Друзья, приветствую вас на портале WIFiGid! В этой статье хочу показать вам, что делать, если не копируется текст с сайта. Некоторые владельцы сайтов считают, что если всевозможными техническими уловками запретить копировать свой текст (или дать скопировать, например, со своим источником), то он будет жить долго и счастливо, а другие злодеи не смогут его скопировать.
На практике же обычно наоборот – те, кому это нужно, копируют все техническими способами прямиком из HTML в обход запретов, а страдает в итоге простой пользователь, которому нужно скопировать малый фрагмент текста, чтобы сохранить его куда-то для быстрого доступа или для того же реферата. Плавали, знаем. В свое время тоже вводили разные запреты с глупой верой, а в итоге наши же любимые читатели имели проблемы со вставкой команд для выполнения. Но мы быстро исправились
Уважаемый читатель, на момент написания этой статьи мой опыт в web-разработке уже превысил с лихвой добрые 15 лет, поэтому из-за профессиональной деградации где-то возможно появление сложных терминов. Статья же предназначена исключительно для простого пользователя, поэтому если что-то пугает – пишите об этом в комментариях. Обсудим любую проблему, а, возможно, и рассмотрим конкретные защиты сайтов.
В этой статье не используются никакие механизмы защиты текста – если нужно что-то скопировать, копируем.
Почему текст не копируется?
Перед началом описания способов обхода, сделаю небольшое введение, в котором объясню, почему нет одного универсального способа, и почему все решения из этой или любой другой статьи из интернета могут не подойти.
Главная проблема в том, что текст не копируется – владелец этого сайта. Захотелось ему так. Но на деле же все реализуется через скрипты (тот же JavaScript, текст не выделяется, очистка буфера обмена, отключение правой кнопки мыши) или стили (CSS, запрет выделения). Спешу успокоить – все эти защиты почти бесполезны, так как в итоге браузер все равно спокойно получает нужный текст и рисует его на экране. Но реализации бывают разные (а бывают даже очень изощренные методы) – поэтому здесь в статье будут рассмотрены способы обхода, которые помогут вам в 99% случаев. Но 1% все же будет не универсальным, и такое предлагаю выносить на рассмотрение в комментарии, там отвечу и помогу.
Способ 1 – Отключаем JavaScript
Метод особенно подходит, если не работает правая кнопка мыши или после копирования содержимое буфера обмена заменяется чем-то другим (или очищается, или не вставляется). Иногда запрет выделения тоже отрабатывает через JS (хотя чаще его встраивают в стили CSS).
Отключение происходит в браузере для конкретного сайта. Эта опция доступна везде, просто нужно поискать (для всех видов браузеров показать это не смогу). На примере установленного у меня google Chrome:
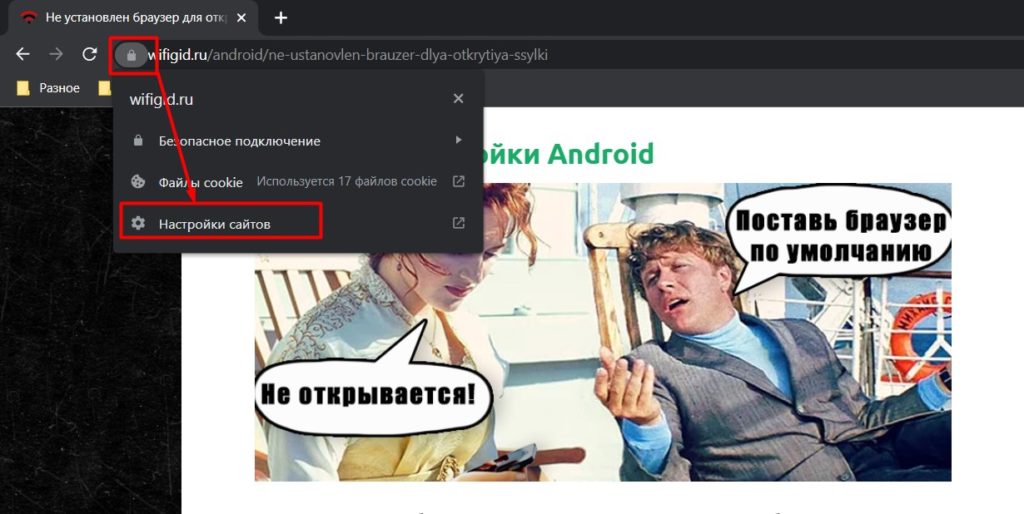
- В адресной стройке сайта щелкаем левой кнопкой мыши по «замочку» и в выпадающем меню выбираем «Настройки сайтов».
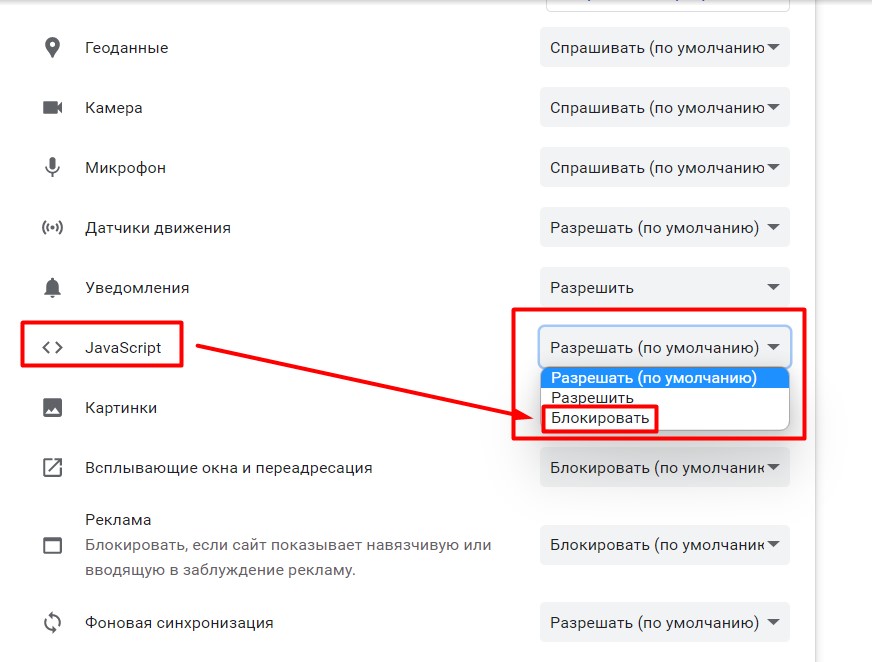
- В списке настроек ищем «JavaScript» и выбираем «Блокировать». Перезагружаем страничку сайта.
Таким способом настройки применяются к конкретному сайту. Если после отключения JS сайтом будет невозможно управлять или полностью поедет дизайн (такое бывает) – после копирования текста просто включите его обратно.
Способ 2 – Просмотр кода страницы
Этот способ позволяет посмотреть текущую страничку так, как ее видит браузер. Способ вряд ли сгодится для полного копирования статьи, так как ее придется чистить от HTML тегов, но для какого-то некопируемого абзаца или предложения пойдет. И снова на примере Google Chrome, хотя подобное доступно почти везде:
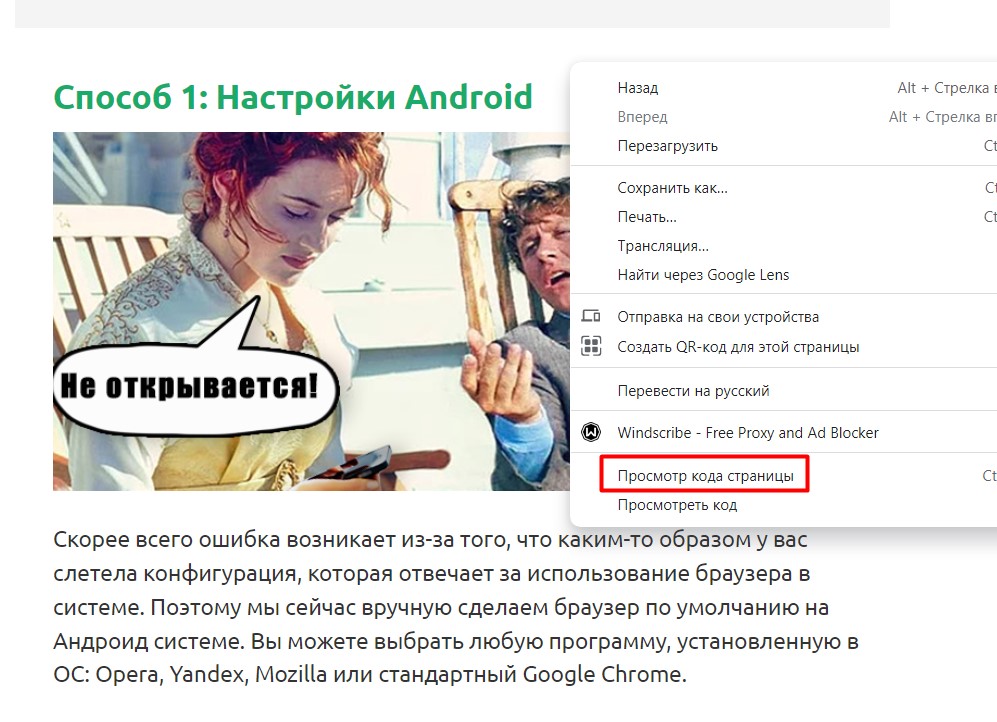
- Щелкаем правой кнопкой мыши по любому месту страницы и выбираем пункт «Просмотр кода страницы». Если правая кнопка мыши отключена, используем горячие клавиши Ctrl + U.
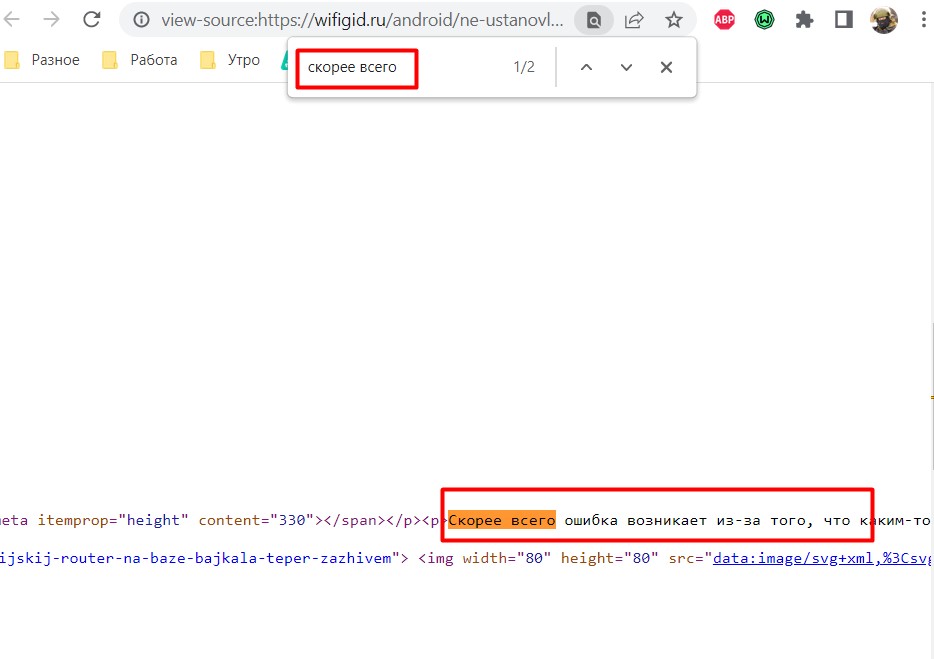
- Откроется вкладка с полным HTML кодом текущей страницы. Через Ctrl + F на странице ищем начало нужного нам текста и копируем его отсюда:
Способ 3 – Версия для печати
Еще один классный способ скопировать текст с сайта, если он не копируется: страничка формируется полностью, но никакие защитные скрипты здесь уже не работают.
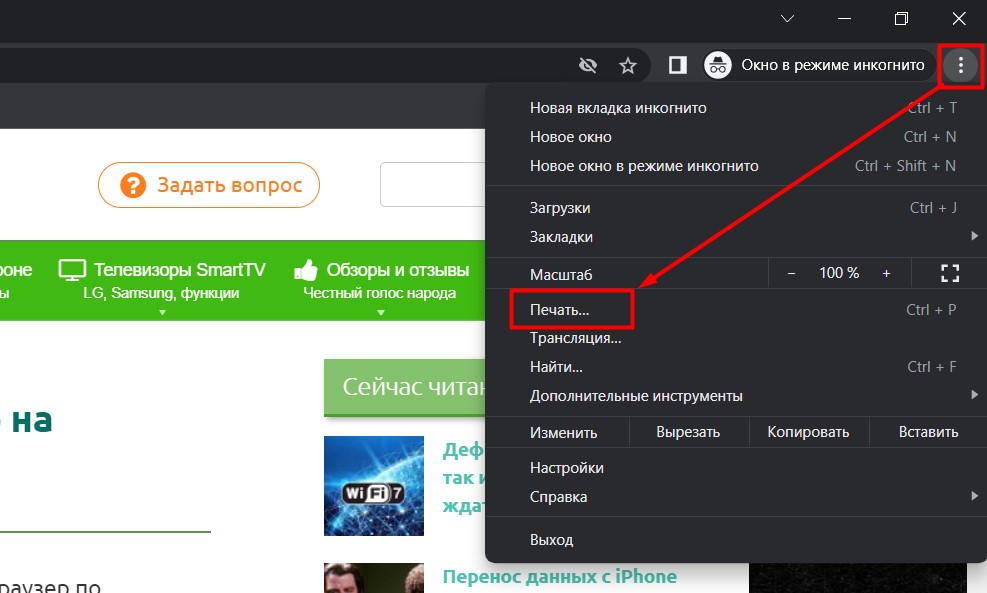
- На нужной странице выбираем «Настройки – Печать» (Ctrl + P).
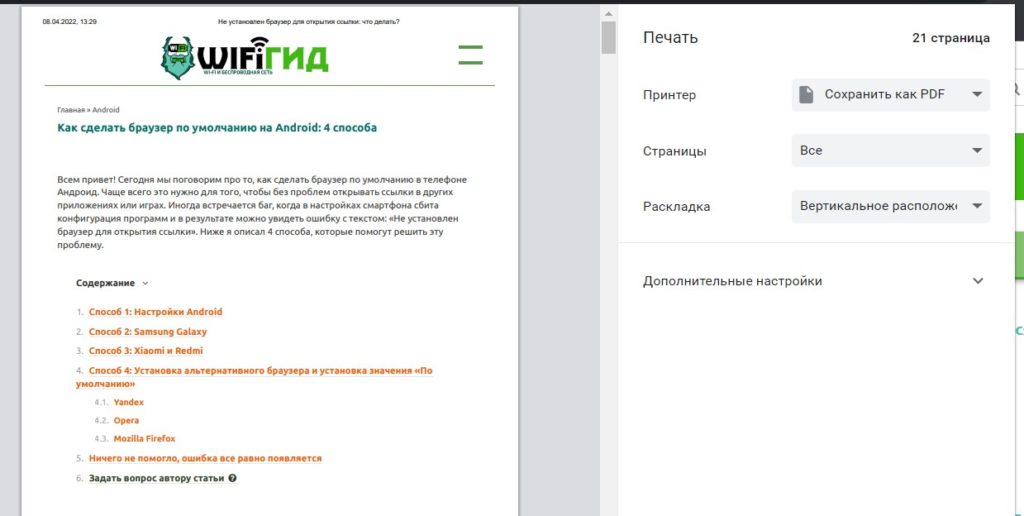
- Появится упрощенный макет страницы для печати. Он может выглядеть не так идеально как в обычном браузере, но зато прямо здесь все можно спокойно себе скопировать в другое место (а если в качестве принтера выбрать PDF, то еще и сохранить себе сразу готовый PDF файл, откуда уже потом можно спокойно вытянуть все что угодно).
Способ 4 – Расширения
Разумеется, неглупые люди для решения всех таких задач (убрать все известные виды защит JS и CSS от копирования текста) создали специальные расширения для браузеров. Я не сторонник внешних расширений, но простому пользователю они могут очень сильно помочь.
Как пример для того же Google Chrome:
Absolute Enable Right Click & Copy
Много установок, и некоторым нашим читателям очень помогло. Работает отлично и из «коробки», но можно зайти в настройки и включить вообще все возможные режимы обхода защиты.
Способ 5 – Word
Да, Word тоже умеет нагло тырить любой текст, откуда стандартными методами этого делать нельзя. Поэтому если где-то копирование запрещено, все просто:
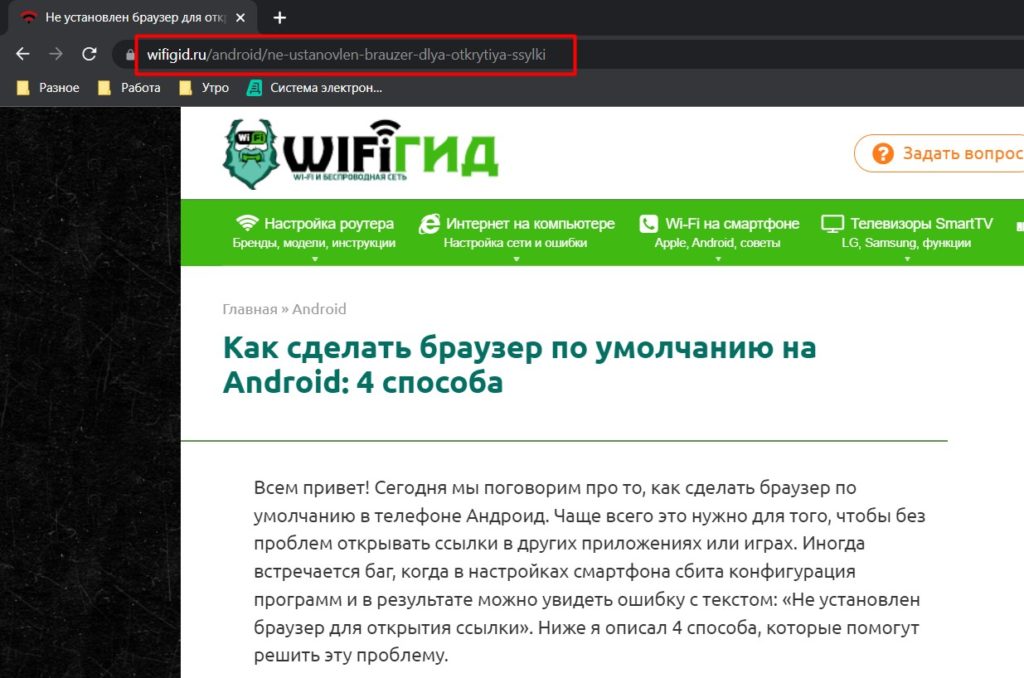
- Из адресной строки копируем адрес текущей страницы:
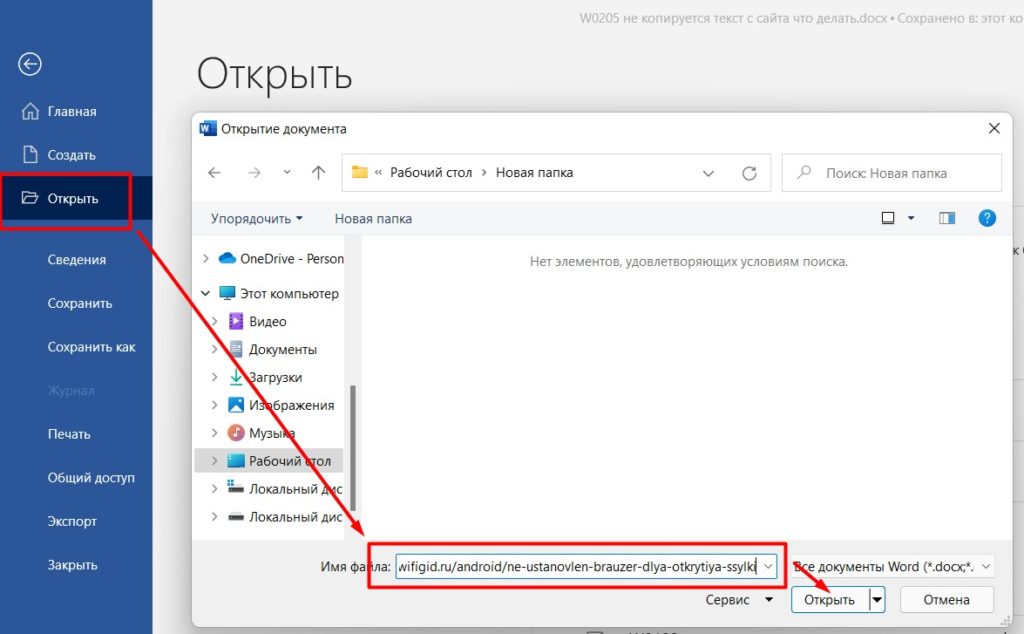
- Открываем Word, выбираем «Открыть» и вставляем только что скопированный адрес:
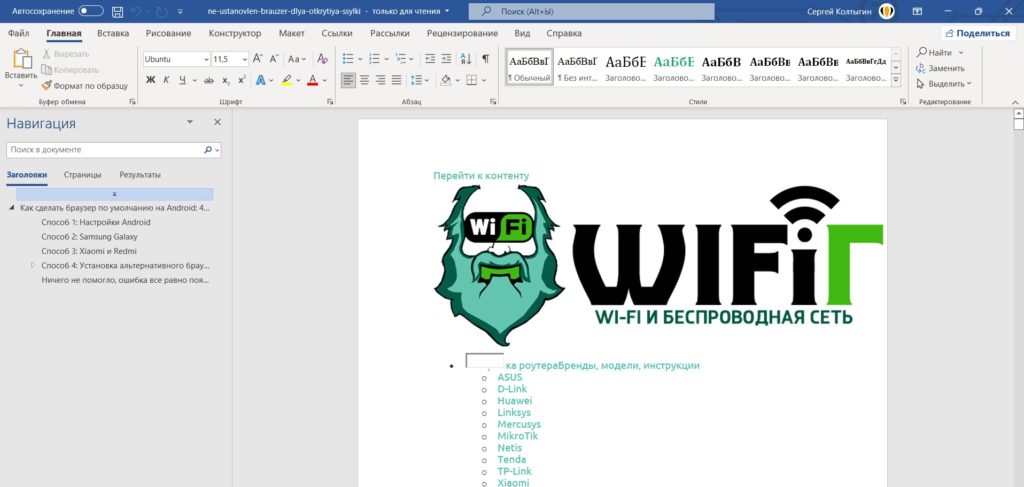
- На первый взгляд может показаться, что Word завис и не отвечает, но в это время он просто загружает весь текст и картинки с сайта:
- Смотрите какой классный, и даже содержание подтянул. Иногда при скачивании с интернета для редактирования Word выведет желтую кнопку на разрешение редактирования – щелкаем по ней, так отобразятся и все картинки.
Дополнения от автора
Для обычного сайта методов выше должно хватить с головой. В исключительных случаях нужно разбирать код, и это я предлагаю уже выносить в комментарии. Здесь же хотелось оставить несколько мыслей от меня, которые тоже могут быть кому-то полезными.
- Из странных способов, которые мне приходилось наблюдать – люди делали скриншот защищенного текста, а позже отправляли его на распознавание текста в онлайн сервисах или через тот же FineReader.
- Тому, кто разбирается в базовой верстке, прикладываю кусок кода для ограничения выделения текста через CSS. При нахождении оного или его куска, просто временно выкидываем его через инструменты разработчика и радуемся:
.unselectable {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
not supported by any browser */
}
















Спасибо вам огромное. Вообще не понятно, зачем ставить эту блокировку, если в любом случае это легко обходится.
Николай, я с вами согласен, уж слишком примитивная защита и через код все смотрится легко.
через код как-то сложно, проще с отключением джава.
Можно гораздо проще. Щелкнуть в адресной строке иконку (по крайне мере так в Мозиле) “вид для чтения”, и делай что хочешь.
Спасибо за помощь. Все получилось на первом шаге.
Ни один способ не сработал.
Очень странно. Скиньте пожалуйста ссылку страницы, с которой вы хотите скопировать текст. Возможно там есть какие-то дополнительные ограничения.