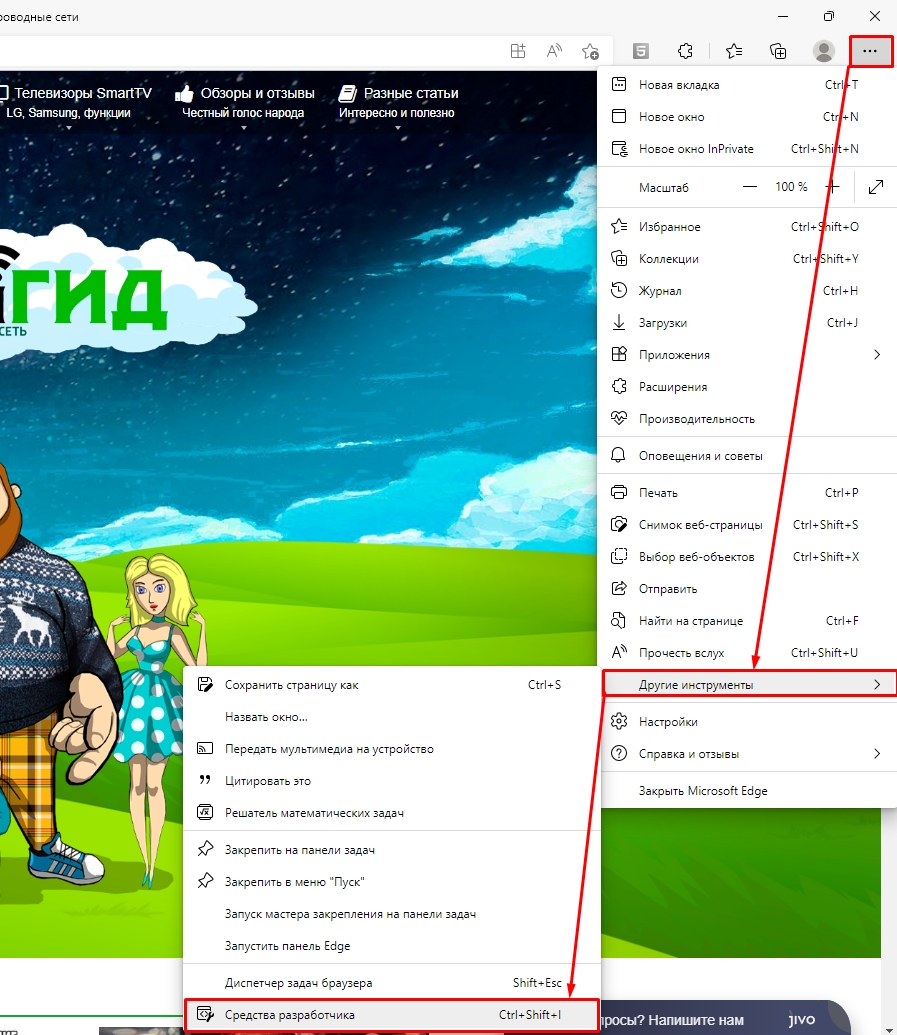
Включить консоль можно и через обычное меню браузера. Самое главное найти кнопку, которая открывает само меню, а дальше все будет примерно одинаково у каждого из браузеров. Находим пункт «Дополнительные инструменты», а далее нужно будет выбрать пункт «Инструменты для разработчиков» (у некоторых программ пункт может назваться по-другому). Для наглядности я прикрепил скриншот для каждого из браузеров.
Google Chrome
Yandex
Опера
Мозила
Microsoft Edge
На этом наша статья подошла к концу. Обязательно пишите в комментариях – а для чего именно вы используете консоль, и насколько она сильно вам помогает. Также советую ознакомиться и с другими полезными статьями на нашем портале. Если у вас возникнут какие-то трудности с программой, компьютером, Wi-Fi или роутером, помните – вы всегда можете обратиться к нам в комментариях. Просто подробно опишите свой вопрос, и я или кто-то из нашей команды, вам обязательно поможет. Также и вы можете помогать другим нашим читателям, и мы будет безмерно вам благодарны. Всем добра и берегите себя!


















Открыл хоть. Спасибо.
У меня была проблема не открывалась консоль. Полностью удалил хром, скачал новую версию, установил и вуаля, теперь все работает.
Все получилось. Ошибок на сайте было прям море.